概要
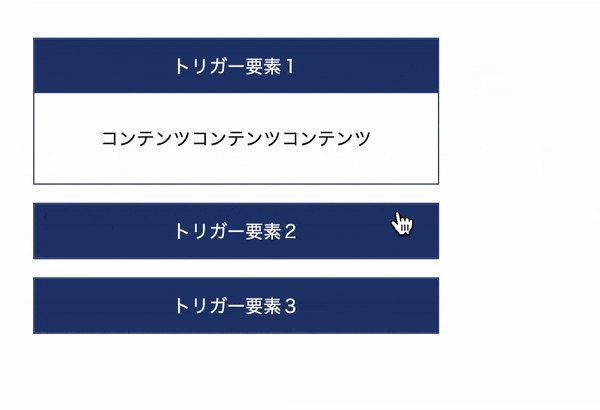
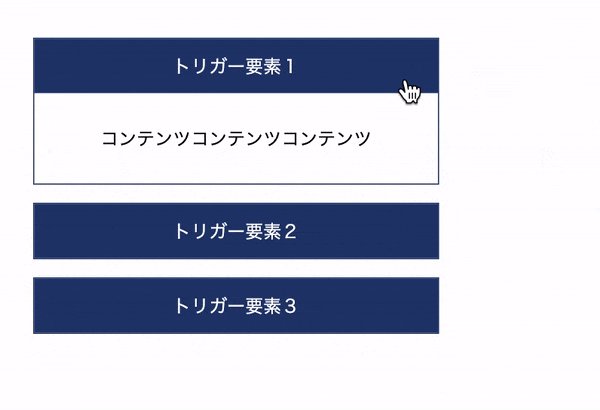
クリックで開閉するアコーディオン(複数開閉)をJavaScriptを使用せずCSSのみで実装する方法を紹介。用途・要件
- JavaScriptを使用せずCSSのみでクリックで開閉するアコーディオン(複数開閉)を実装したい場合に使用。
- チェックボックスを使用して実装。
- 開閉アニメーションには
grid-template-rowsのトランジションを利用するため、コンテンツ高さの最大値(max-height)は設定不要。 - 開閉状態で切り替わるプラス/マイナスマークも実装。
- jQueryを使用したアコーディオン実装はこちら。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Safari(最新)
- Firefox(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)