
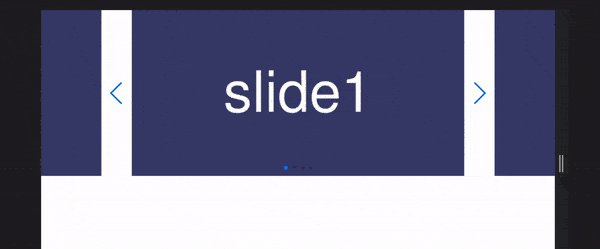
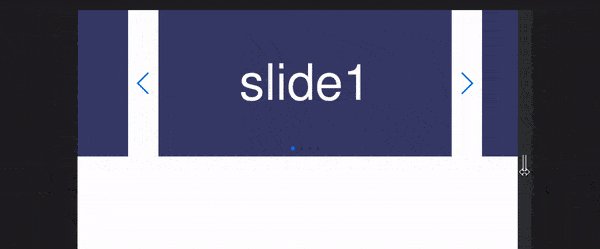
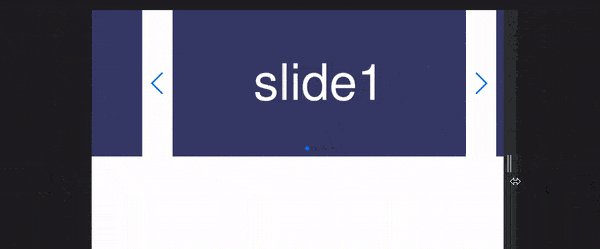
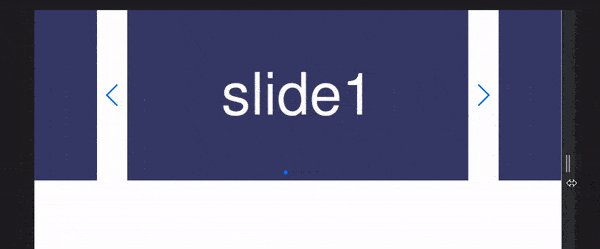
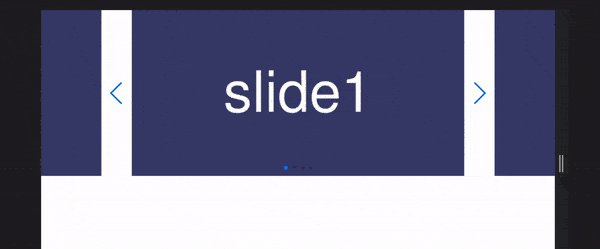
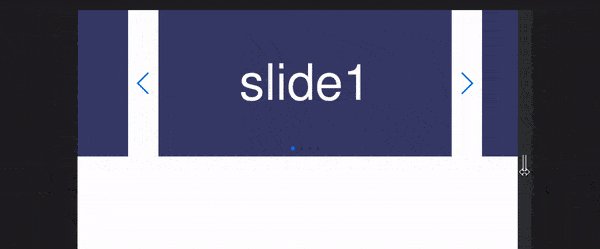
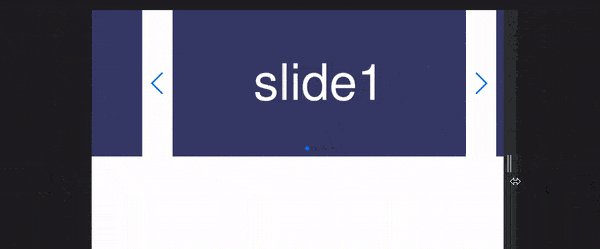
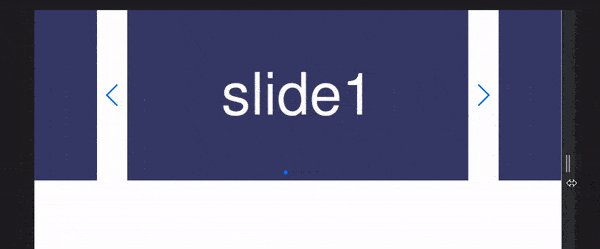
【swiper.js v4】ナビゲーションボタン(矢印)をスライドの隙間の中央に配置する(jQuery)
【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。
484 件中 1〜20件目 を表示

【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。

【Movable Type】PageButeを使用して、基本的なページナビを作成方法を紹介。


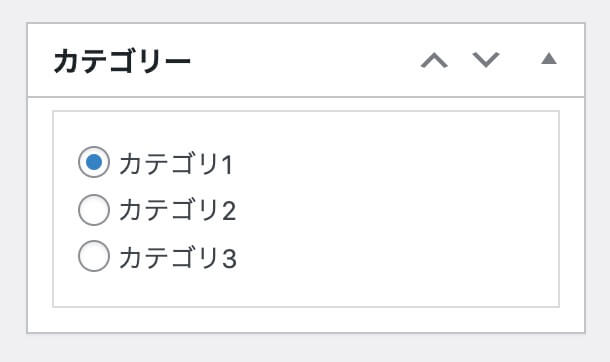
WordPressの管理画面でカテゴリ選択のチェックボックスをラジオボタンに変更する方法を紹介。

ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

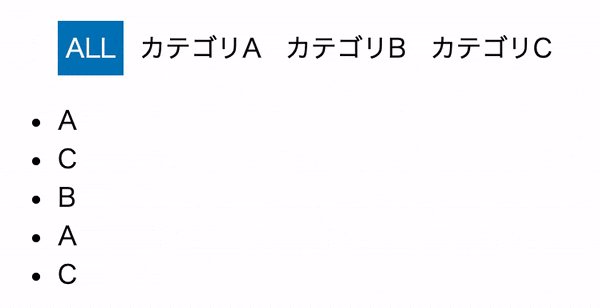
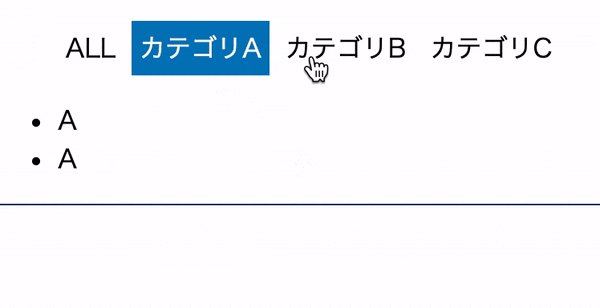
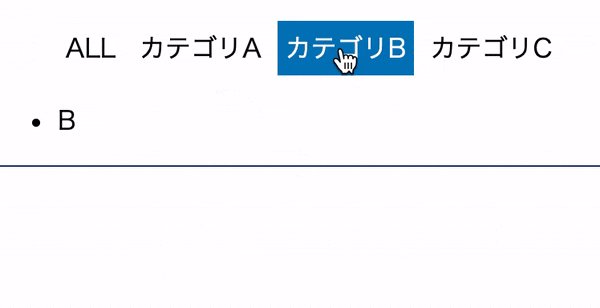
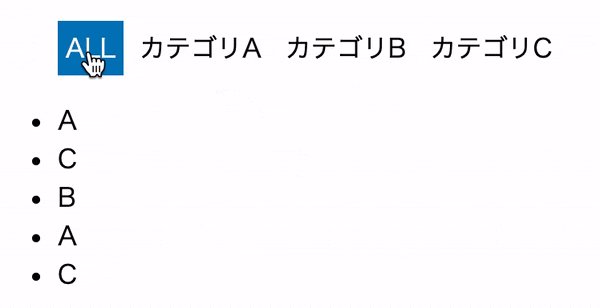
【Vanilla JS】単一の選択項目での絞り込み処理をJavaScriptで実装する方法を紹介。

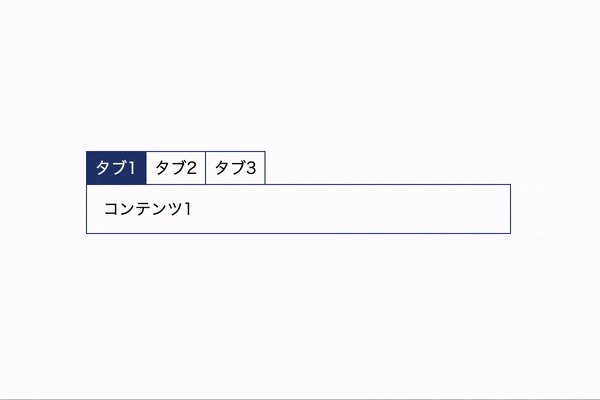
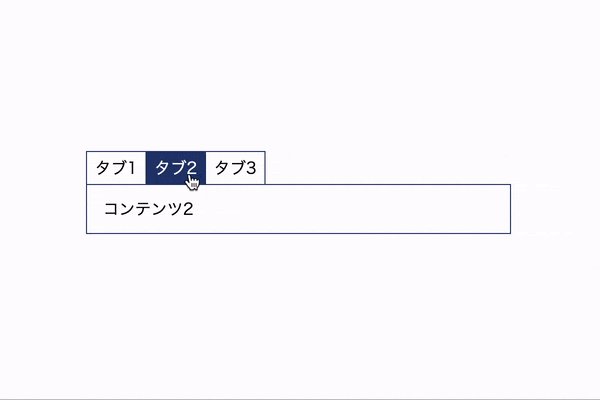
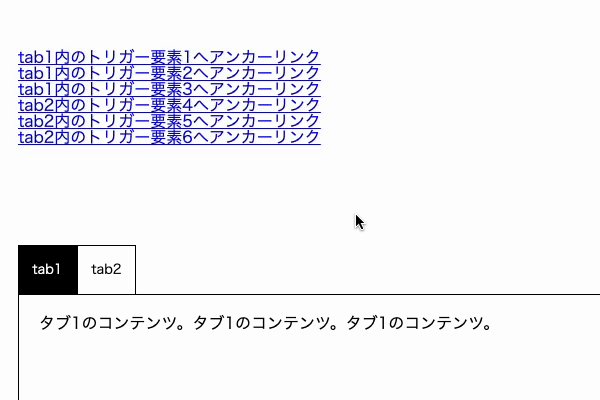
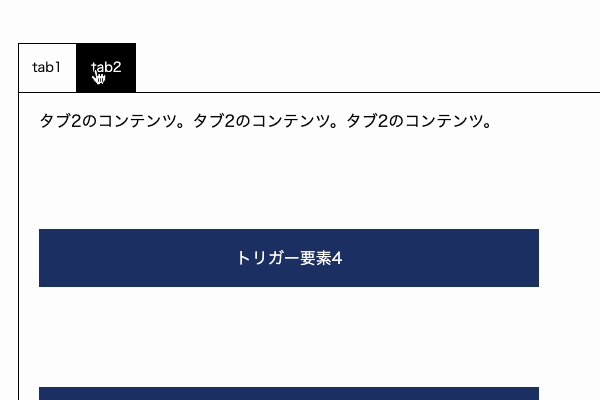
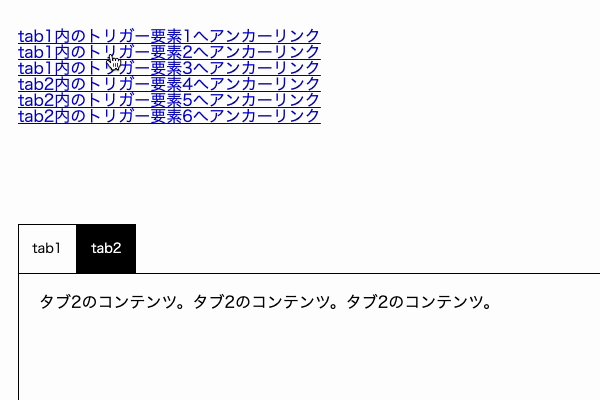
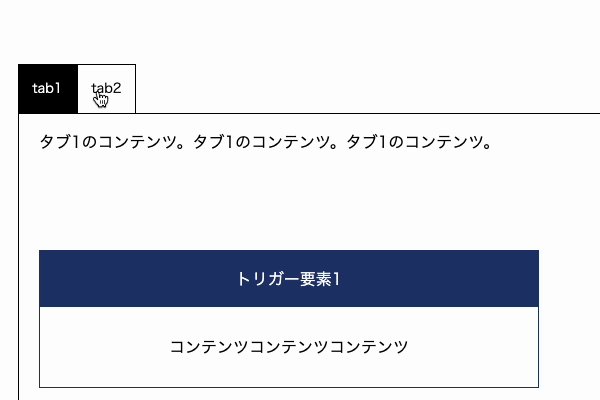
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。


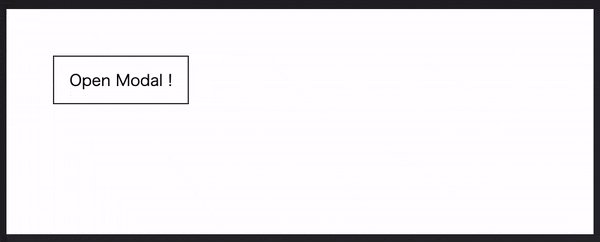
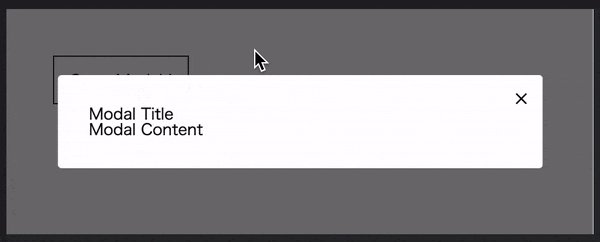
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

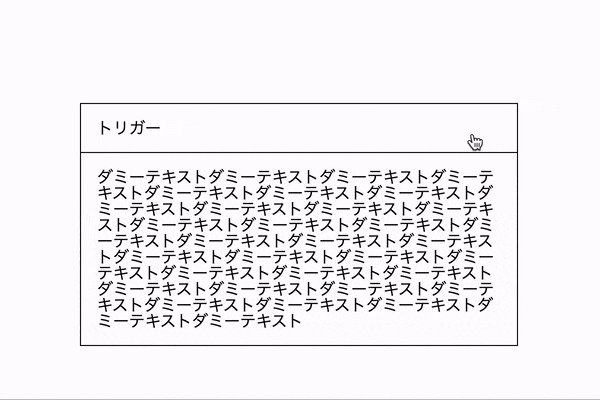
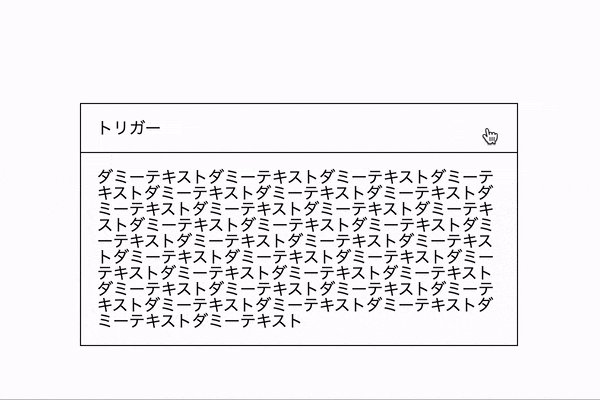
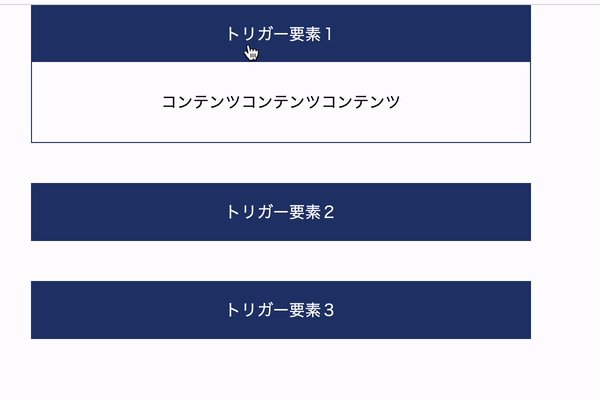
複数開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。

【Vanilla JS】FacebookやTwitter、LINEなどのシェアボタンを実装する際に、現在のページのURLを動的に取得する処理について。

クリックで開閉するアコーディオン(複数開閉)をJavaScriptを使用せずCSSのみで実装する方法を紹介。

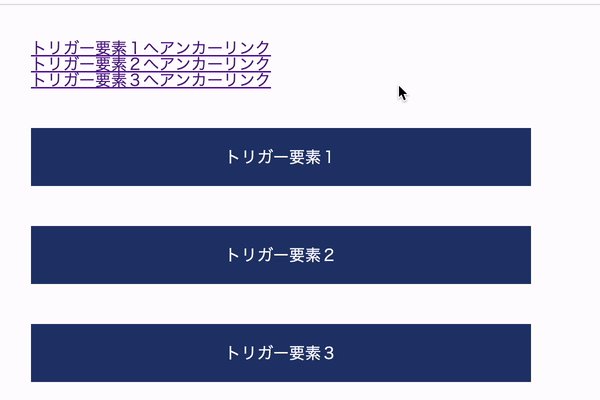
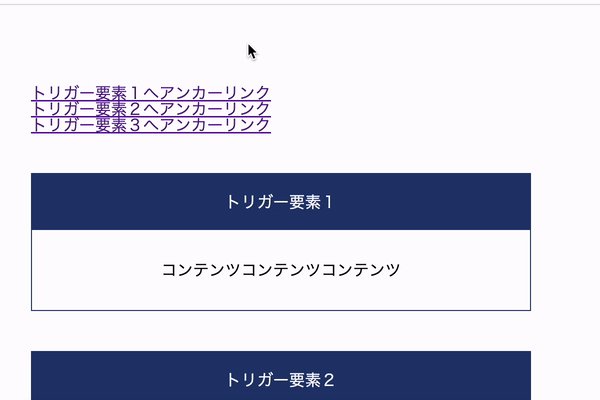
アンカーリンクと連動するコンテンツアコーディオンを、タブ切り替えで管理する方法を紹介(複数開閉)。

アンカーリンク先の要素を、アコーディオンで開閉するjQueryで実装する方法を紹介(複数開閉)。

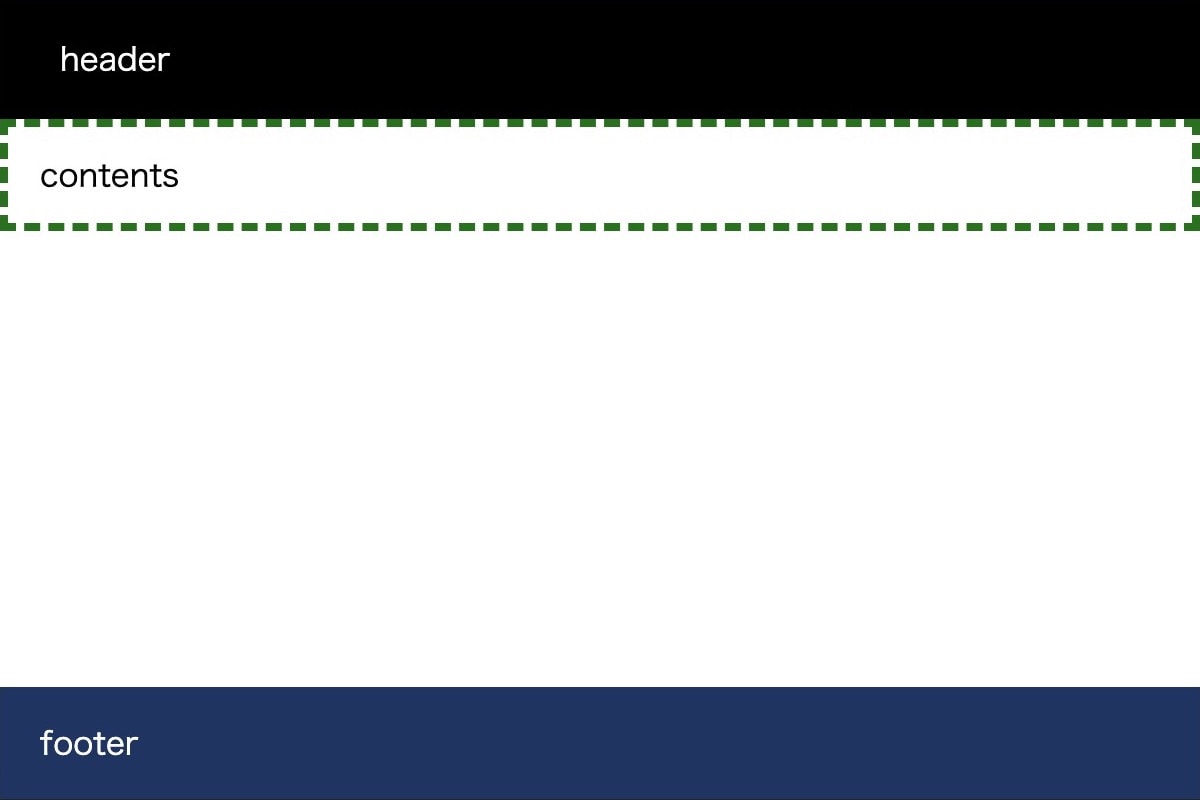
コンテンツが少ない場合にフッターを画面の最下部に固定する方法を紹介。

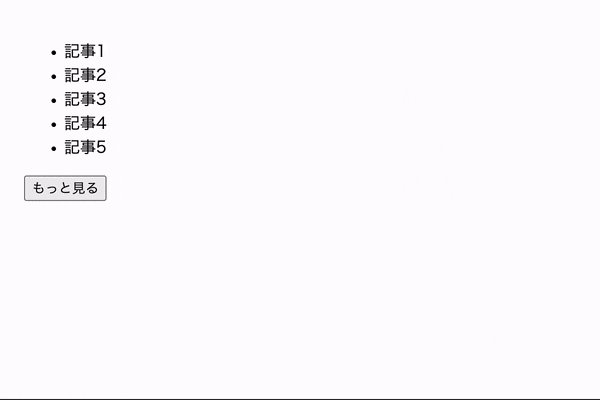
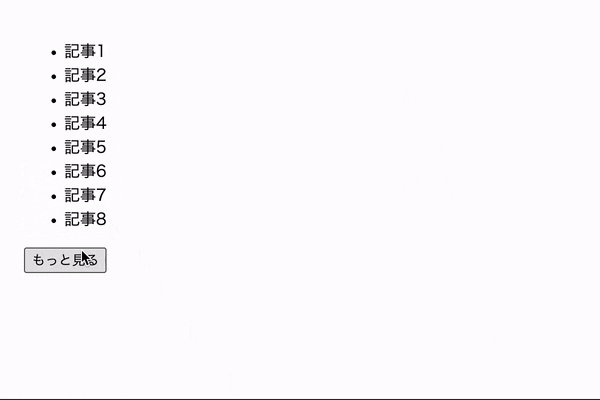
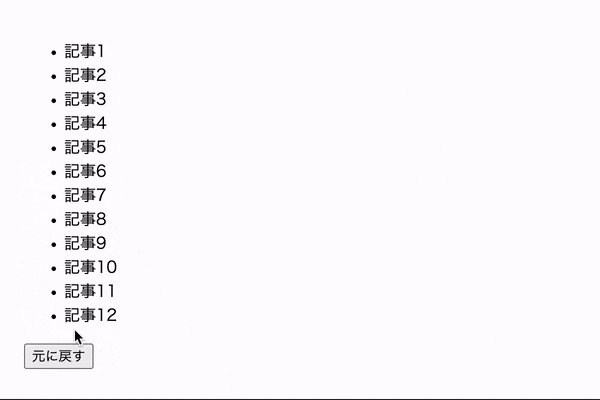
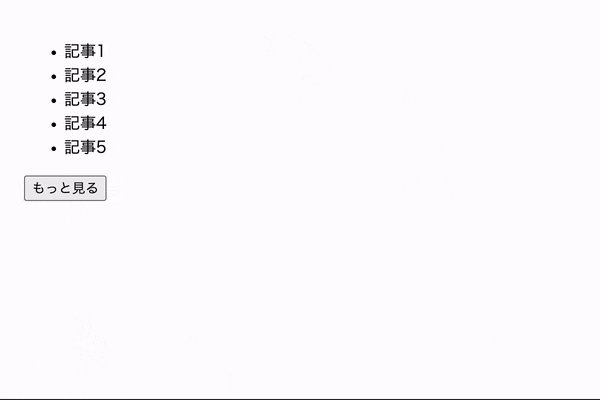
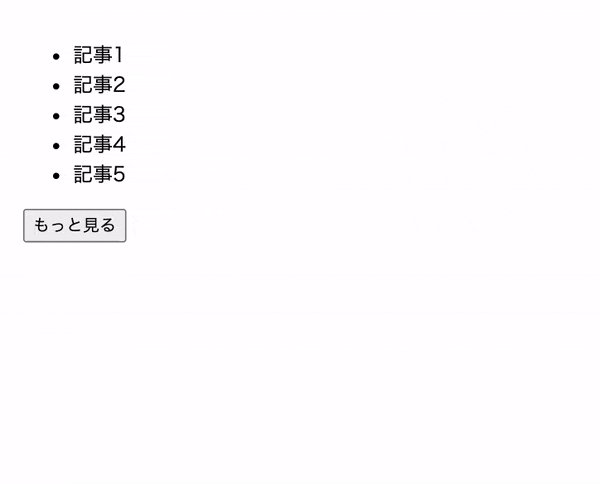
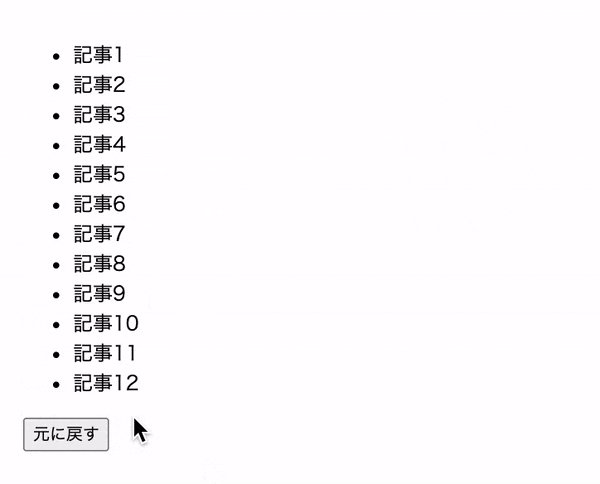
「もっと見る」ボタンをクリックすると、非表示のリスト要素をn件ずつ表示する処理の実装方法を紹介。

「もっと見る」ボタンをクリックすると、非表示のリスト要素をn件ずつ表示する処理の実装方法を紹介。