概要
「もっと見る」ボタンをクリックすると、非表示のリスト要素をn件ずつ表示する処理の実装方法を紹介。用途・要件
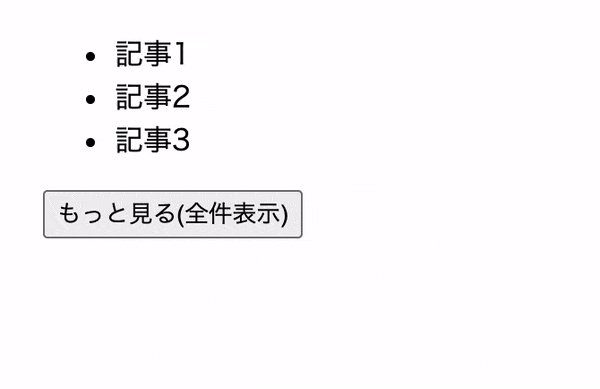
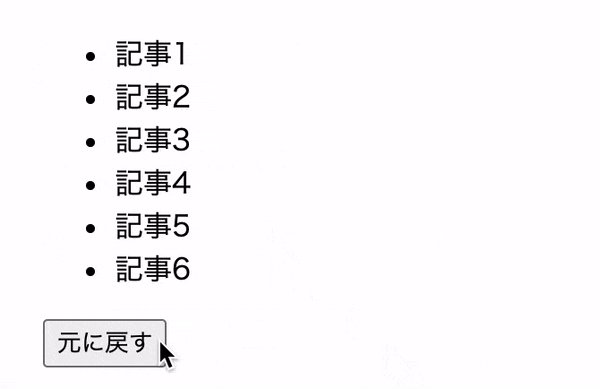
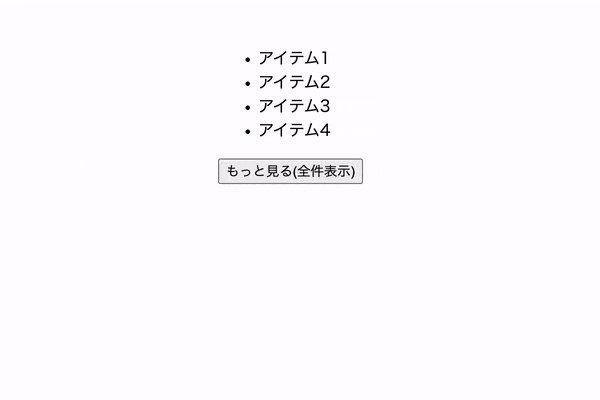
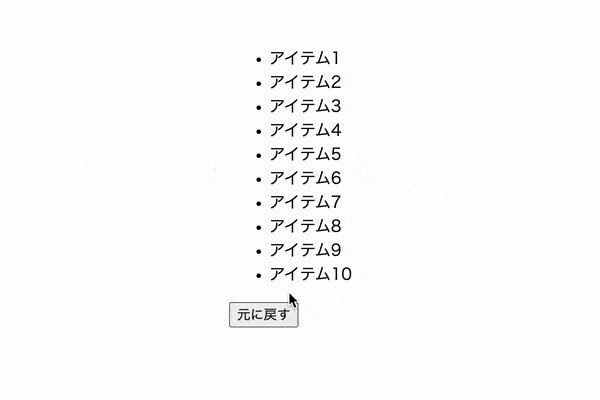
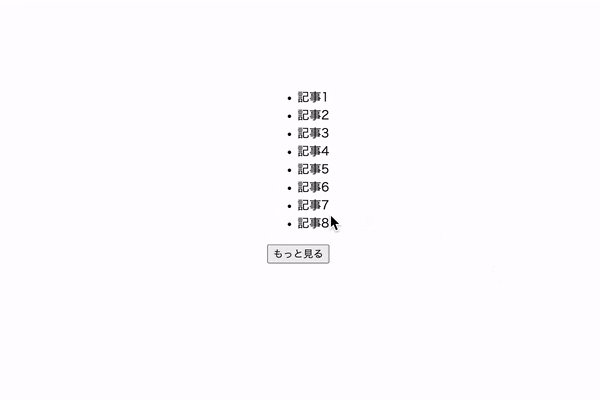
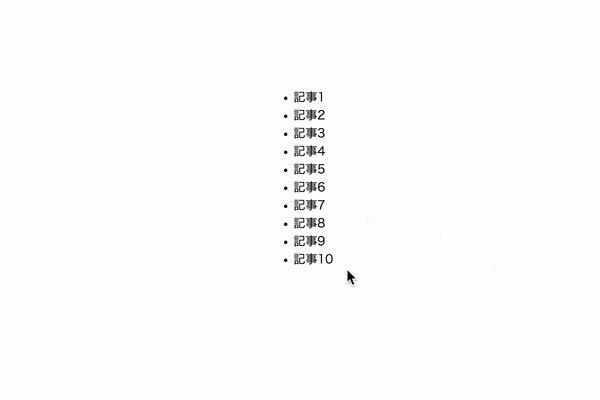
- もっと見る(load more)などのボタンを押すことで、任意の数ずつ表示させる。
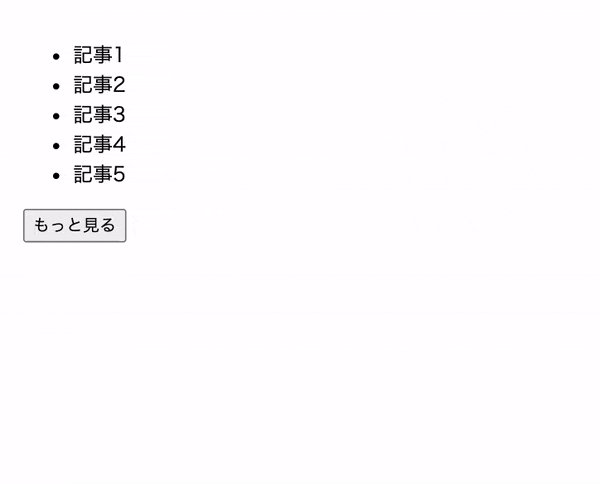
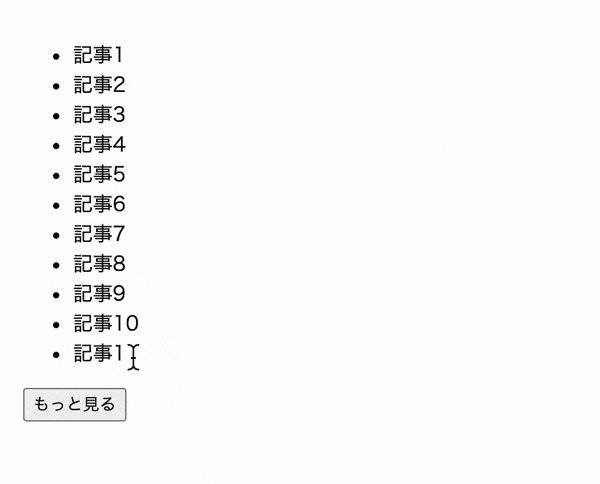
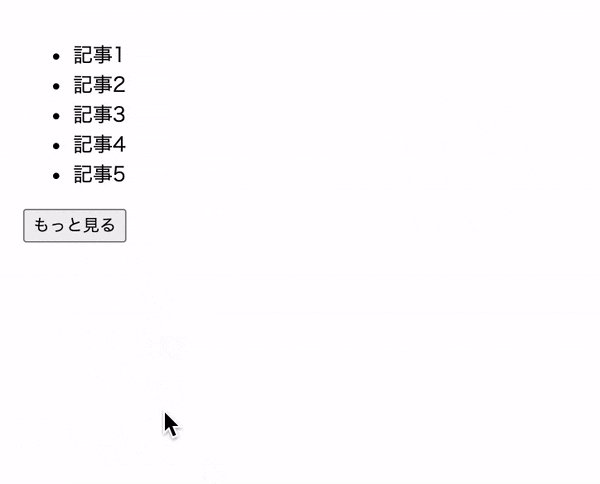
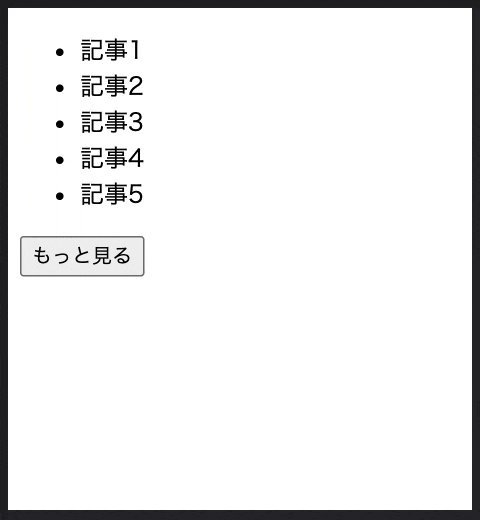
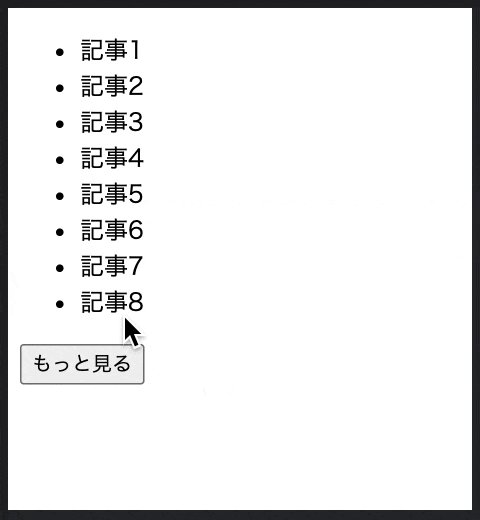
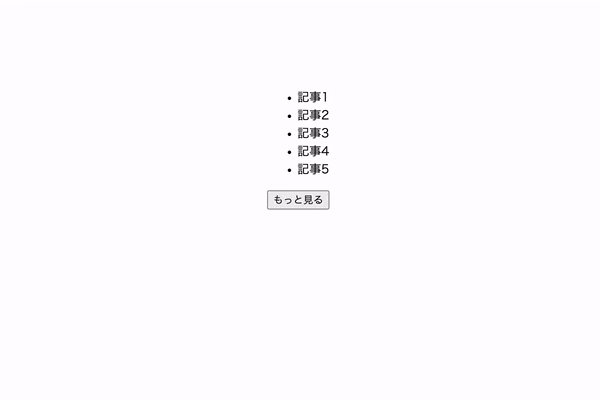
- DEMOでは初期表示5件、クリック時に3件ずつ表示。
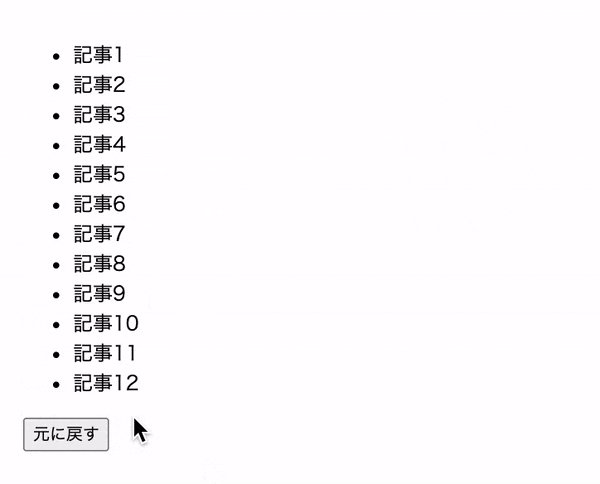
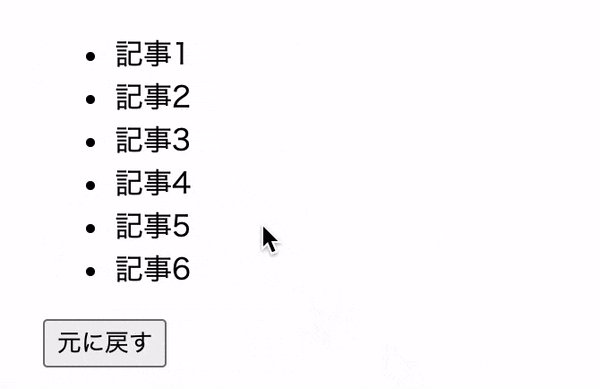
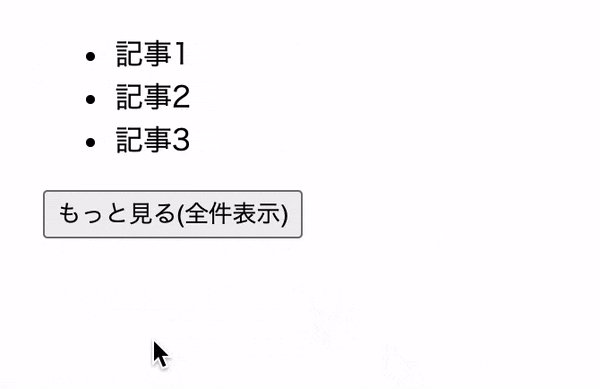
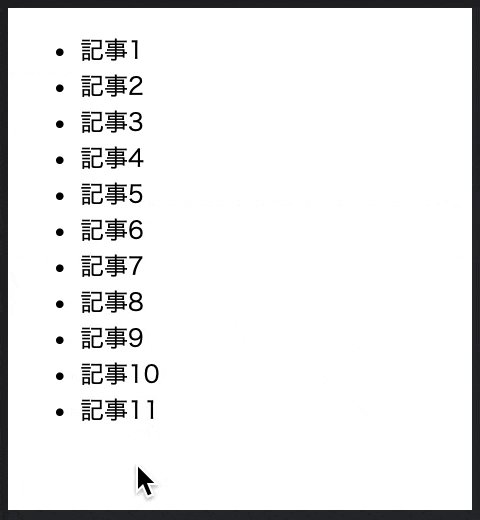
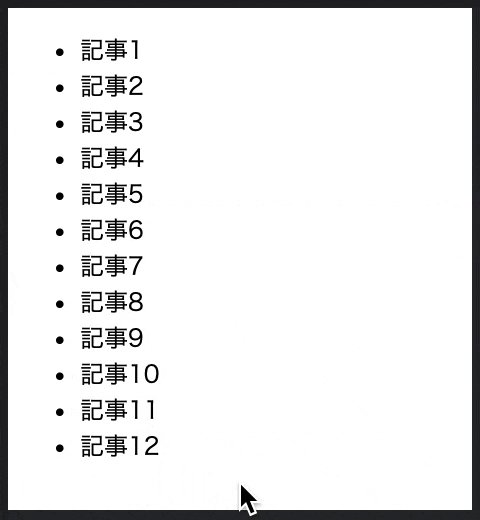
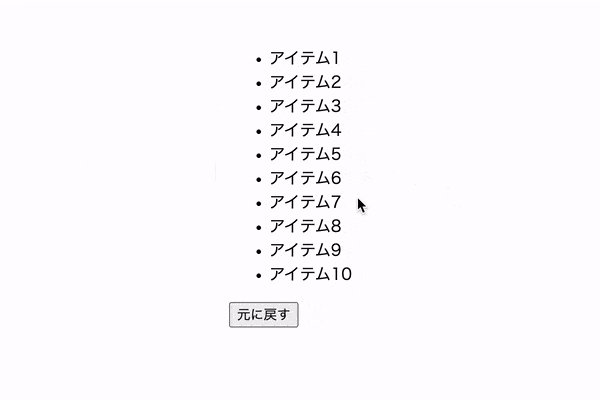
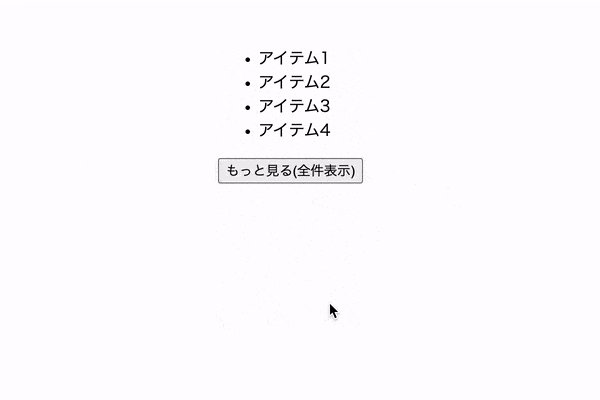
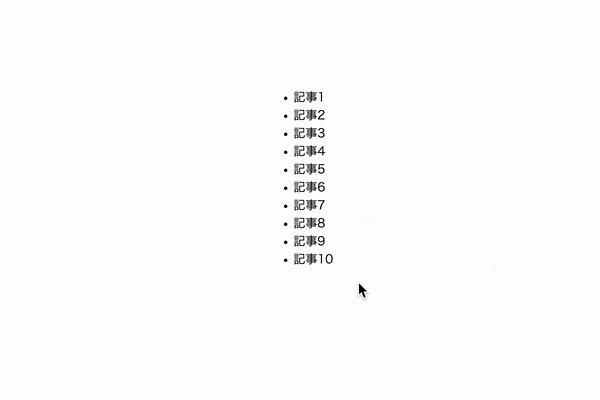
- 全件表示されると、「もっと見る」ボタンのテキストが「元に戻す」に変わる。クリックすると初期状態に戻る。
- 表示させる要素は予め全てHTMLに出力しておく必要がある。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Safari(最新)
- Firefox(最新)
その他
- jQuery v3.7.1使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)