
絞り込みなし(全記事)
76 件中 1〜20件目 を表示


【swiper.js v8】カーテンのように要素が切り替わるスライダーの実装
swiper.js(v8)を使用して、次のスライドがカーテンのように出現するスライダーの実装方法を紹介。

【Magnific Popup + slick.js】モーダル内へのスライダー実装
【jQuery】リスト表示したアイテムをクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

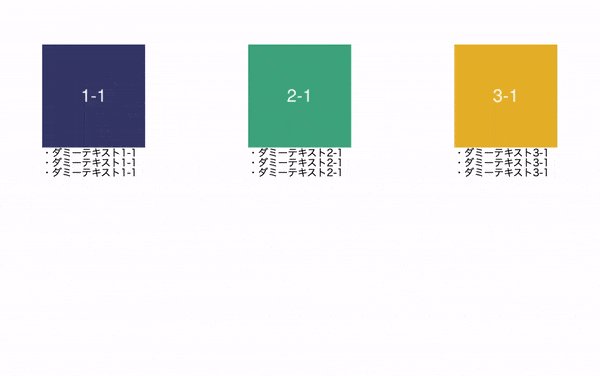
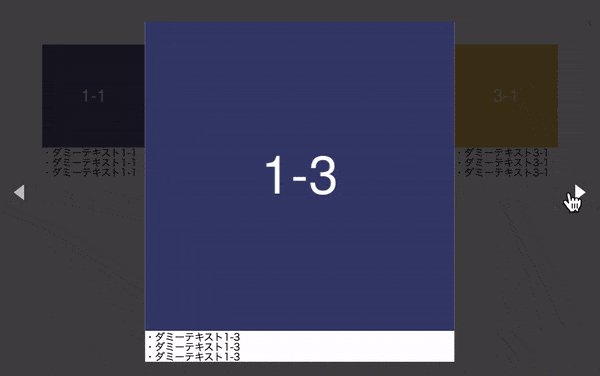
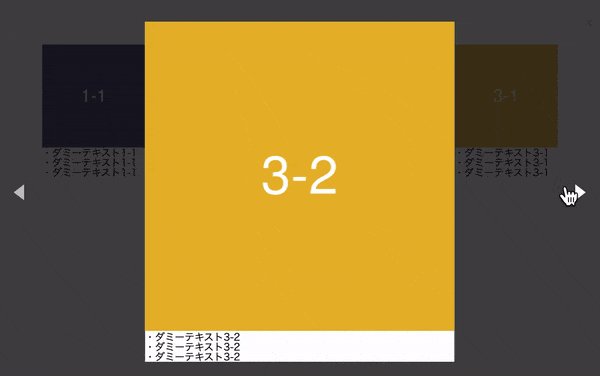
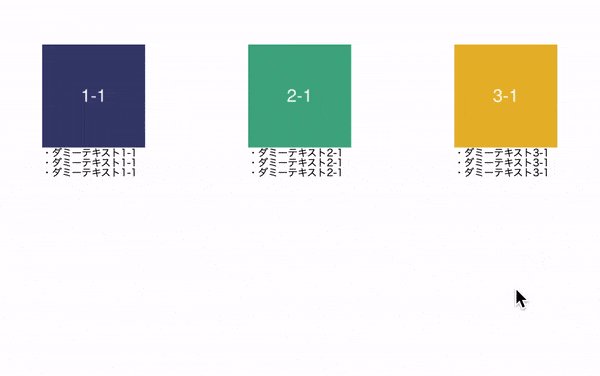
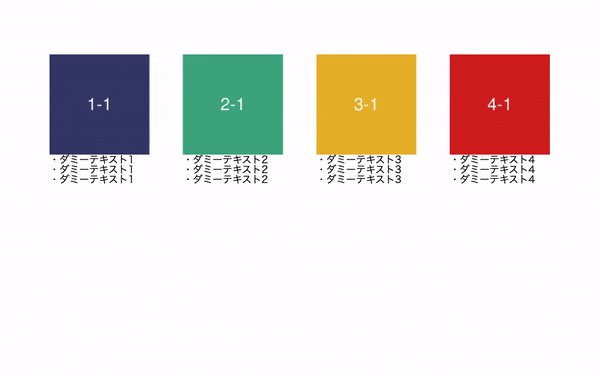
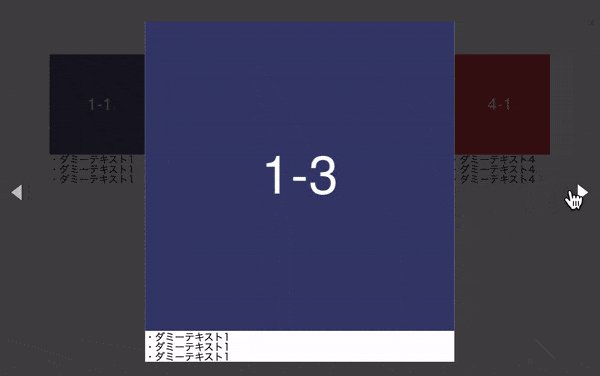
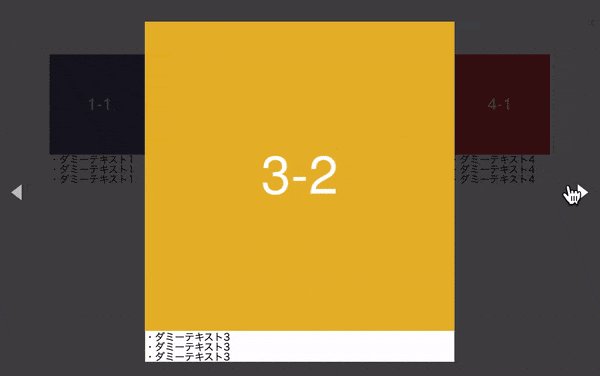
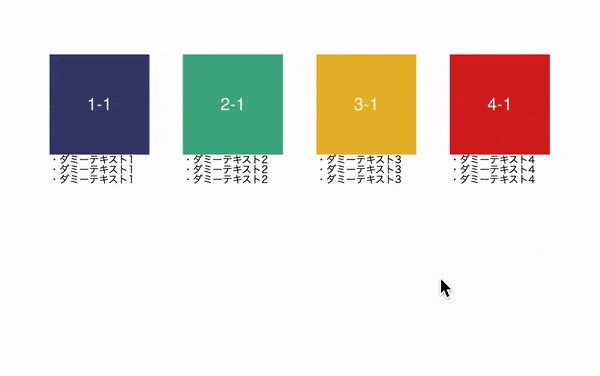
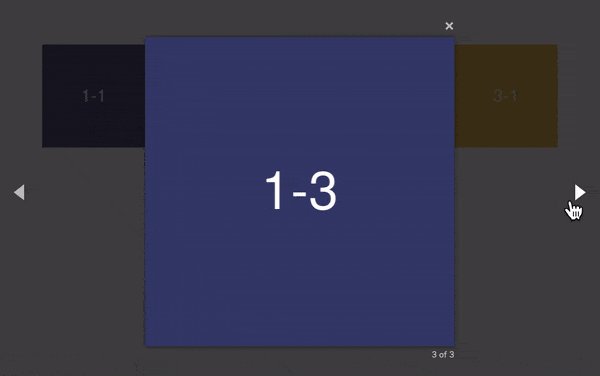
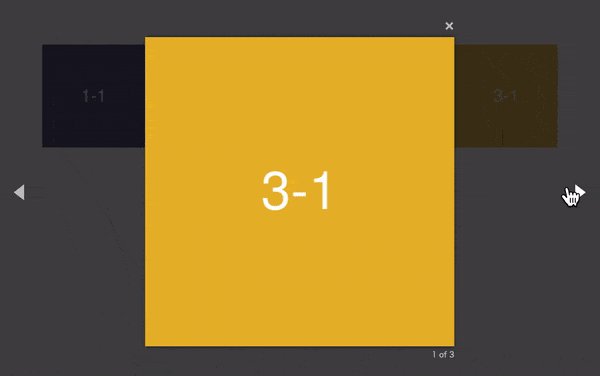
【jQuery】Magnific Popup ギャラリーモーダルスライダー(3)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー(画像とコンテンツがスライドする)。

【jQuery】Magnific Popup ギャラリーモーダルスライダー(2)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー(js配列処理)。

【jQuery】Magnific Popup ギャラリーモーダルスライダー(1)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー。


【Micromodal.js + swiper.js v8】モーダル内へのスライダー実装
【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

スライダー「Splide」のカスタマイズ用テンプレート
【パス会員限定】スライダー「Splide」を独自のスタイルでカスタマイズする場合に利用するテンプレート。

【Splide v4】フェードで切り替わるスライダー
【Vanilla JS】スライダー「splide」を使用して、スライドがフェードで切り替わるスライダーを実装する。


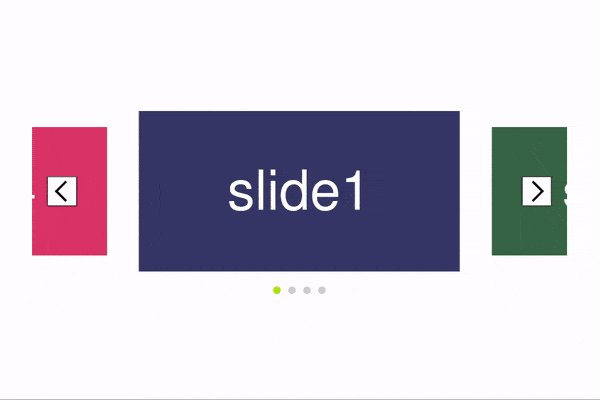
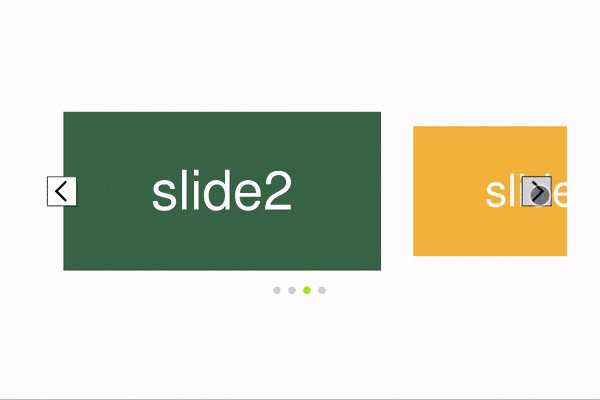
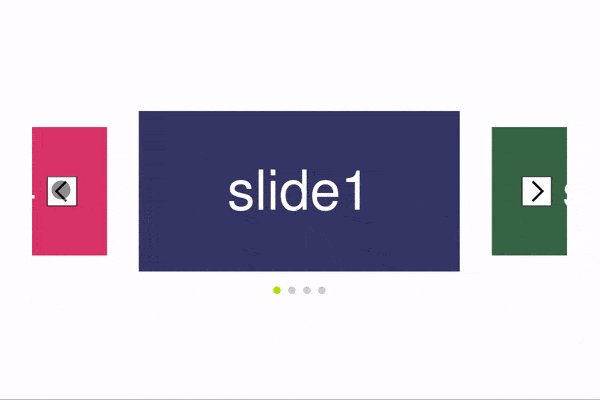
【Splide v4】中央寄せ&左右のスライドが見切れたスライダー(余白ありver、Vanilla JS)
中央寄せで左右のスライドが見切れたスライダーに実装方法を紹介。

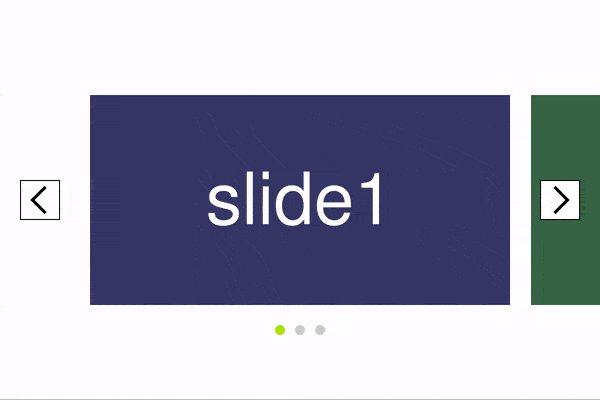
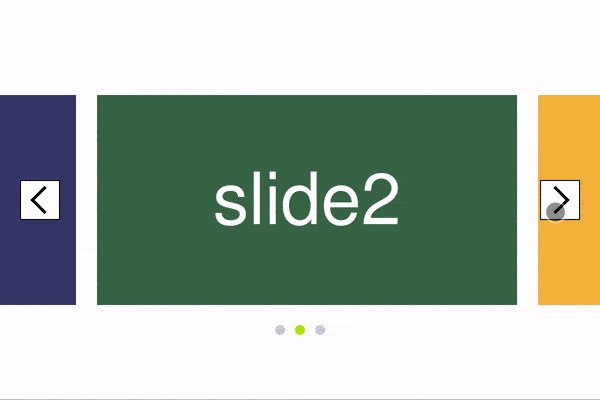
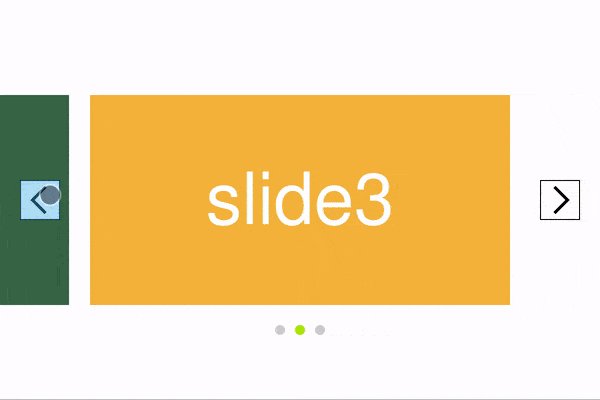
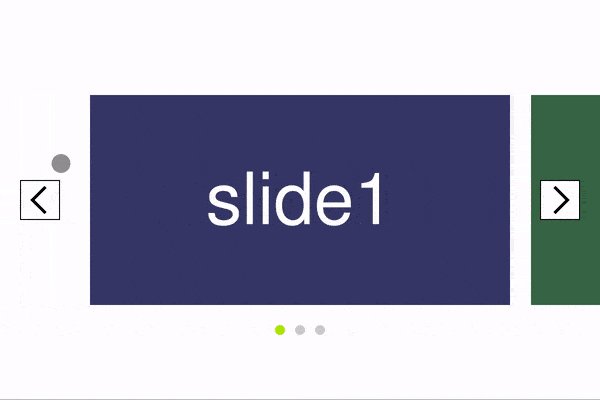
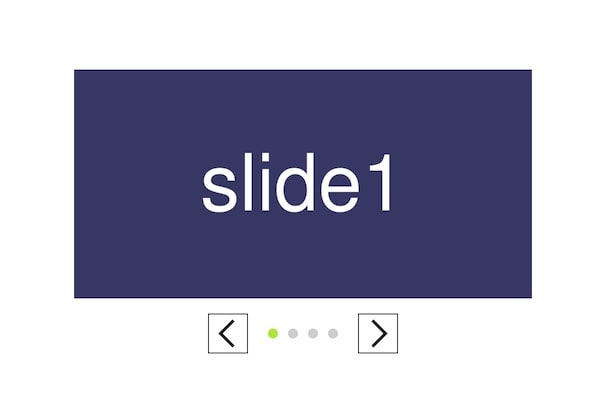
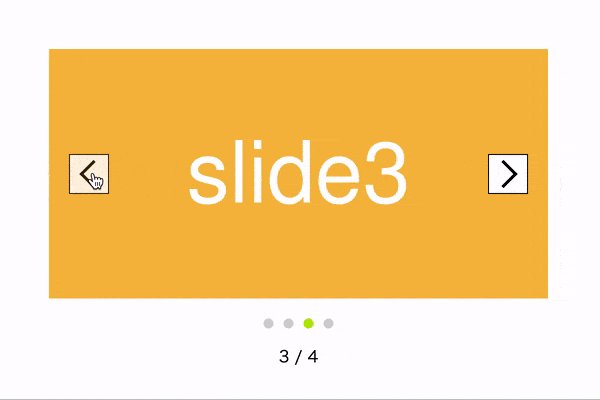
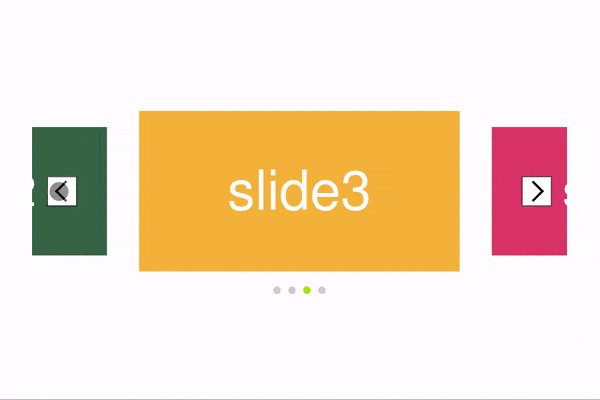
【Splide v4】ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダー(Vanilla JS)
スライダー「splide」を使用して、スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。

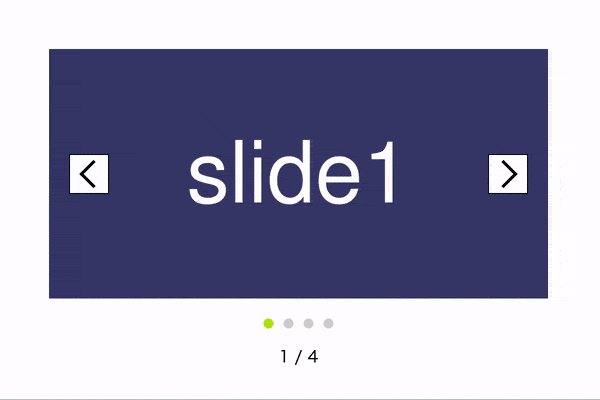
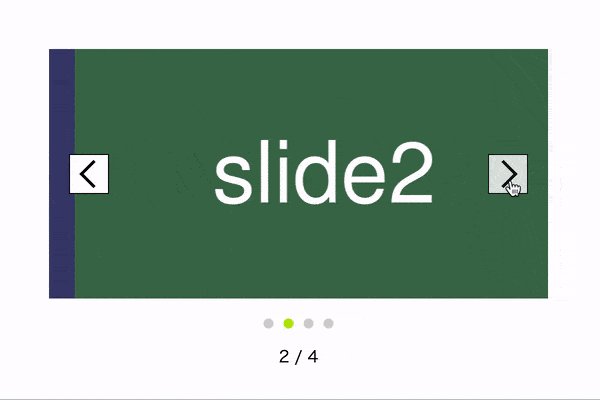
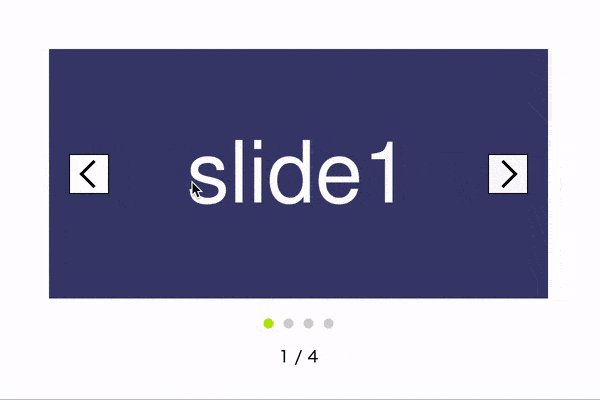
【Splide v4】現在のスライド番号とスライド総数を表示(Vanilla JS)
スライダー「splide」で、現在のスライド番号とスライド総数を表示する方法を紹介。

【Splide v4】中央のスライドが拡大するスライダーの実装(Vanilla JS)
スライダー「splide」を使用して、中央のスライドが拡大するスライダーを実装する方法を紹介。

【Splide v4】SP時のみスライダーを適用する(Vanilla JS)
スライダー「splide」を使用して、SP時のみスライダーを適用する方法を紹介。

【Splide v4】サムネイル付きスライダー
【Vanilla JS】スライダー「splide」を使用して、メインスライドとサムネイルスライドが連動するスライダーを実装。



【Splide v4】複数枚表示&中央寄せスライダー
【Vanilla JS】スライダー「splide」を使用した複数枚表示&中央寄せスライダーの実装方法を紹介。

