概要
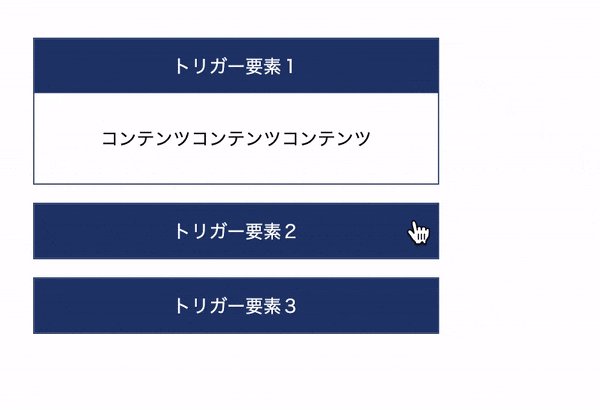
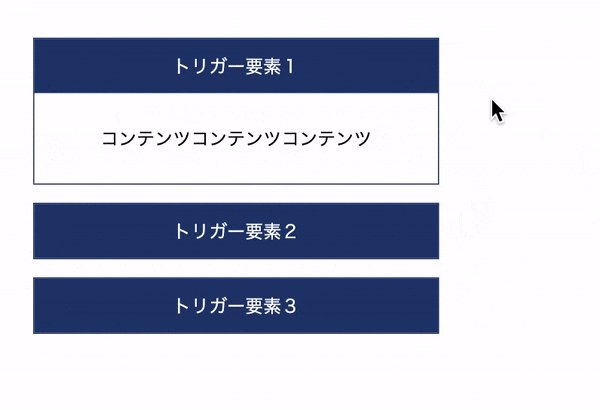
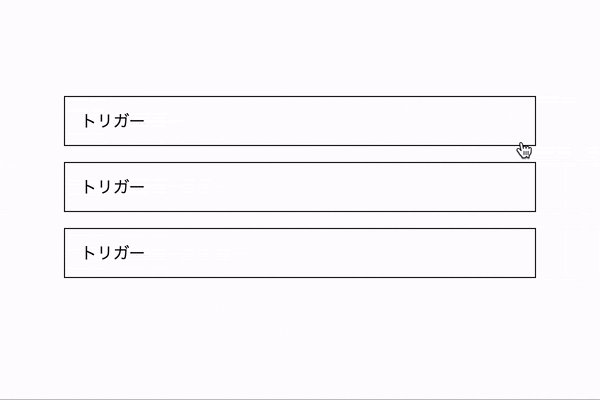
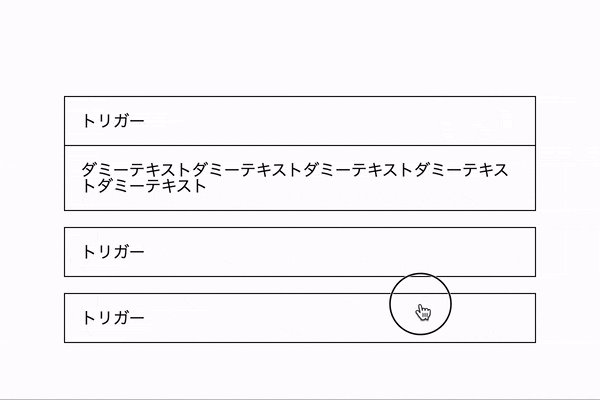
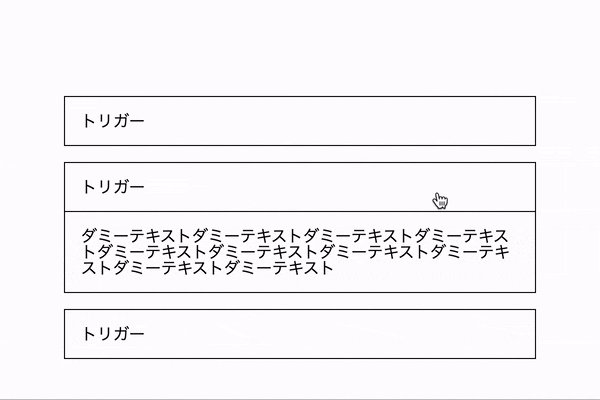
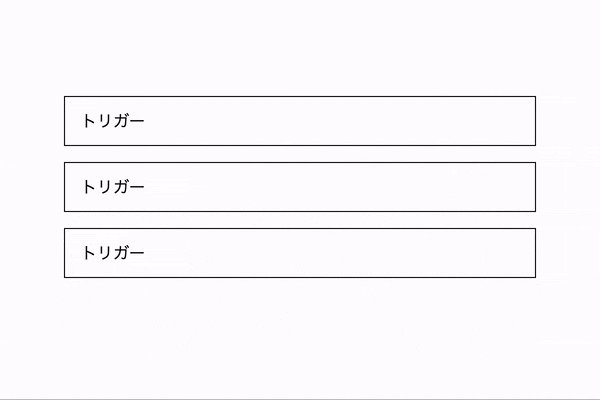
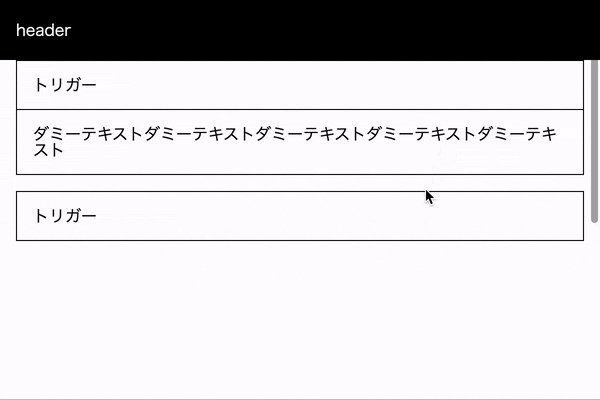
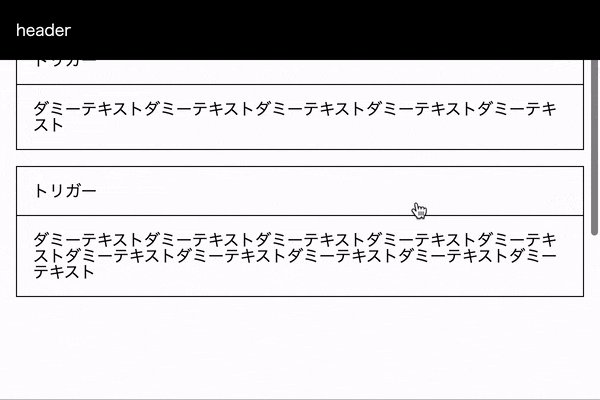
複数開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。用途・要件
- JavaScriptとCSSアニメーションを使用して、アコーディオンを実装する。
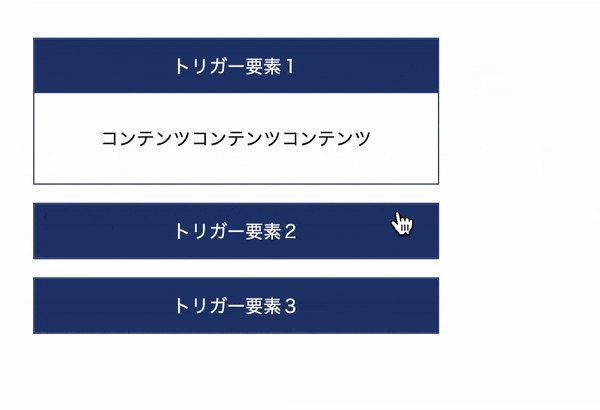
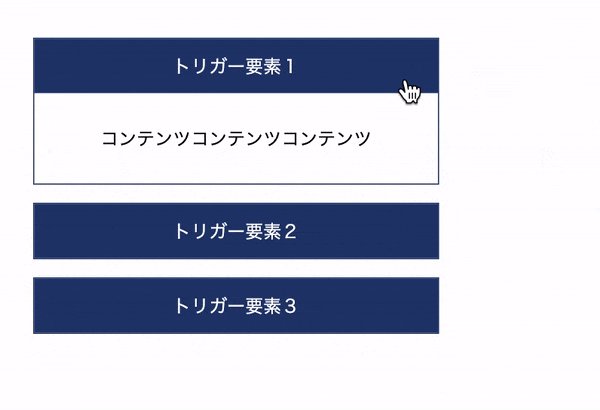
- 複数のアコーディオンをそれぞれ別々に(独立して)挙動させる。
- CSS変数(カスタムプロパティ)を使用する。
- アコーディオン開閉時に「is-open」「is-close」クラスを切り替える。
注意事項
- アコーディオンの入れ子には対応しておりません。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)