【Vanilla JS】JavaScriptとCSSアニメーションで実装するアコーディオン(複数開閉、開閉後にアコーディオン上部にスクロール)
[ ID : 12260 ]

実装目安
3分
概要
JavaScriptとCSSアニメーションを使用してアコーディオンを実装する。開閉後にアコーディオンの先頭にスクロールする処理を追加。用途・要件
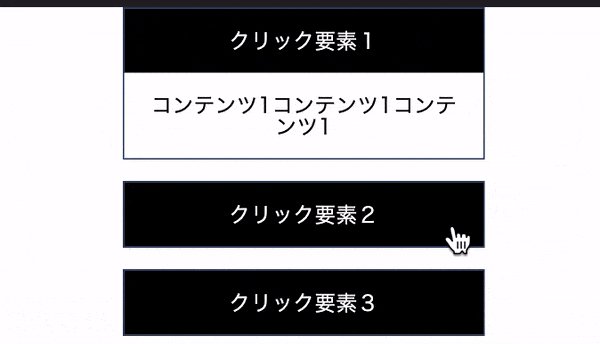
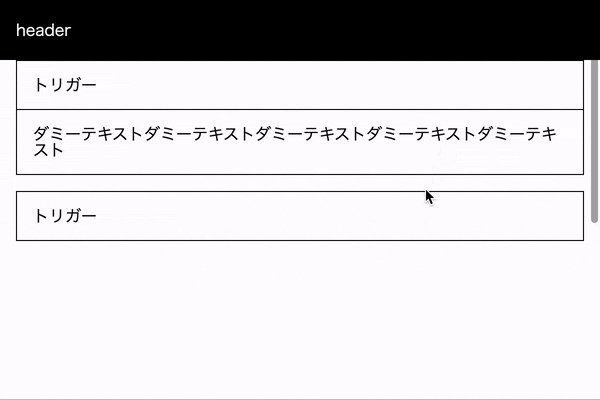
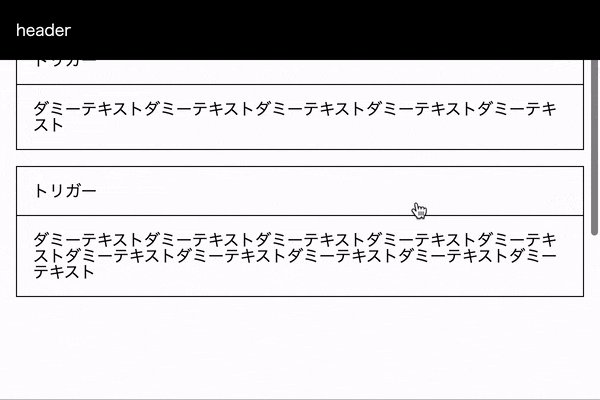
- JavaScriptとCSSアニメーションを使用してアコーディオンを実装する。
- アコーディオン開閉後に、アコーディオンの先頭にスクロールする。
- 固定ヘッダーの高さを取得し、スクロール位置をずらす。
- 複数のアコーディオンをそれぞれ別々に(独立して)挙動させる。
- アコーディオン開閉時に「is-open」「is-close」クラスを切り替える。
- CSS変数(カスタムプロパティ)を使用する。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Safari(最新)
- Firefox(最新)
注意事項
- スムーススクロールのスピード、イージングは調整できません。(ブラウザ依存)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)