概要
択一開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。用途・要件
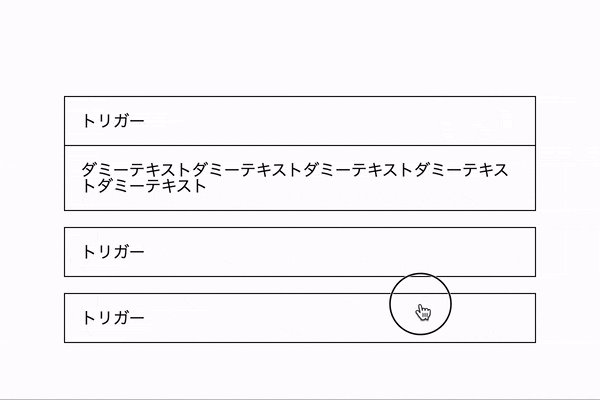
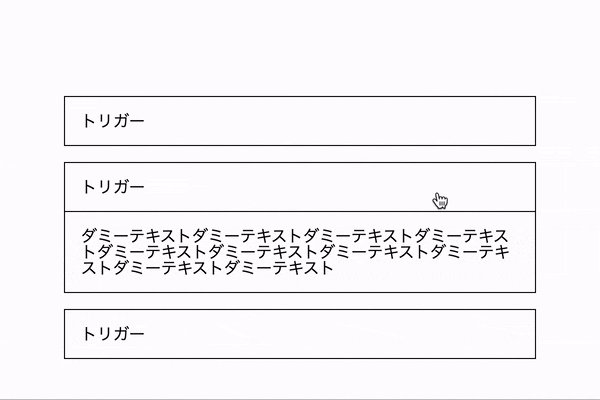
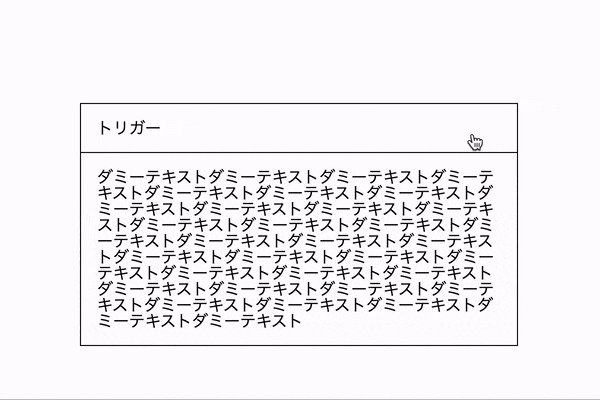
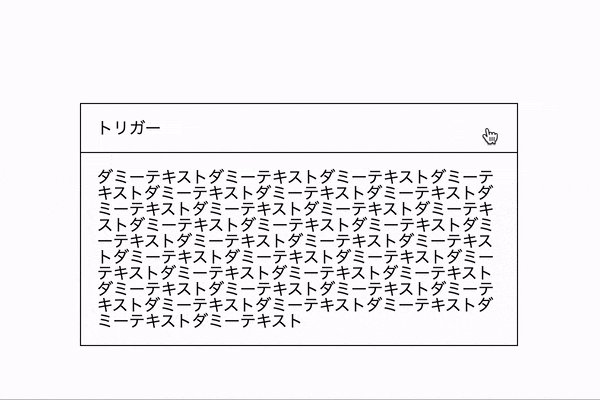
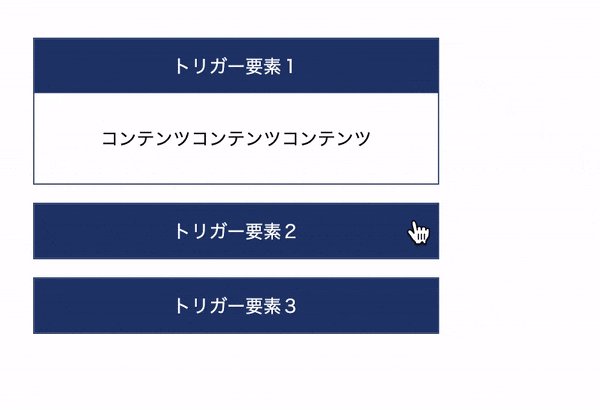
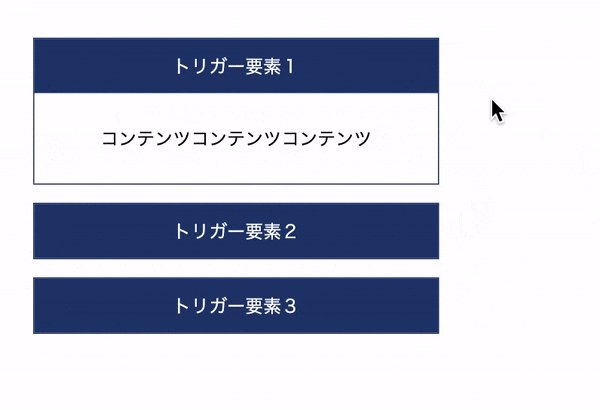
- JavaScriptとCSSアニメーションを使用して、アコーディオンを実装する。
- クリックしたアコーディオンだけ開き、すでに開いているアコーディオンを閉じる(択一開閉)。
- CSS変数(カスタムプロパティ)を使用する。
- アコーディオン開閉時に「is-open」「is-close」クラスを切り替える。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Safari(最新)
- Firefox(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)