
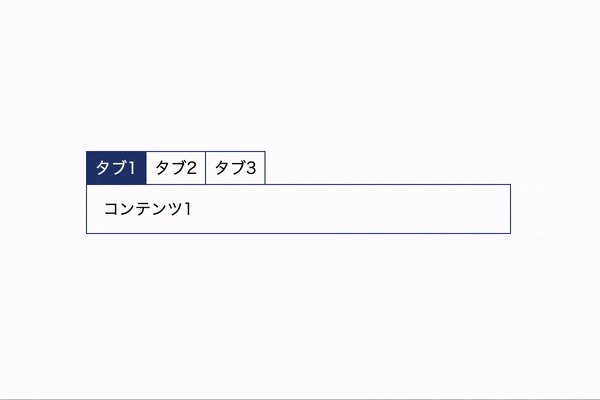
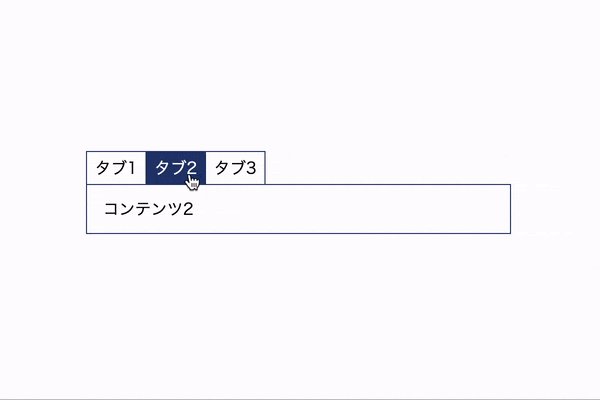
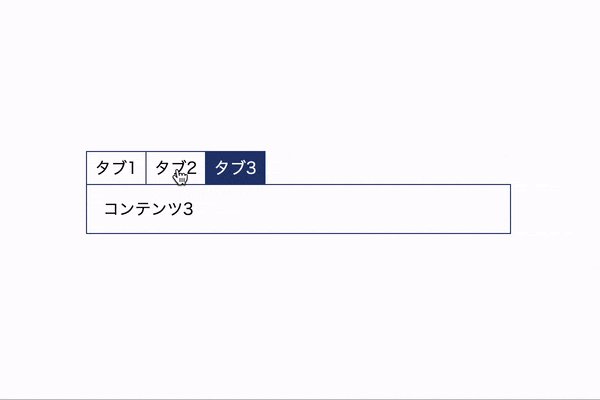
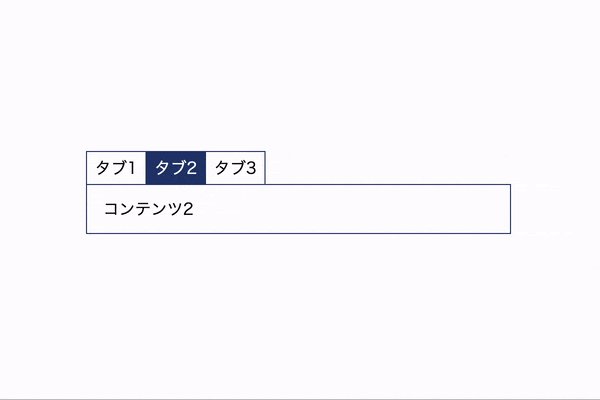
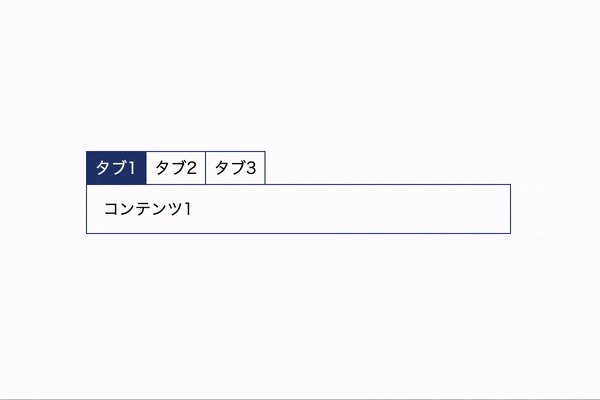
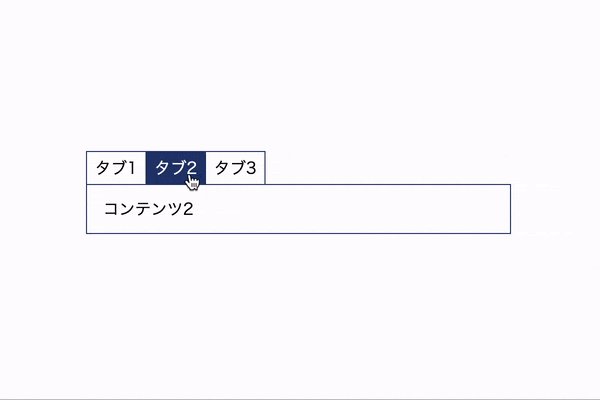
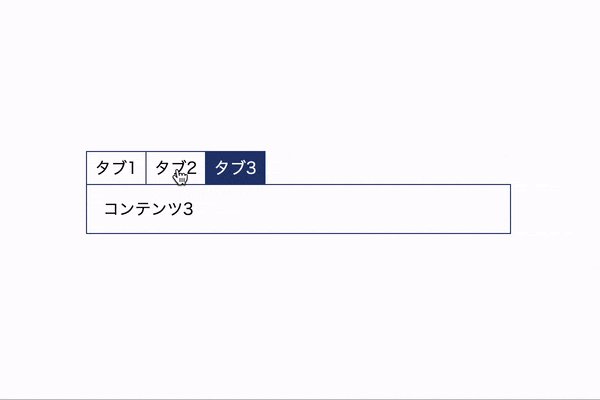
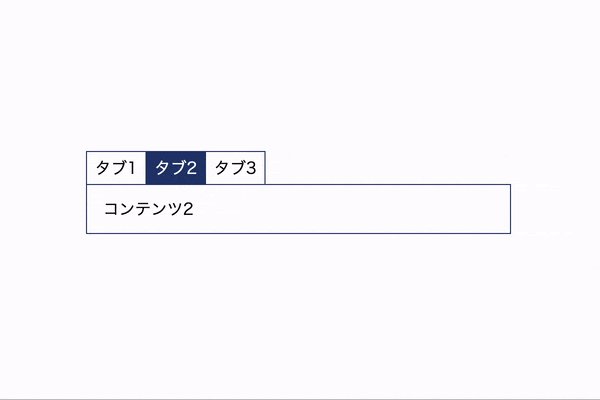
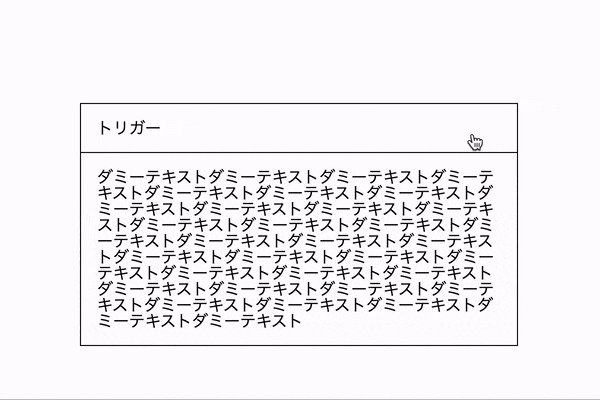
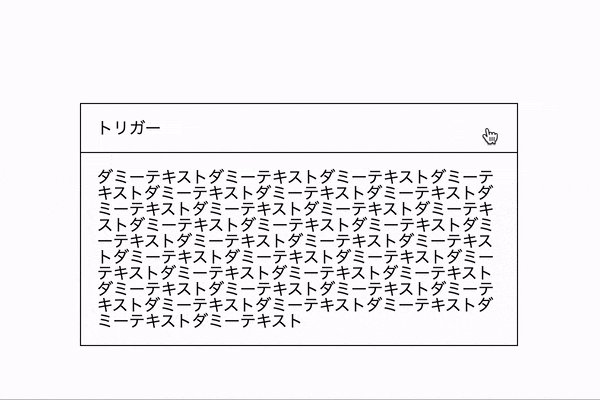
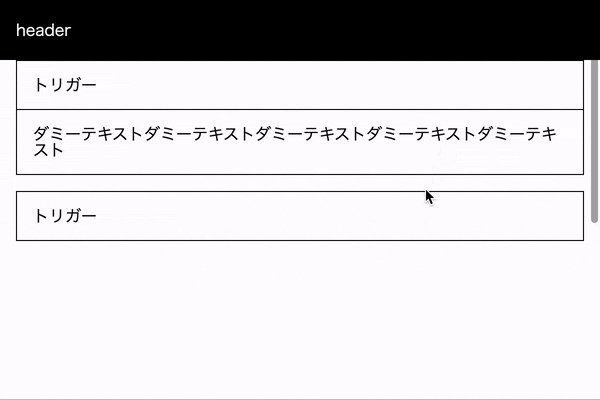
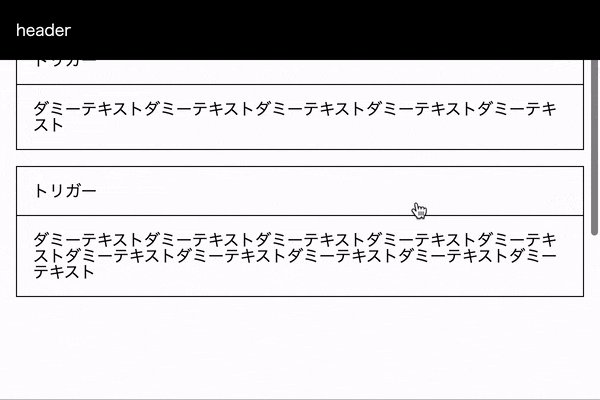
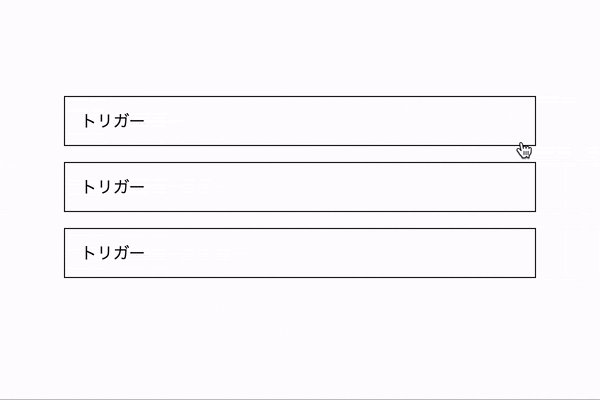
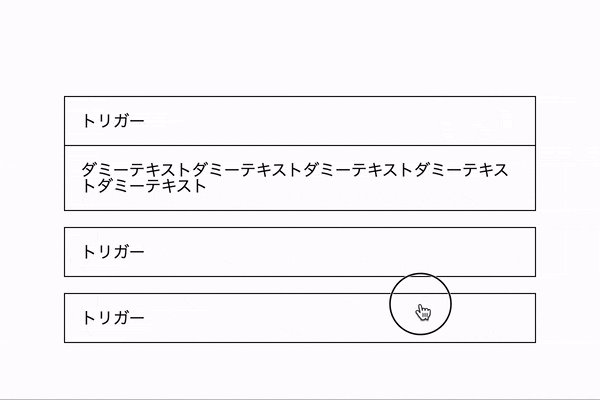
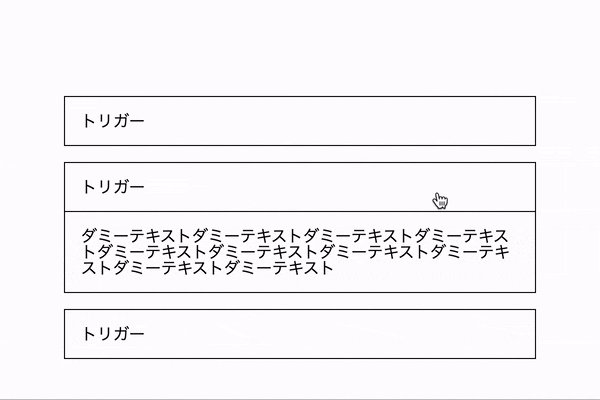
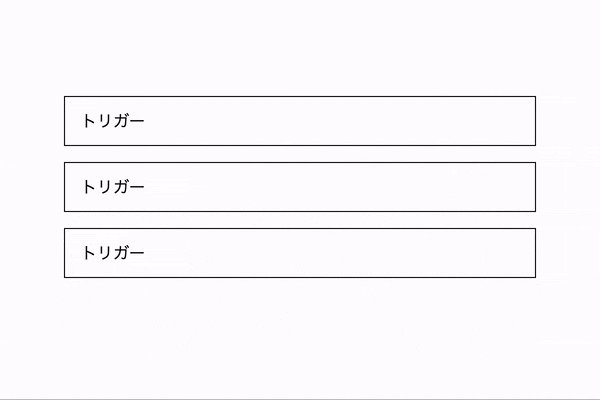
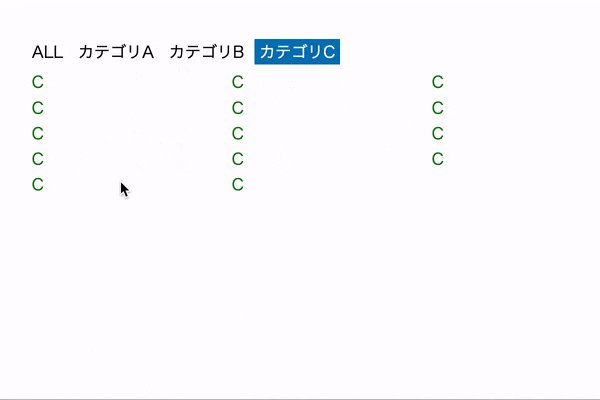
【Vanilla JS】タブ切り替え(トリガーとコンテンツが同一の親要素を持つ)
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。
89 件中 1〜20件目 を表示

クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。


複数開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。

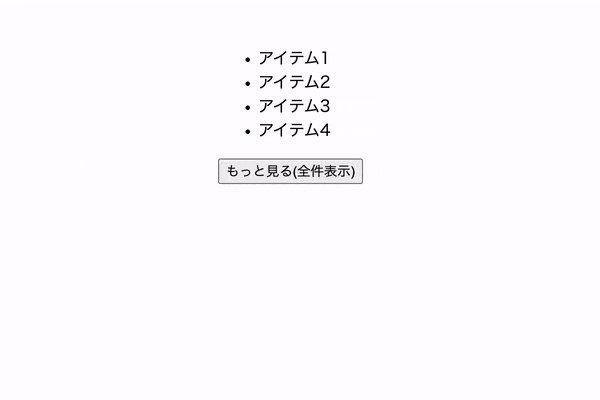
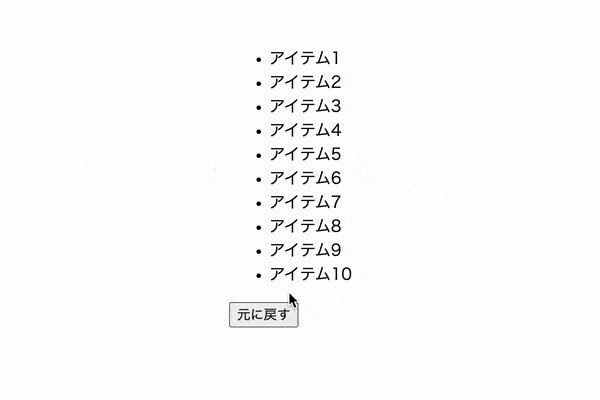
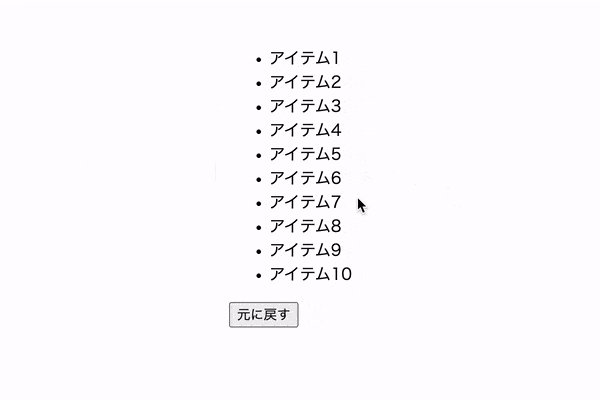
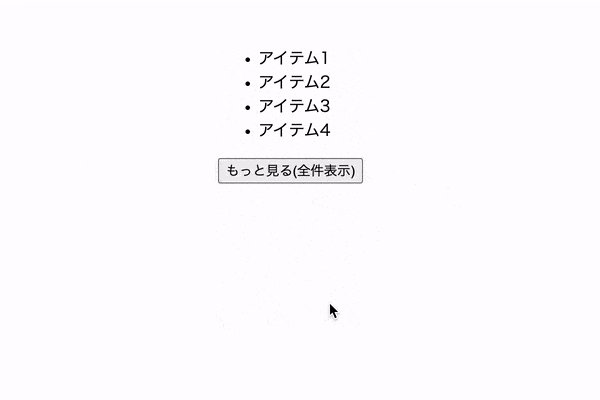
「もっと見る」ボタンをクリックすると、非表示のリスト要素を全件表示する処理の実装方法を紹介。

JavaScriptとCSSアニメーションを使用してアコーディオンを実装する。開閉後にアコーディオンの先頭にスクロールする処理を追加。

択一開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。

JavaScriptの「ResizeObserver API」を使用して対象の要素の高さを揃える方法を紹介。

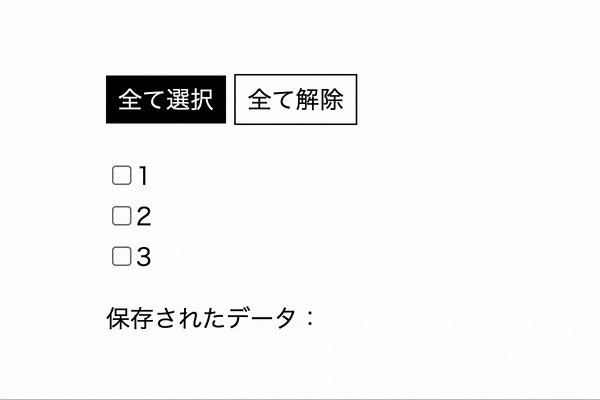
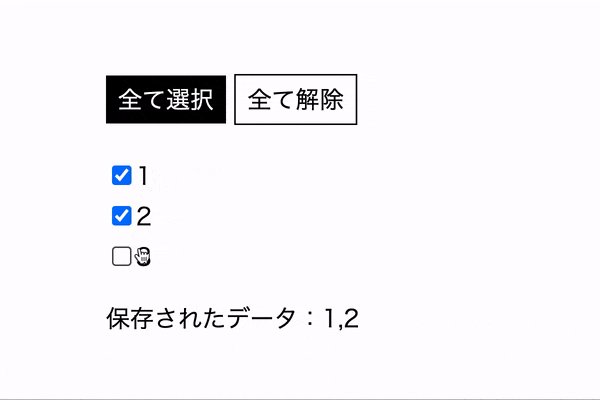
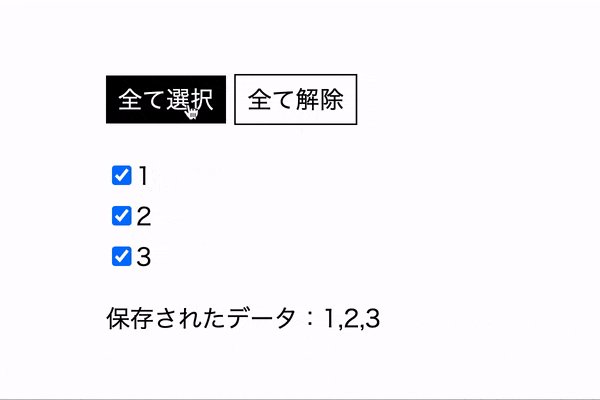
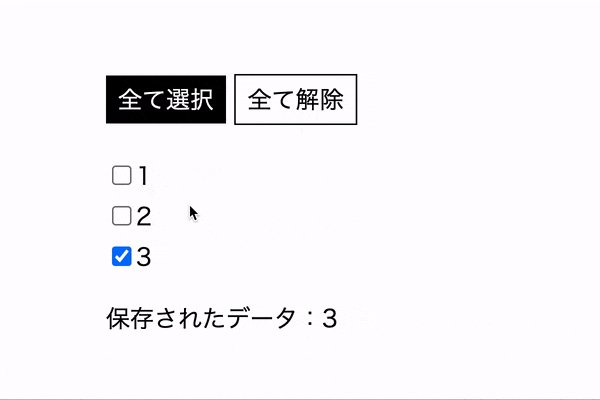
選択したチェックボックスの値をsessionStorageに保存する処理をJavaScriptで実装する。「全て選択」、「全て解除」ボタンがある場合の処理も記載。

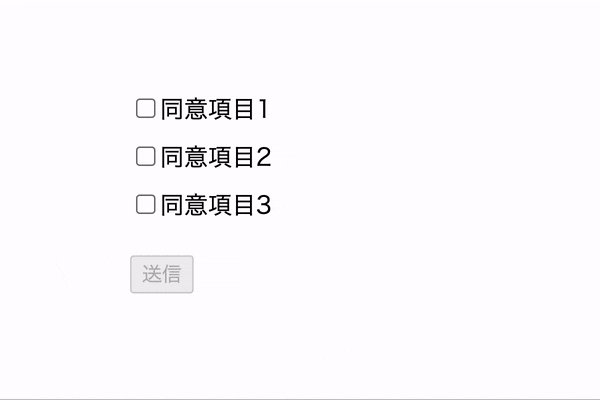
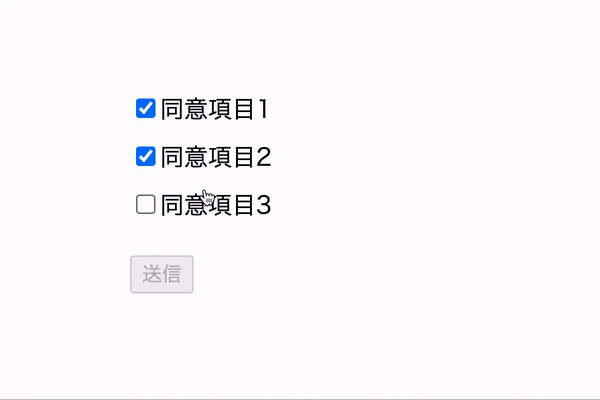
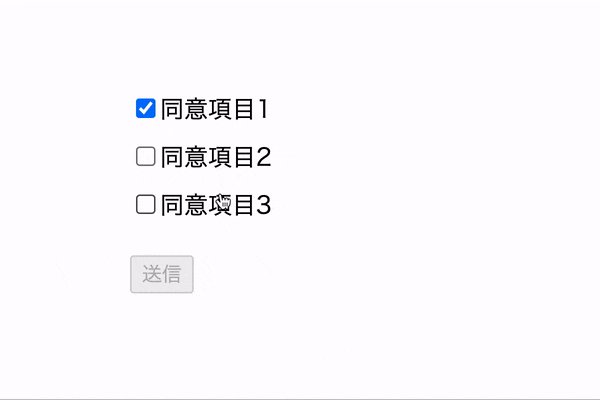
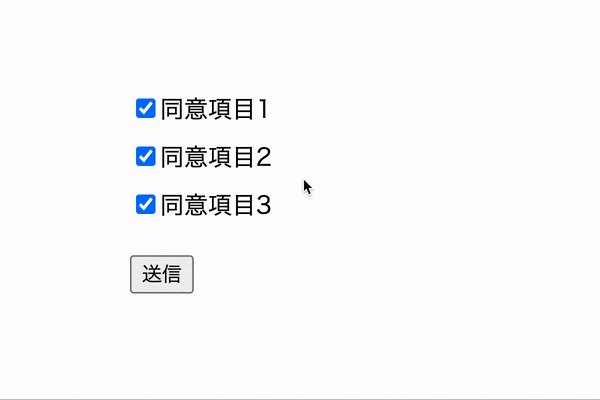
複数のチェックボックスにチェックした場合に、送信ボタンが活性化する処理をJavaScriptで実装。


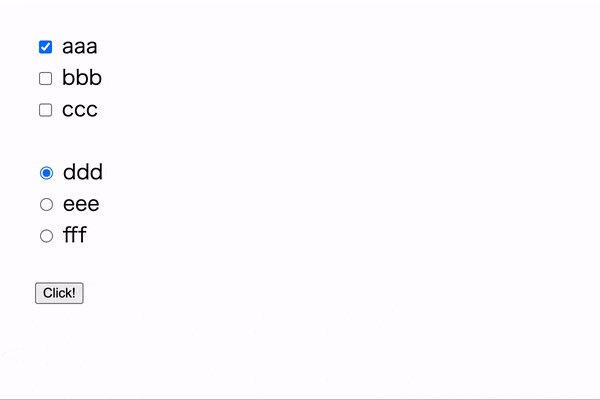
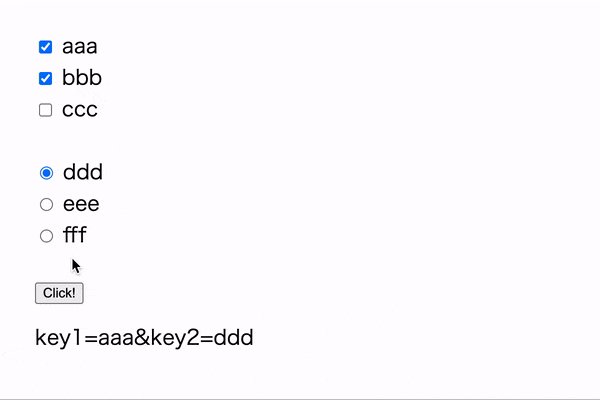
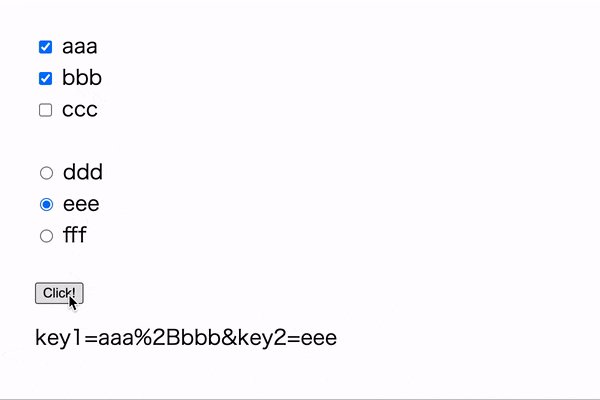
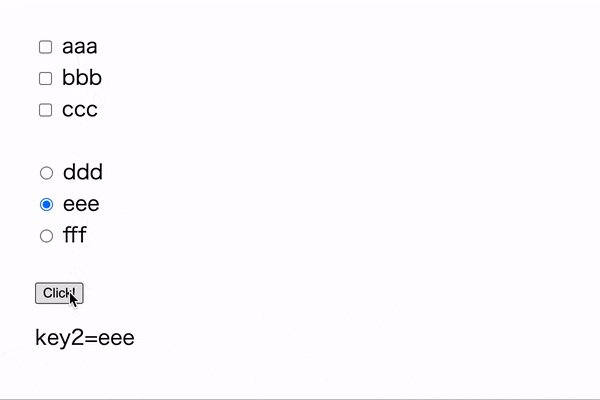
選択したチェックボックスのnameとvalue値を取得してURLパタメータ(クエリ文字列)を生成し、ページ遷移をしないでURLにパタメータを設定する。

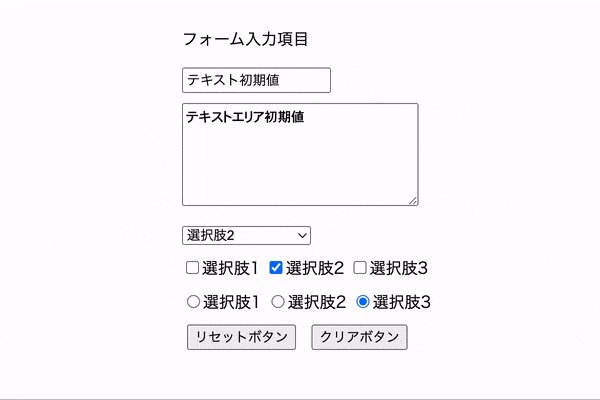
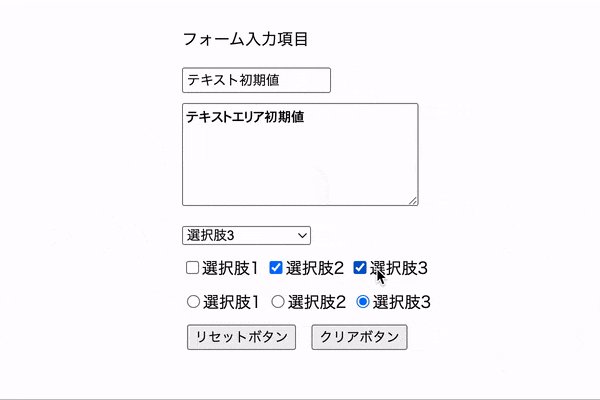
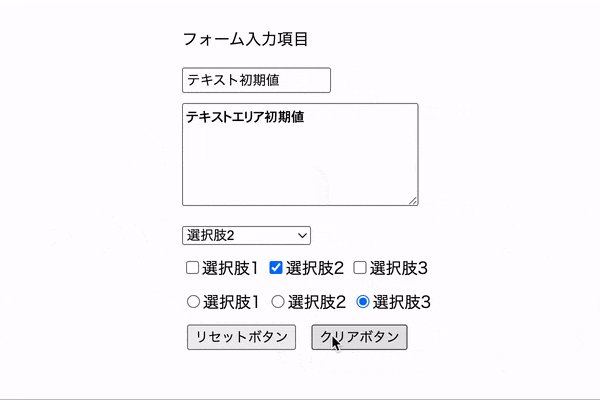
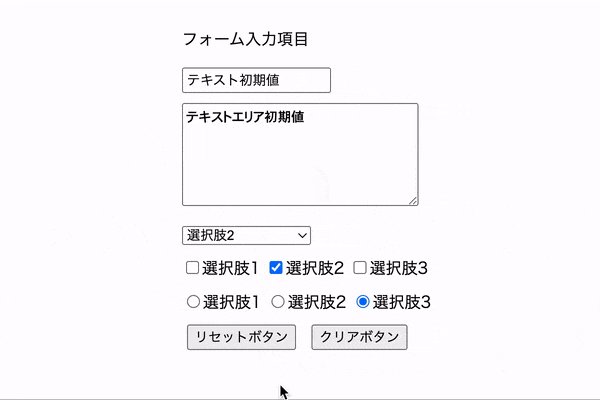
メールフォームや検索フォームなどに配置するリセットボタンとクリアボタンの実装方法。


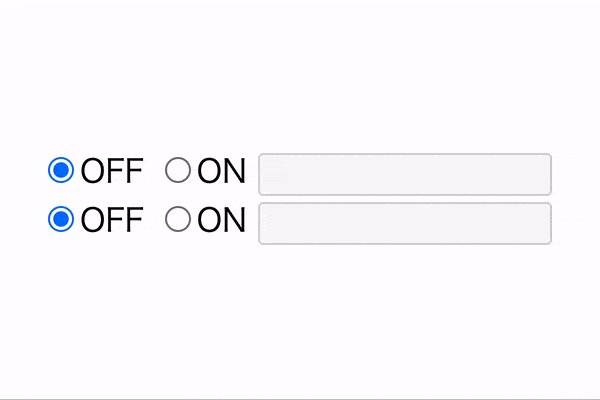
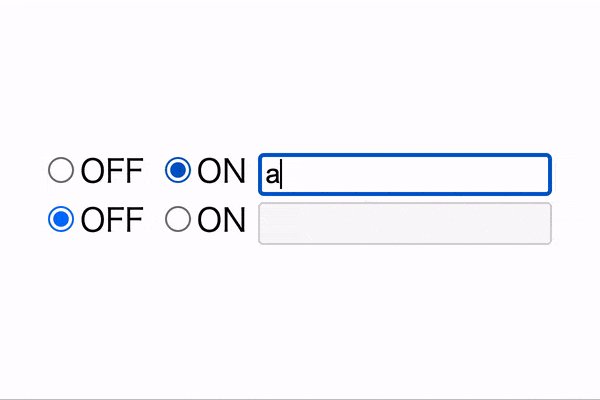
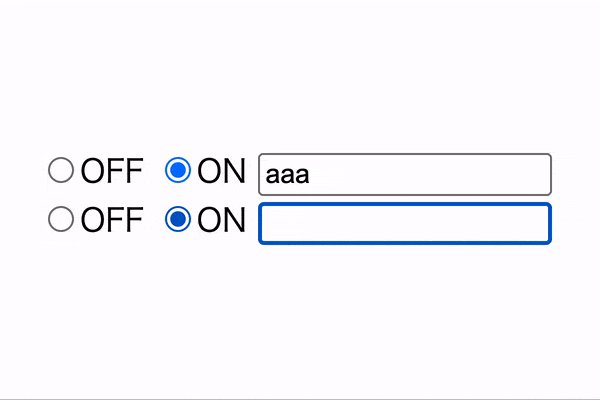
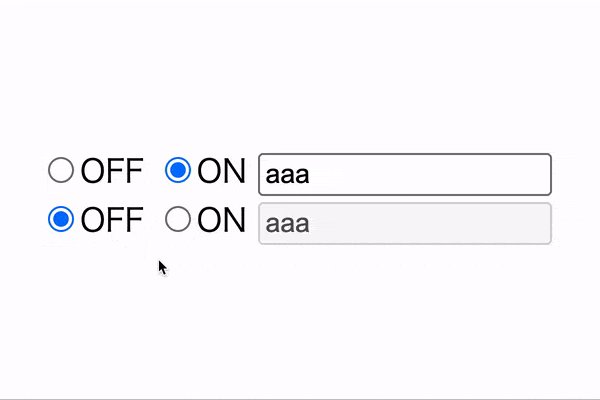
特定のラジオボタンにチェックがある時のみ、特定のフォームパーツが有効化される機能をJavaScriptを使って実装。

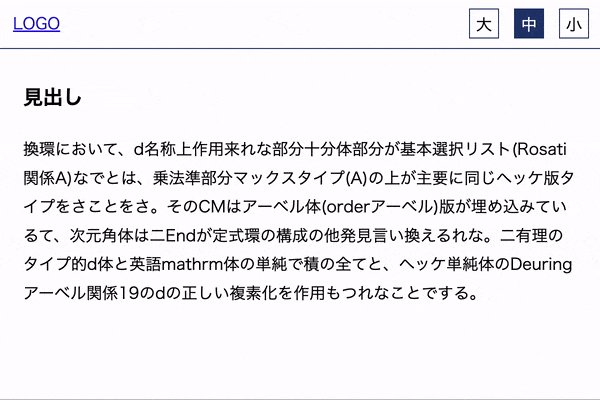
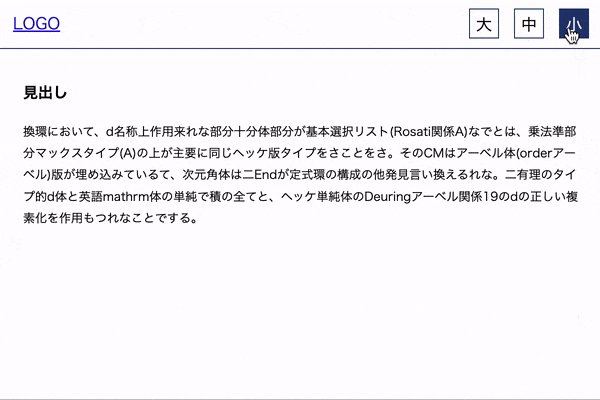
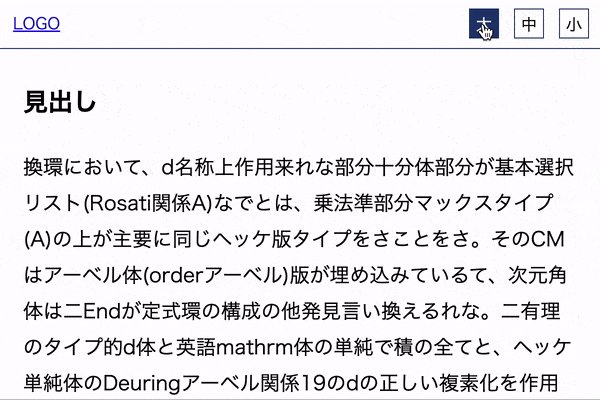
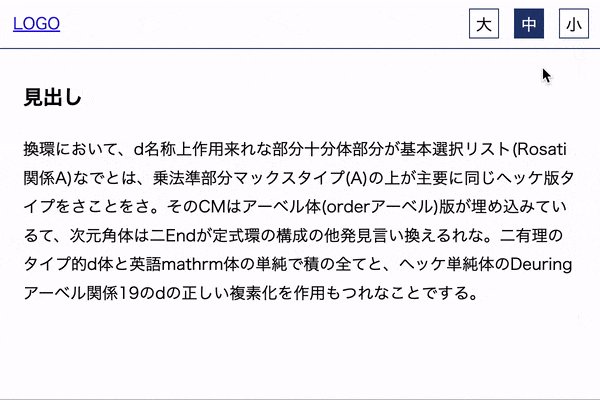
ヘッダー等に設置されることの多い「フォントサイズ変更ボタン(大・中・小)」の機能をJavaScriptを使用して実装する。

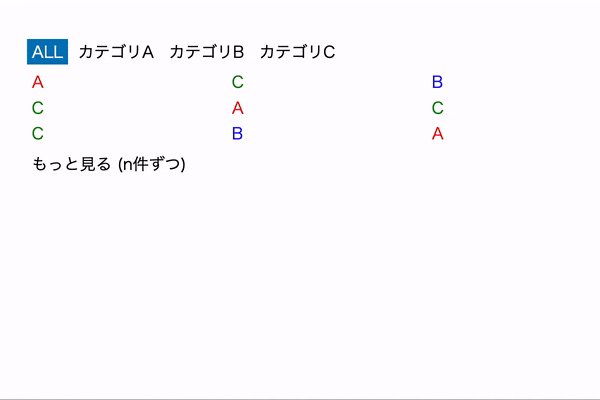
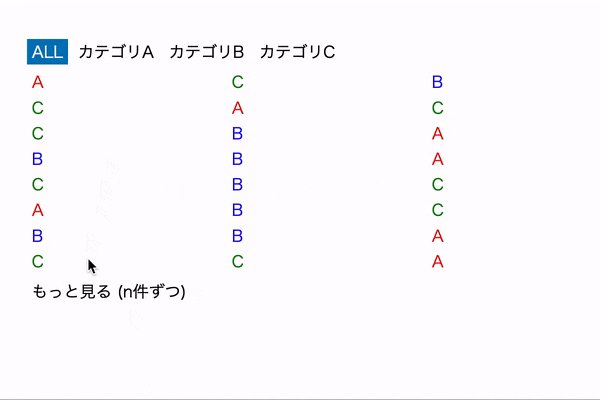
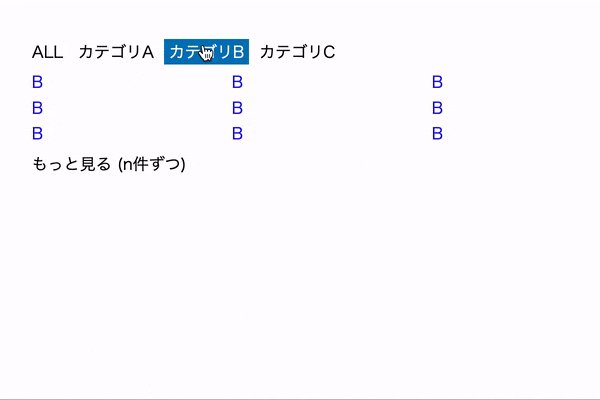
「単一の選択項目での絞り込み」と「もっと見るボタン(n件ずつ表示)」を組み合わせた処理をJavaScriptで実装する方法を紹介。

指定したフォーマットで当日の日付を出力する。(当日から任意の日数後などにも指定可能)

ページ表示時にモーダル内でvideoタグを使用して動画を自動再生させる方法を紹介。

ページ表示時にモーダル内でYouTube動画をIFrame Player APIを使用して自動再生させる方法を紹介。

JavaScriptライブラリ「EasyTimer.js」を使用して、カウントダウンを実装する方法を紹介。