概要
【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。用途・要件
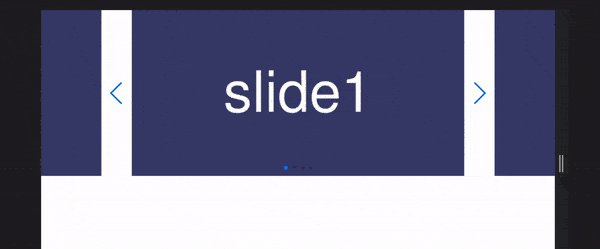
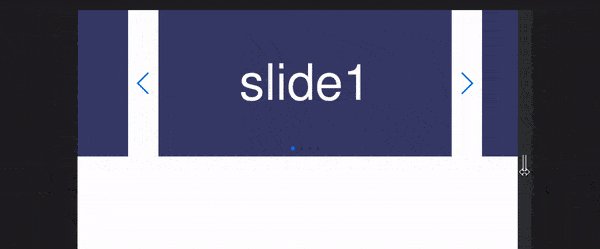
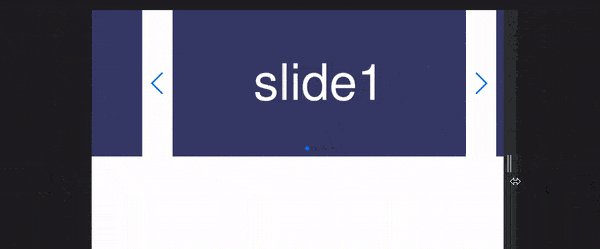
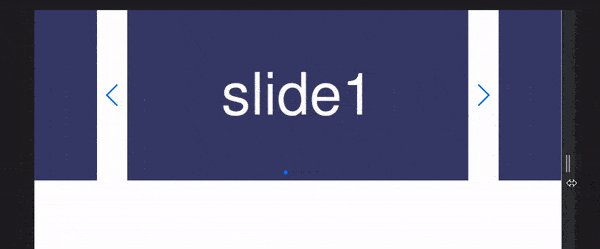
- Swiperのオプション「centeredSlides」でアクティブなスライドをセンター寄せにして、ナビゲーションボタン(矢印)をアクティブスライドの左右の隙間の中央に配置する。(PC時)
- 隙間はSwiperのオプション「spaceBetween」で設定する。
- Swiper初期化時とリサイズ時に矢印の位置をJSで計算して自動で設定。
- 各スライドの幅は同じ。
- SP時、スライドは一枚表示にする。(左右にスライドが見切れていない。スライド間の隙間なし)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- Swiper v4.5.1 使用
- jQuery v3.6.0使用。
実装
- Swiper 公式サイトはこちら。(注:バージョン4系ではなく最新バージョンのため、設定が異なる場合がございます)
- 4系ダウンロードはこちら。
- /dist/js/swiper.min.js
- /dist/css/swiper.min.css
CDN (cdnjs)
<!-- CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/css/swiper.min.css">
<!-- JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/js/swiper.min.js"></script>
HTML
<div class="c-slider">
<div class="swiper-container js-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://placehold.jp/3d4070/ffffff/600x300.jpg?text=slide1" alt="" decoding="async">
</div>
<div class="swiper-slide">
<img src="https://placehold.jp/3d4070/ffffff/600x300.jpg?text=slide2" alt="" decoding="async">
</div>
<div class="swiper-slide">
<img src="https://placehold.jp/3d4070/ffffff/600x300.jpg?text=slide3" alt="" decoding="async">
</div>
<div class="swiper-slide">
<img src="https://placehold.jp/3d4070/ffffff/600x300.jpg?text=slide4" alt="" decoding="async">
</div>
</div>
<!-- navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- pagination -->
<div class="swiper-pagination"></div>
</div>
</div>
<!-- [/c-slider] -->
SCSS
/* c-slider
--------------------------------------------- */
.c-slider {
// Slide
.swiper-slide {
img {
width: 100%;
}
}
}
CSS
/* c-slider
--------------------------------------------- */
.c-slider .swiper-slide img {
width: 100%;
}
JS
$(function () {
'use strict';
const $slider = $('.js-slider');
const swiper = new Swiper($slider, {
loop: true,
centeredSlides: true,
slidesPerView: 1.5,
spaceBetween: 60,
loopAdditionalSlides: 2,
breakpoints: {
750: {
slidesPerView: 1,
spaceBetween: 0
}
},
pagination: {
el: '.swiper-pagination', //ページネーション
clickable: true
},
navigation: {
nextEl: '.swiper-button-next', //次へボタン
prevEl: '.swiper-button-prev' //前へボタン
},
on: {
init: function () {
setNavButtonPosition($slider);
},
resize: function () {
setNavButtonPosition($slider);
}
}
});
//矢印の位置を設定
function setNavButtonPosition(sliderEl) {
if (!window.matchMedia('(max-width: 750px)').matches) {
//PC時
const activeSlidePosLeft = sliderEl
.find('.swiper-slide-active')
.offset().left; //画面左端からアクティブスライドの左端までの距離
const nextSlidePosLeft = sliderEl
.find('.swiper-slide-next')
.offset().left; //画面左端からNextスライドの左端までの距離
const navBtnWidth = sliderEl
.find('.swiper-button-next')
.outerWidth(); //Navボタンの幅
const offset = Math.floor(
(nextSlidePosLeft - activeSlidePosLeft + navBtnWidth) / 2
);
sliderEl.find('.swiper-button-prev').css({
left: 'calc(50% - ' + offset + 'px)'
}); //prevボタンの位置を設定
sliderEl.find('.swiper-button-next').css({
right: 'calc(50% - ' + offset + 'px)'
}); //nextボタンの位置を設定
} else {
// SP時、style削除
sliderEl.find('.swiper-button-next').removeAttr('style');
sliderEl.find('.swiper-button-prev').removeAttr('style');
}
}
});
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)