概要
【jQuery】現在のスライド番号とスライド総数を取得して表示する方法を紹介。用途・要件
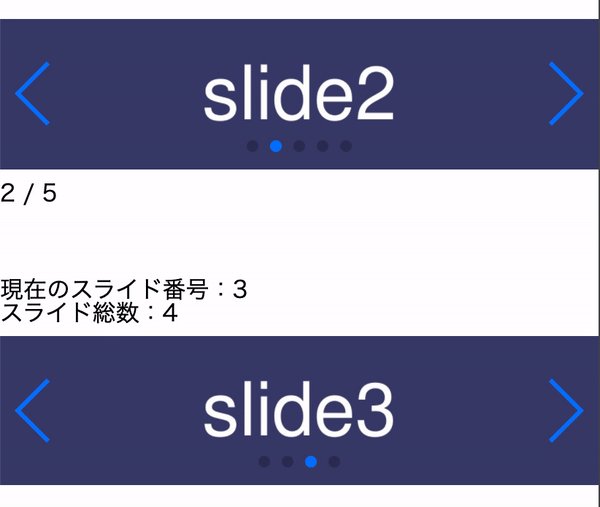
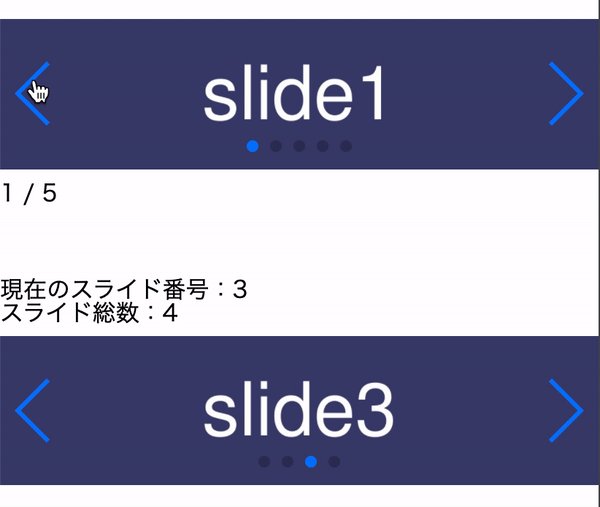
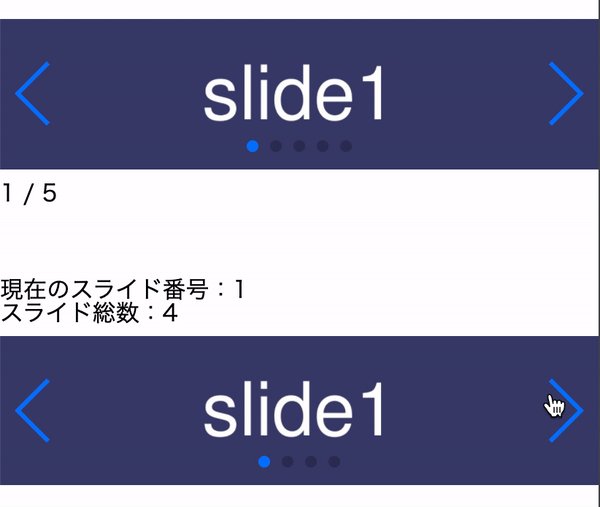
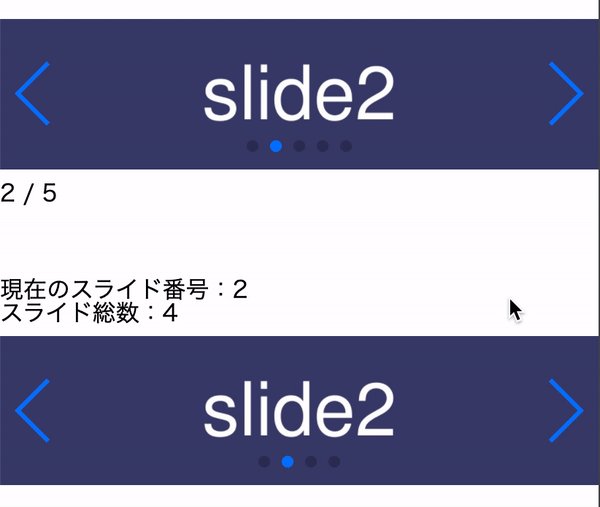
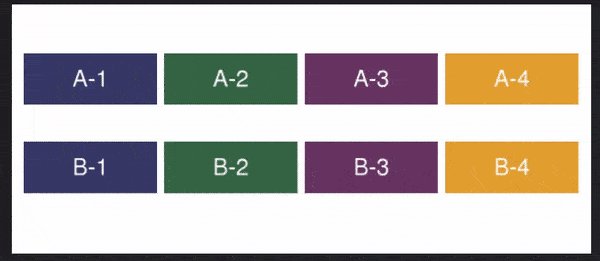
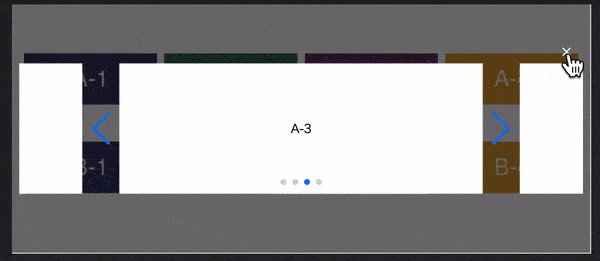
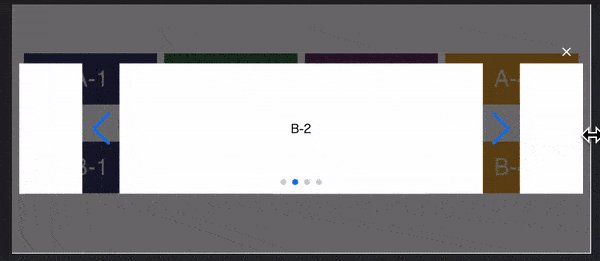
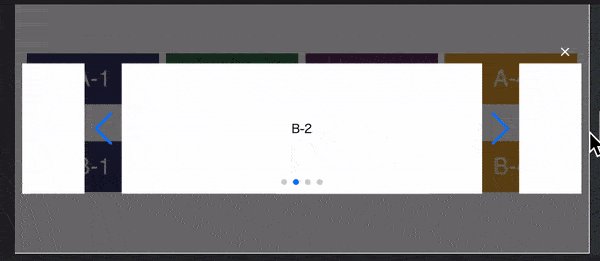
- 現在のスライド番号とスライド総数を表示したい場合に使用。
- 初期表示時/スライドが切り替わったタイミングでスライド番号を更新。
- 同一ページへの複数設置可能。
- IE11対応のため、swiperバージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- swiper v4.5.1使用。
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)