概要
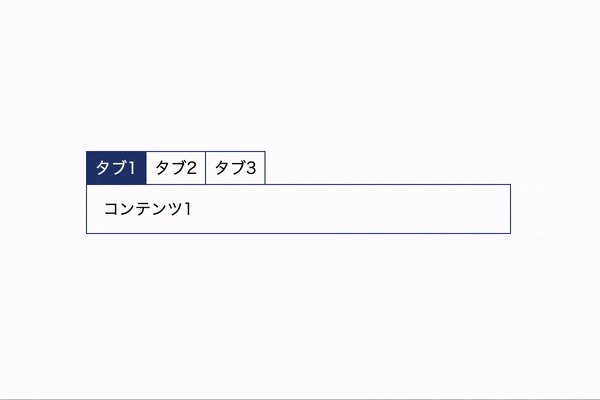
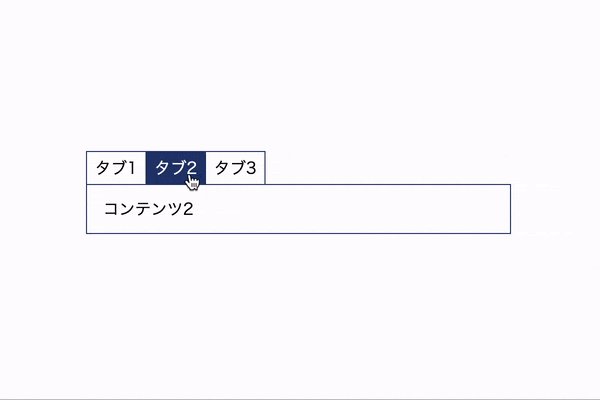
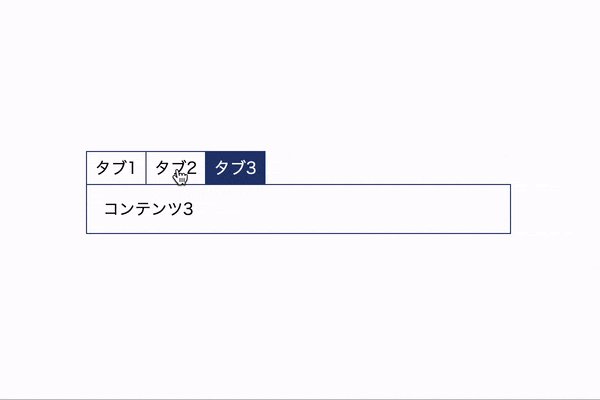
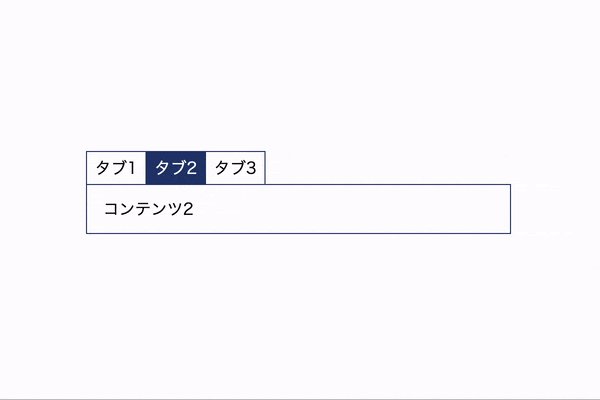
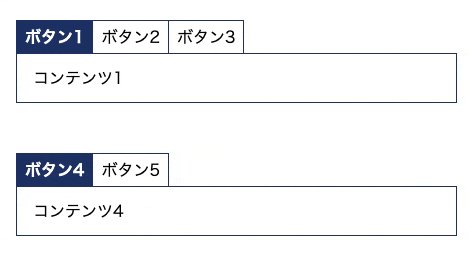
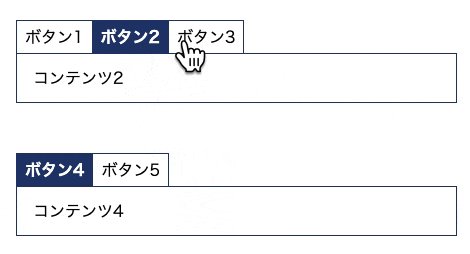
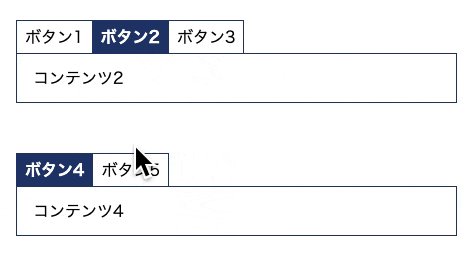
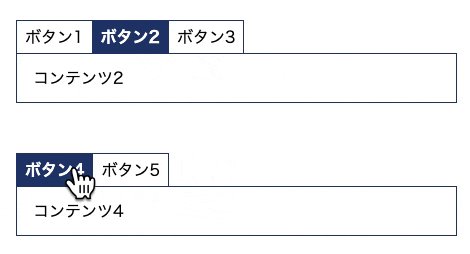
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。用途・要件
- トリガー要素をクリックすると、その対象となるコンテンツ要素を表示する。
- タブのトリガーとコンテンツ要素が同一の親要素を持つ。
- トリガー要素にdata-trigger-id属性、コンテンツ要素にdata-target-id属性を設定して表示対象を判定する。
- 同一ページ内に複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)