概要
スライダーを配置したモーダルの実装方法を紹介用途・要件
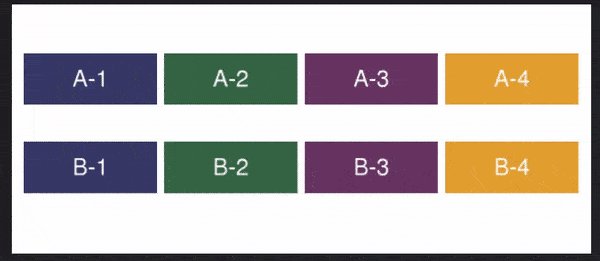
- トリガーをクリックすると、スライダーを配置したモーダルが開く。
- クリックしたトリガーのindexに対応したスライドを表示する。
- モーダルを閉じたら、対象のsplideを破棄(destroy)する。
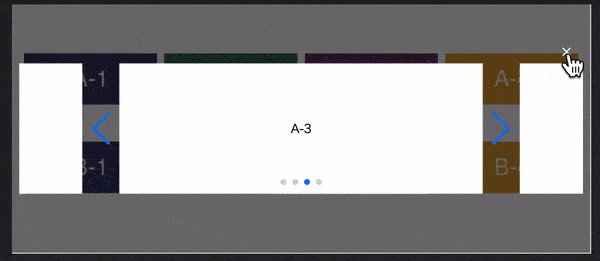
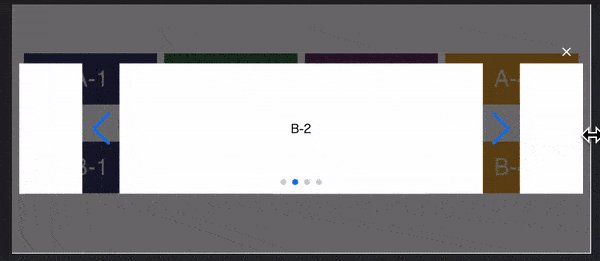
- PC時、アクティブなスライドを中央に表示し、左右にスライドが見切れるように表示。
- ナビゲーションボタン(矢印)はアクティブスライドの左右の隙間に配置し、位置はJSで調整している。
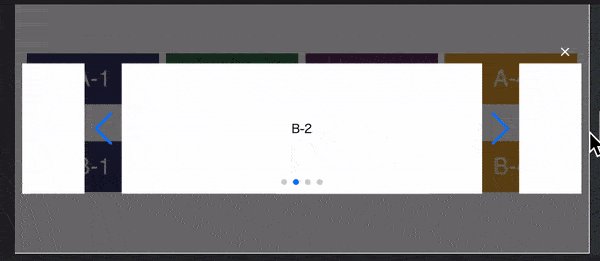
- SP時、スライドは一枚表示にする。(左右に見切れていない。スライド間の隙間なし)
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Safari(最新)
- Firefox(最新)
その他
- Splide v4.1.3 使用。
- Micromodal.js v0.4.10 使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)