概要
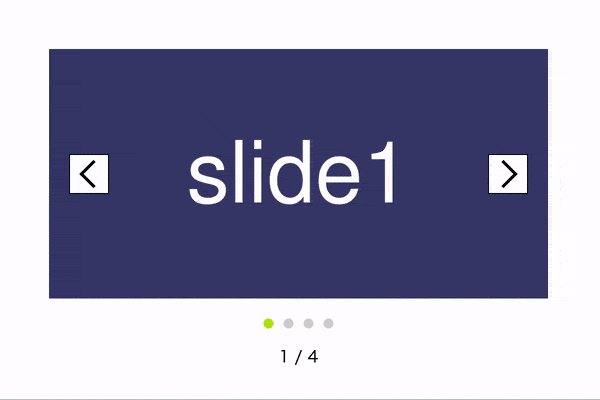
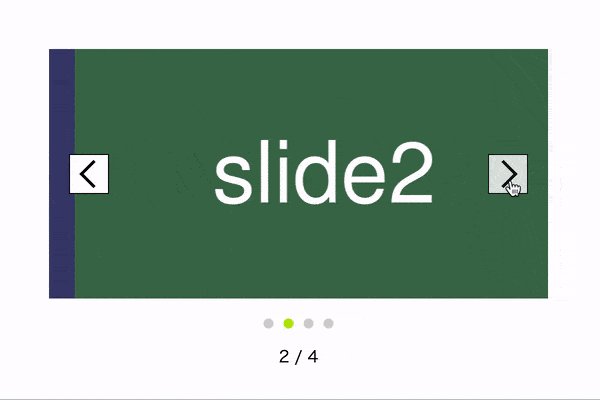
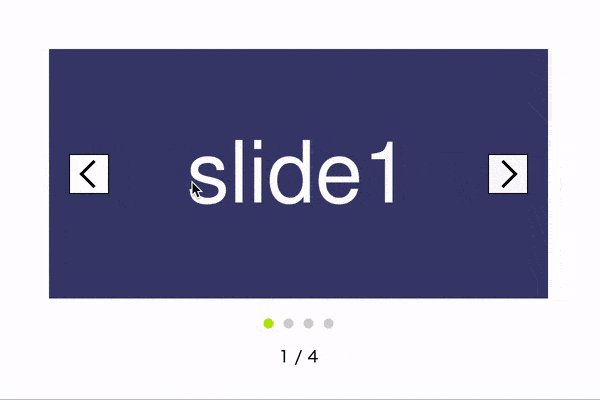
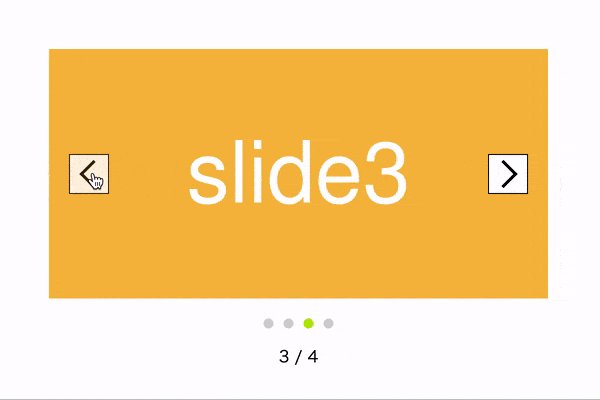
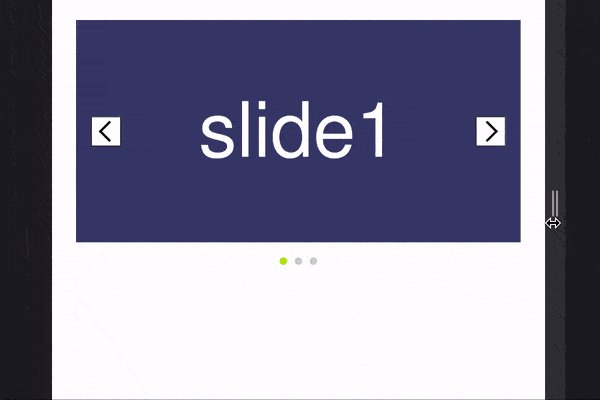
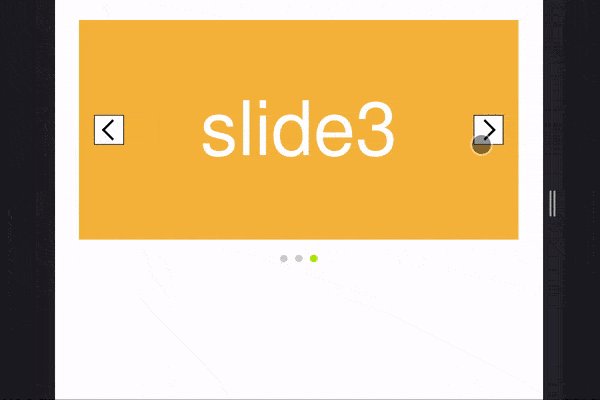
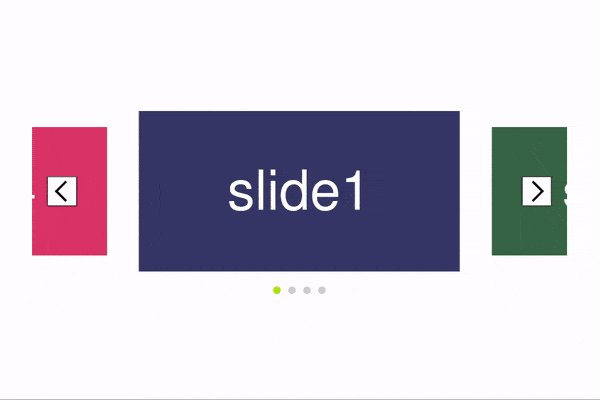
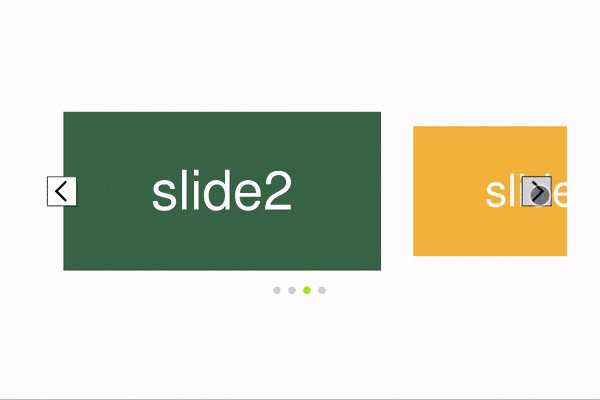
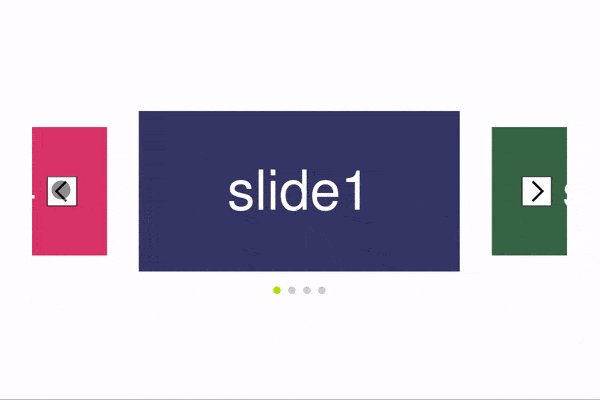
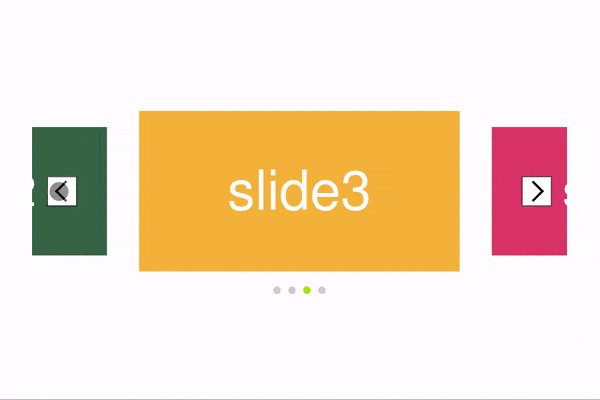
スライダー「splide」で、現在のスライド番号とスライド総数を表示する方法を紹介。用途・要件
- 現在のスライド番号とスライド総数を表示したい場合に使用。
- 初期表示時/スライドが切り替わるタイミングでスライド番号を更新。
- CSSは「splide-core.min.css」を使用。(案件に合わせてスタイルを調整してください)
- 矢印のデフォルトのSVGが生成されないようにHTMLを変更。
- 矢印はスライドに対して上下中央に配置。
- 矢印はCSSで作成していますが、案件に合わせて画像に変更するなどカスタマイズしてください。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Splide v4.1.3使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)