概要
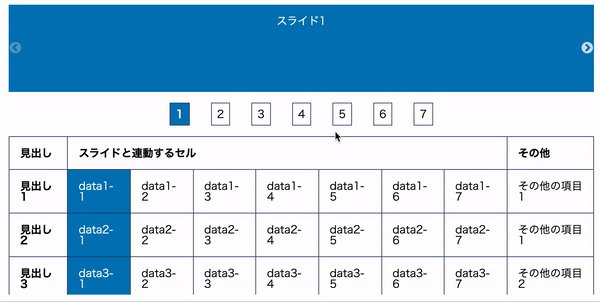
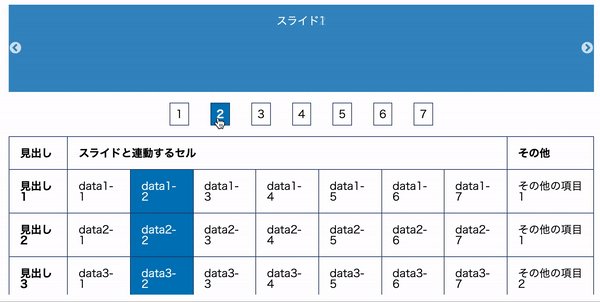
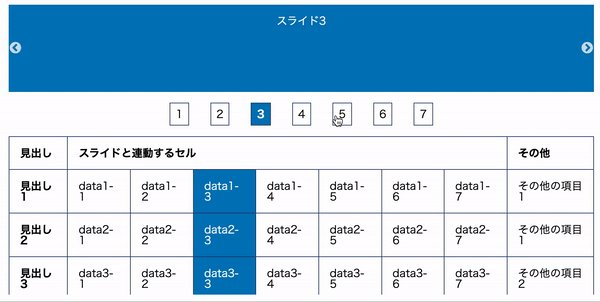
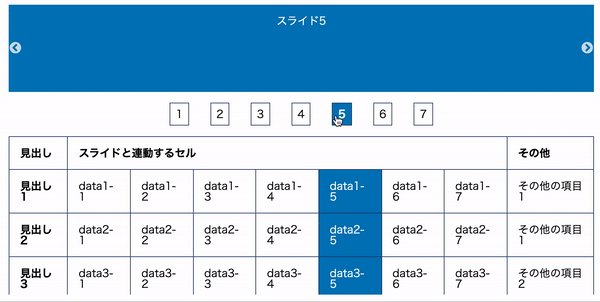
スライダープラグイン(slick)とtable要素のカレントを連動させる。要件
- スライダーはjQueryプラグインのslickで対応。
- スライダー本体と選択肢(サムネイルなど)、これに対応するセルが連動する。
- 初期状態でカレントにするスライドを変更したい場合、
data-initial-slide="1"のように設定する。(0が1番目のスライドなので、1にすると2番目のスライドがカレントになる。) - 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
- slick.js v1.8.1使用。
実装方法
slick公式サイト : http://kenwheeler.github.io/slick/
ダウンロード : http://kenwheeler.github.io/slick/#go-get-it
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)