概要
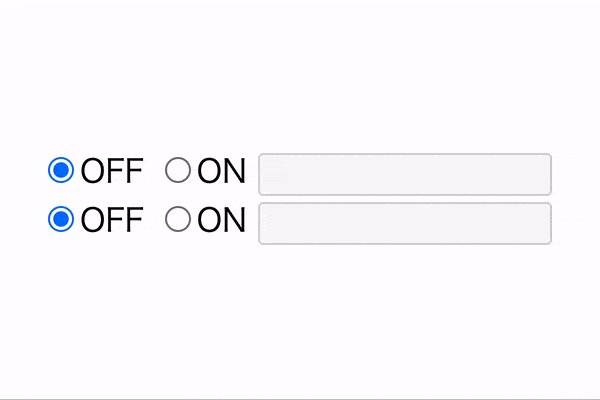
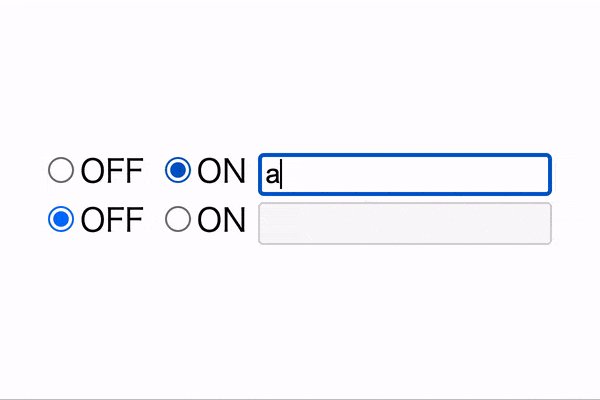
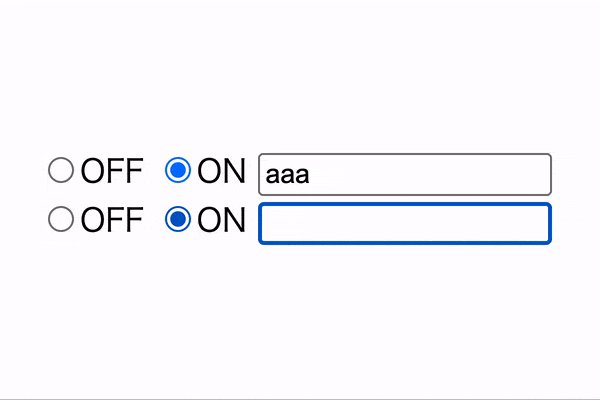
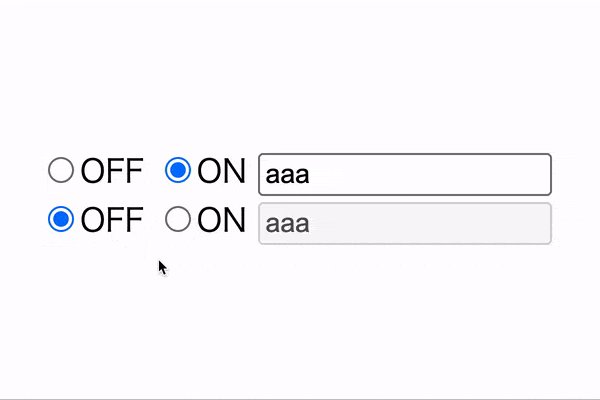
特定のラジオボタンにチェックがある時のみ、特定のフォームパーツが有効化される機能をJavaScriptを使って実装。用途
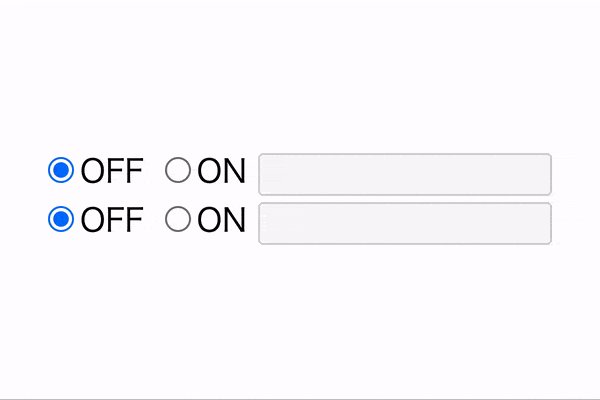
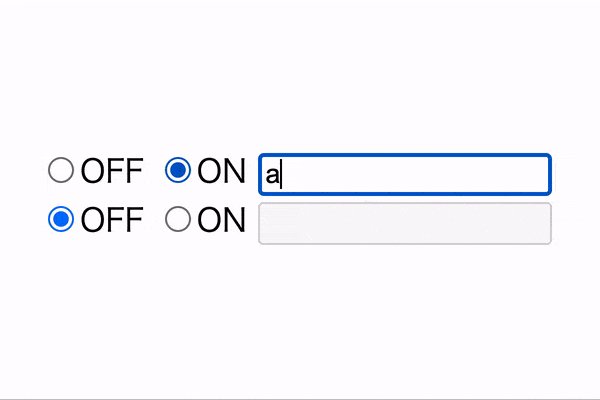
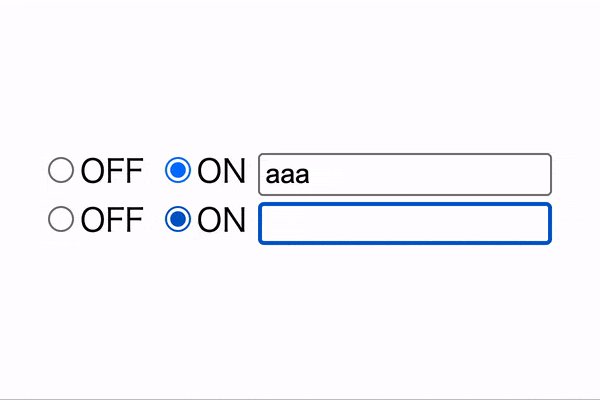
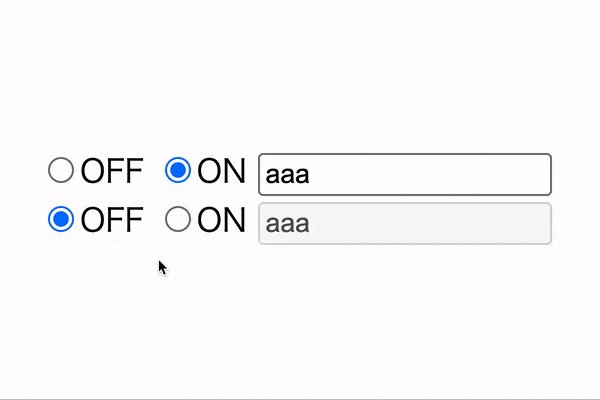
- ラジオボタンの選択肢により、特定のフォームパーツが有効/無効に切り替わる。
- 有効にした際に自動でフォーカスする。
- name・value属性に依存せず、特定のclassを付与するだけで完結する。
- jQuery使用版はこちら。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)