概要
【パス会員限定】スライダー「Splide」を独自のスタイルでカスタマイズする場合に利用するテンプレート。用途・要件
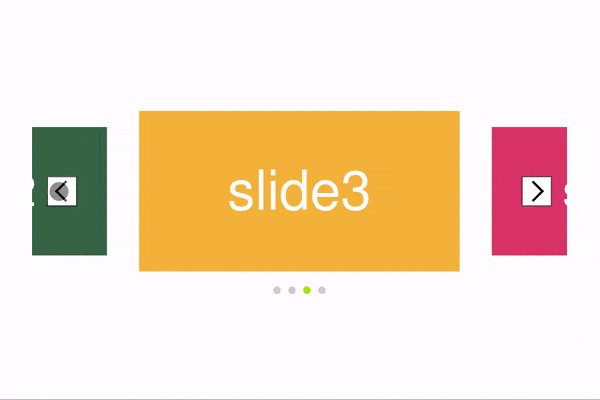
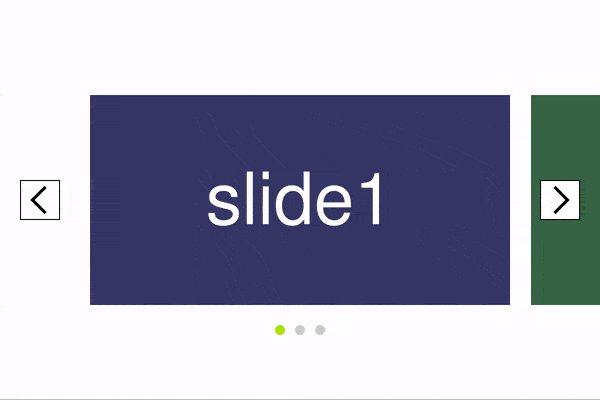
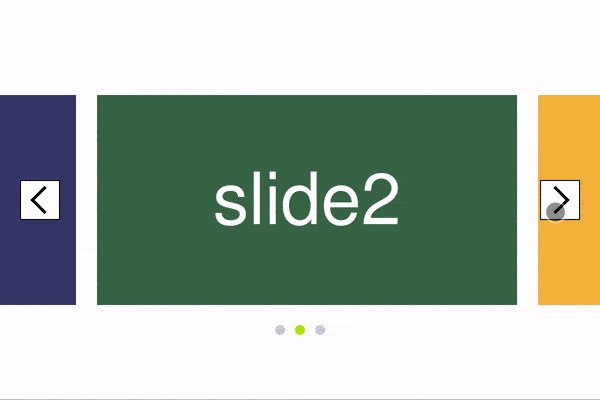
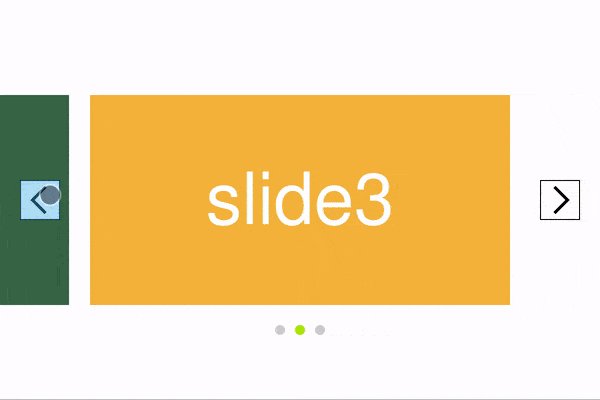
- スライダー「Splide」の「splide-core.min.css」を使用して独自のスタイルでカスタマイズする際に利用するテンプレート。
- カスタマイズし易いようにHTML構造、矢印やページネーションのスタイルを予め調整してあるため、開発時間の短縮が図れる。
- 矢印のデフォルトのSVGが生成されないようにHTMLを変更。
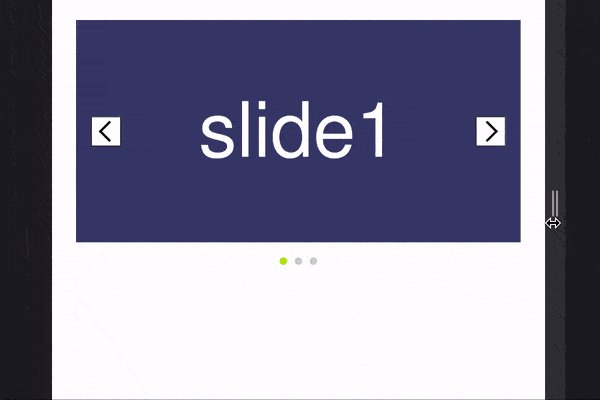
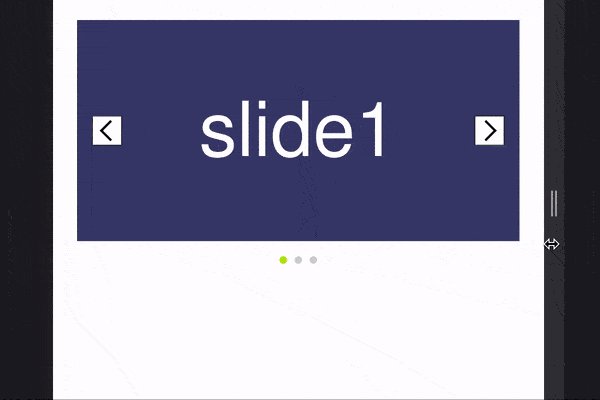
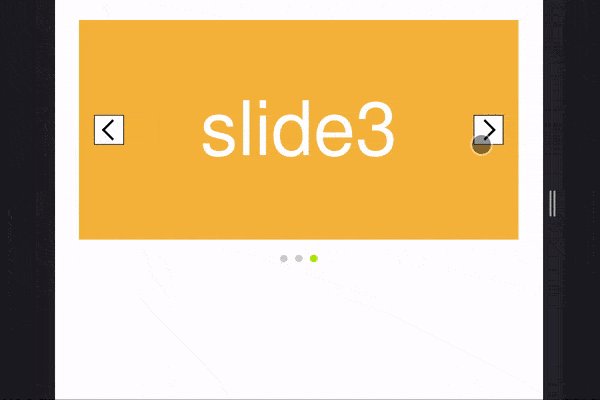
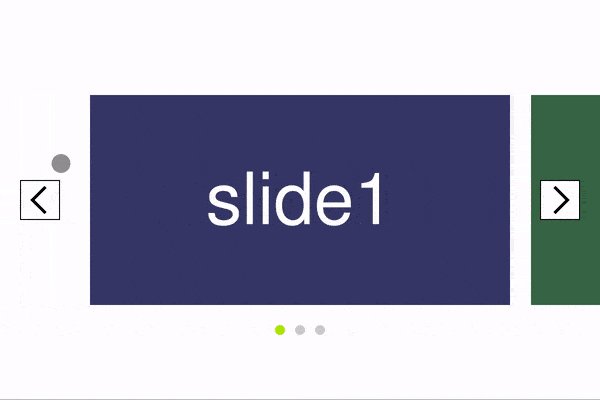
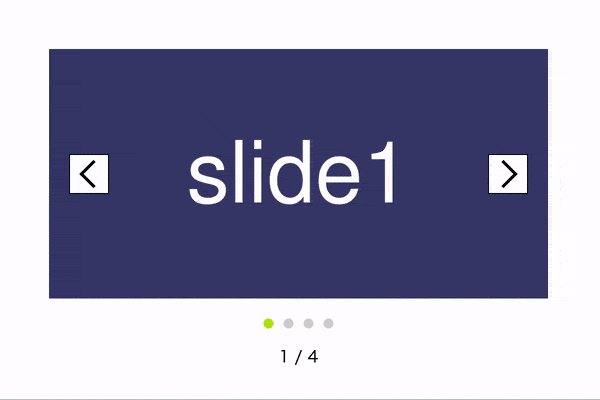
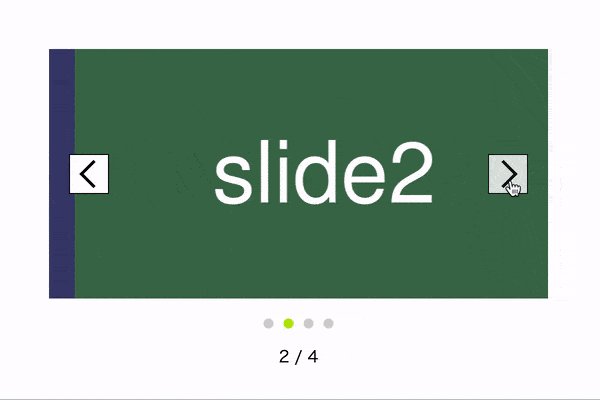
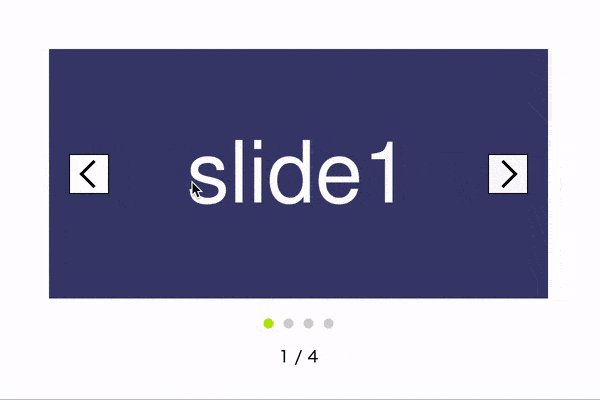
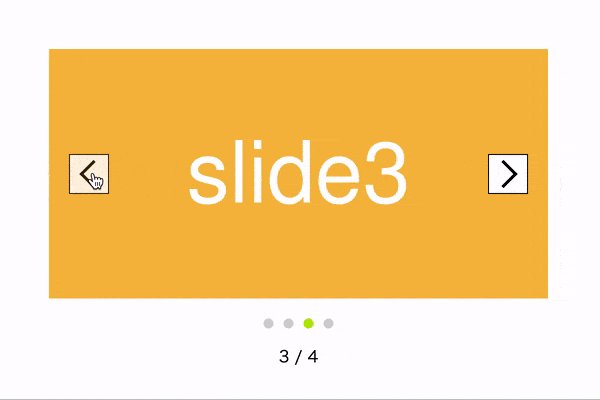
- 矢印とページネーションの基本的のスタイルを作成。
- ページネーション(dot)はスライド上に配置してあるが、スライドの外側に配置する場合でも矢印の上下中央配置がずれないようにHTMLを変更。
- 矢印はCSSで作成していますが、案件に合わせて画像に変更するなどカスタマイズしてください。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)