
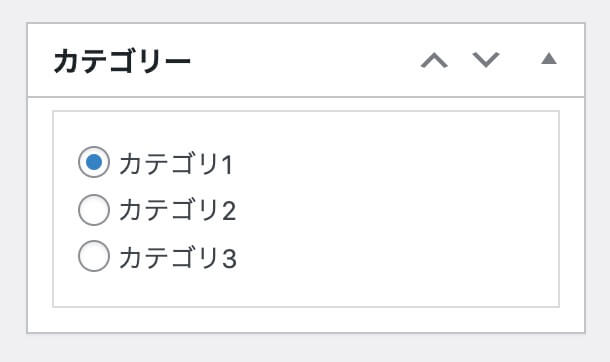
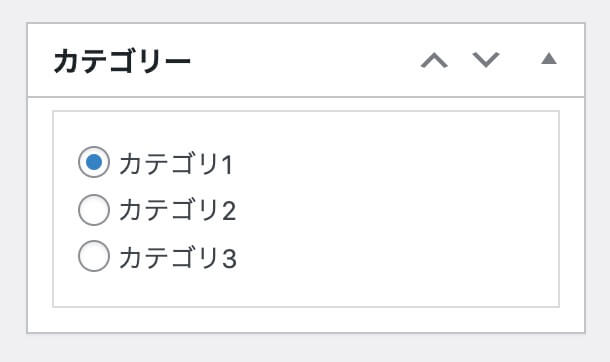
カテゴリ選択のチェックボックスをラジオボタンに変更する方法(Classic Editor)
WordPressの管理画面でカテゴリ選択のチェックボックスをラジオボタンに変更する方法を紹介。
935 件中 1〜20件目 を表示

WordPressの管理画面でカテゴリ選択のチェックボックスをラジオボタンに変更する方法を紹介。

iOSのChromeでリンクを2回タップしないと動作しない現象が発生した場合の解消法を紹介

ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。


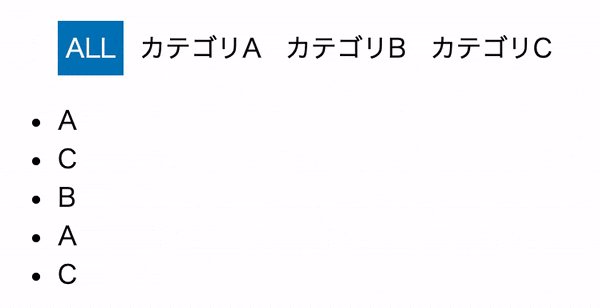
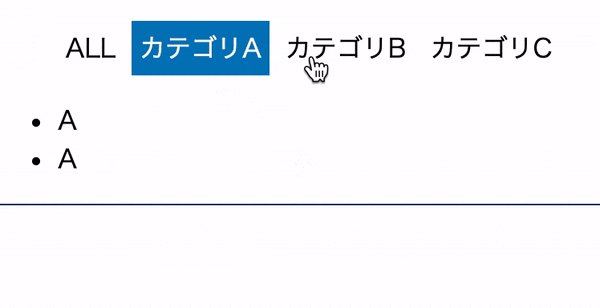
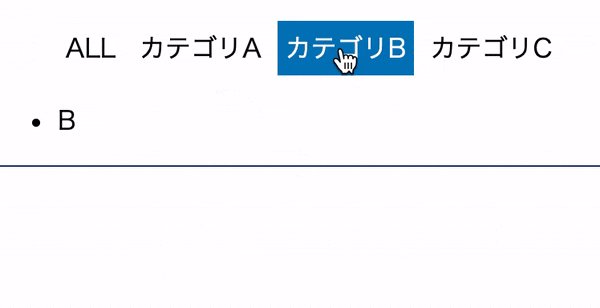
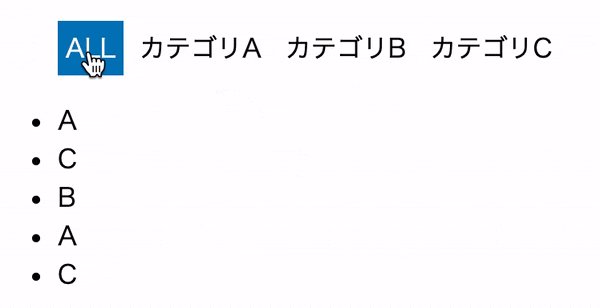
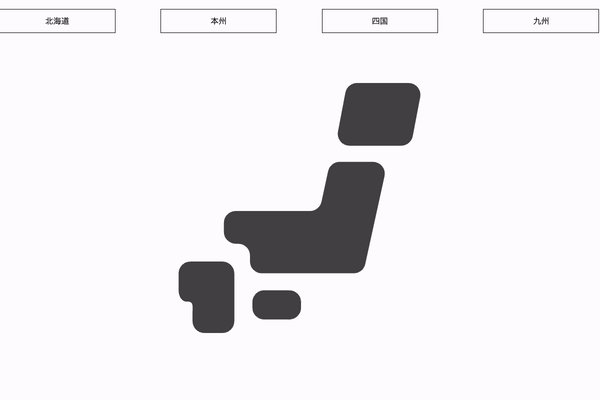
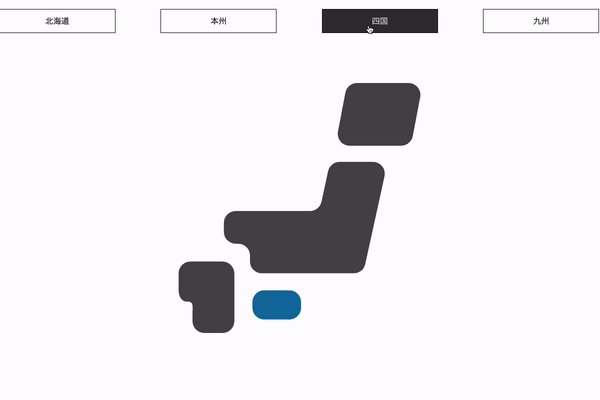
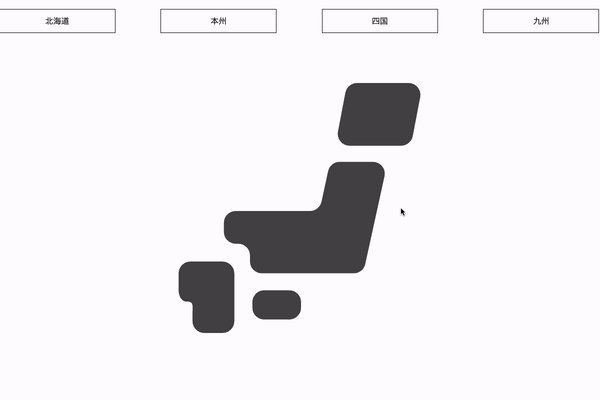
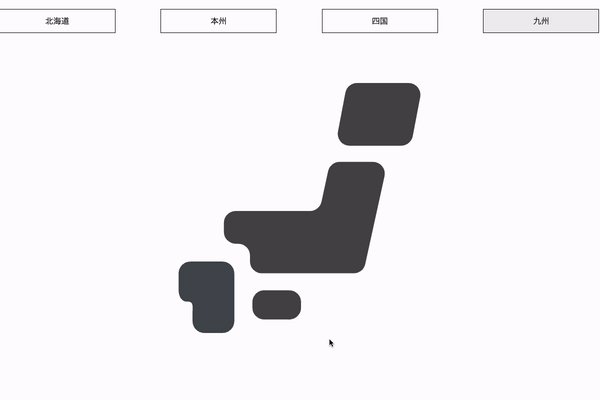
【Vanilla JS】単一の選択項目での絞り込み処理をJavaScriptで実装する方法を紹介。

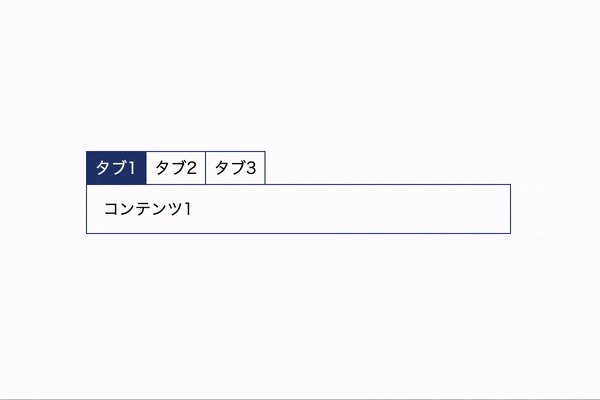
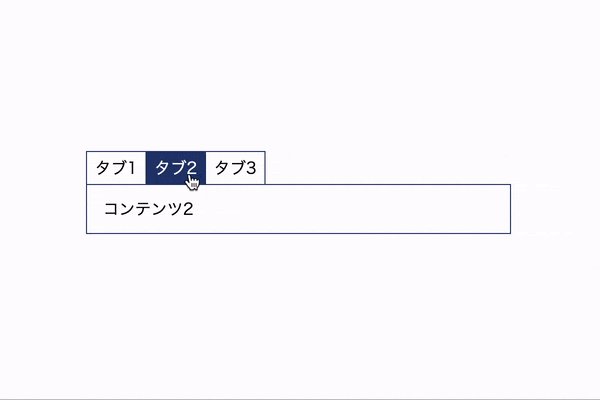
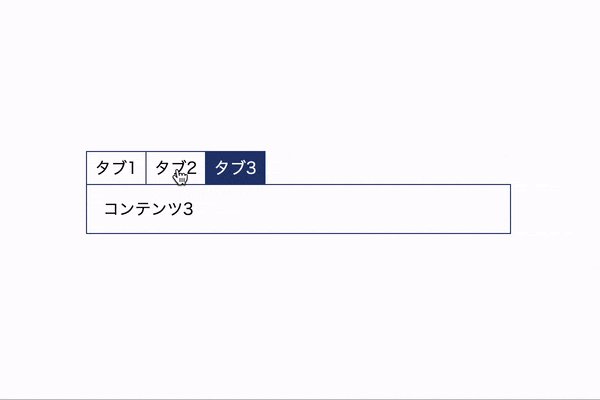
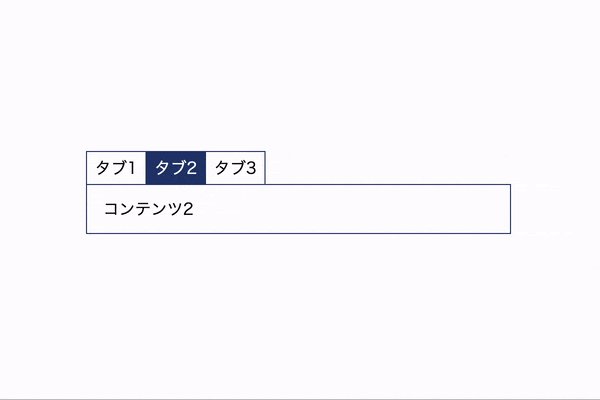
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。


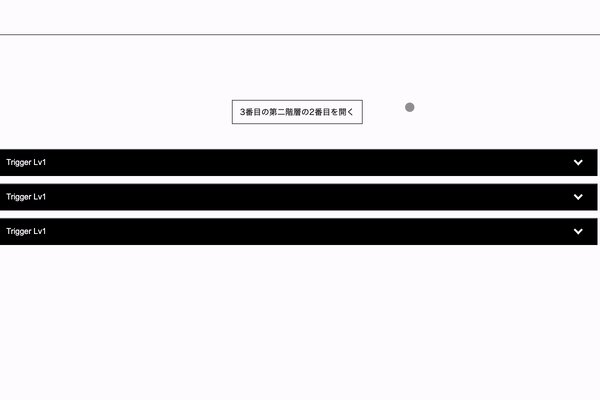
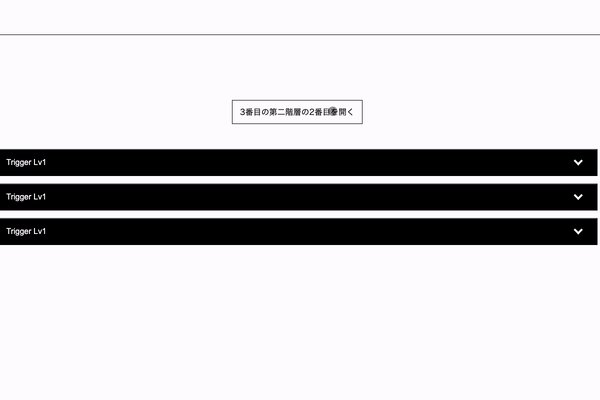
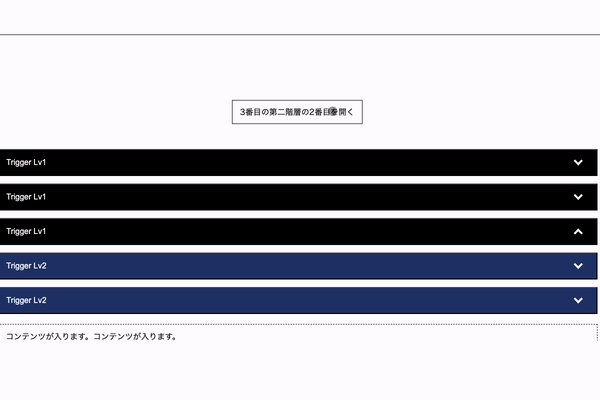
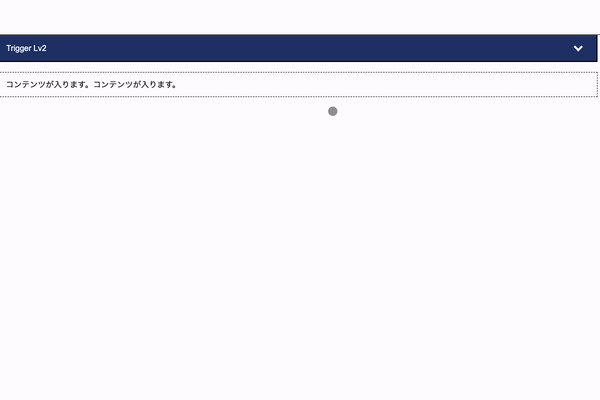
外部リンクからn番目の第1階層アコーディオンの中の、n番目の第2階層アコーディオンを開き、アンカーリンクする処理

複数の親タームがある場合、特定の親タームに紐づいた子タームの情報を出力する処理の実装を紹介。



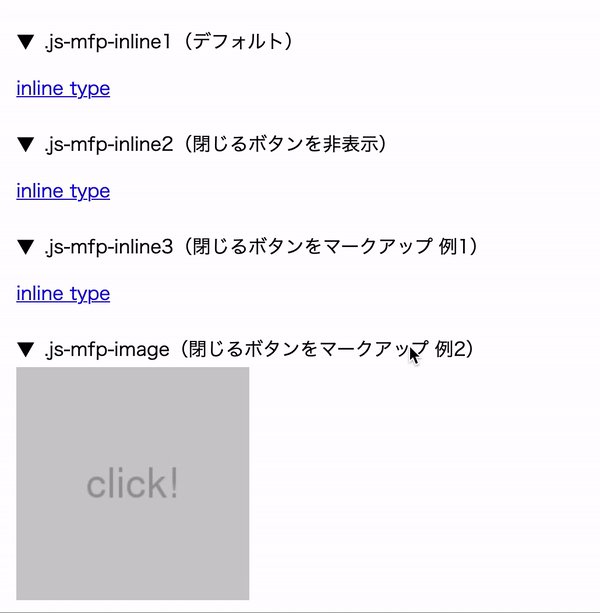
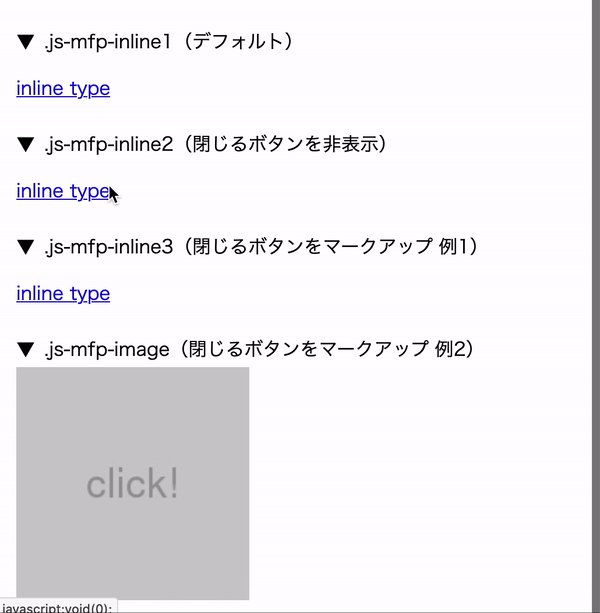
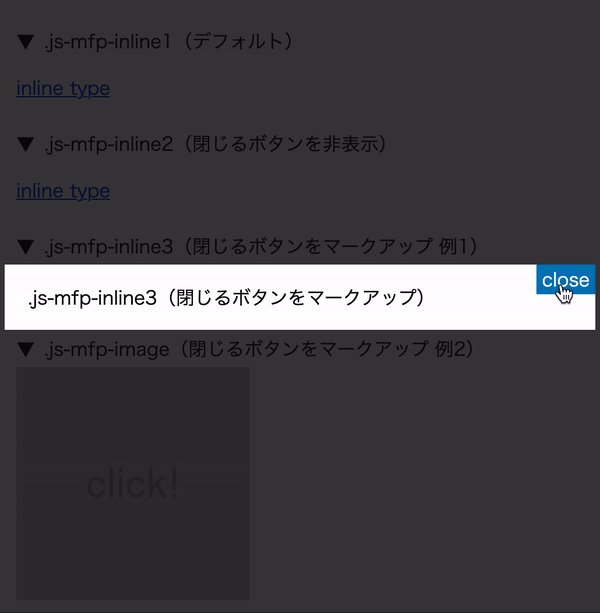
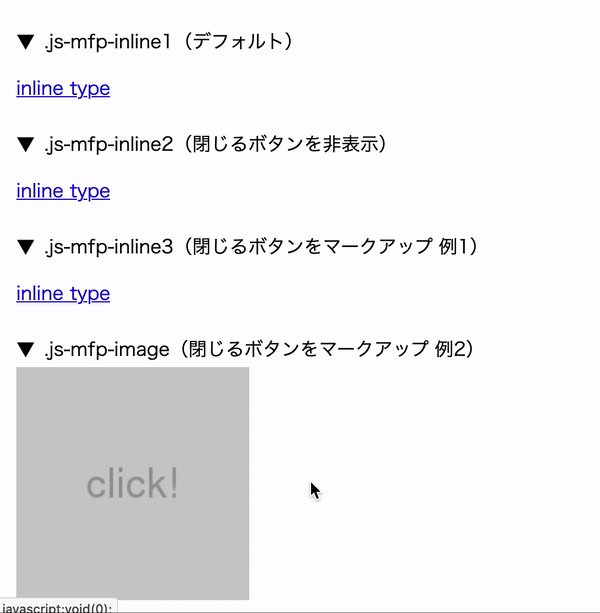
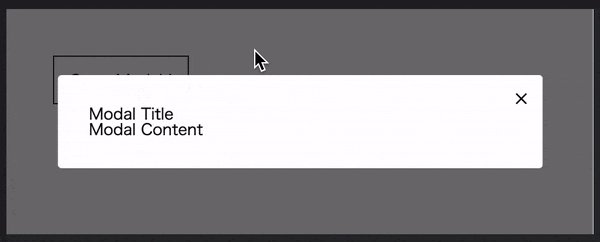
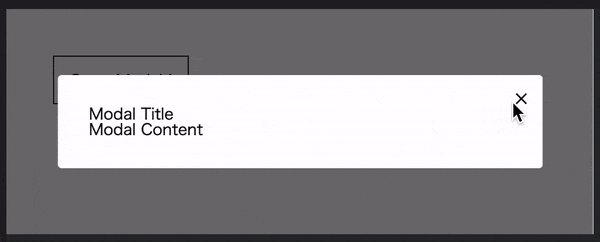
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。

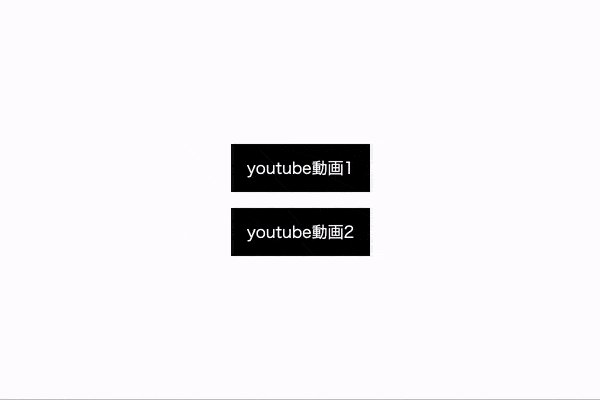
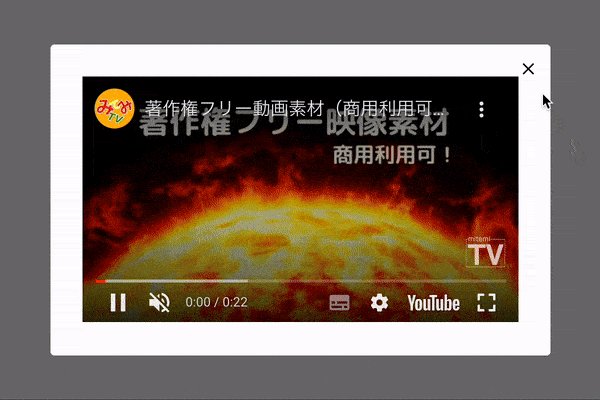
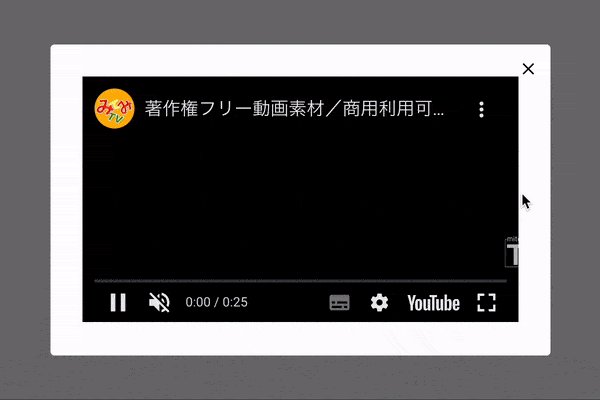
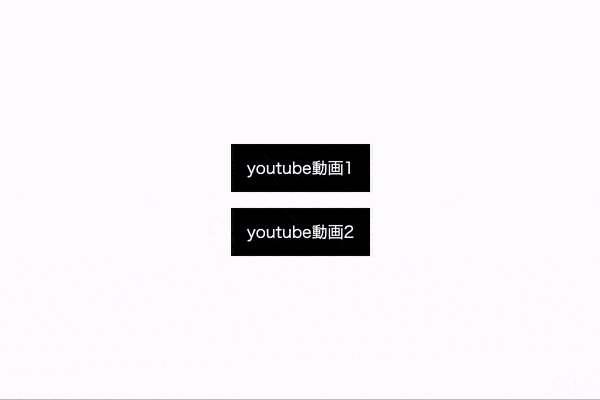
モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。

flexで横並びにしたテキストと画像で対応するテキストのスクロール位置を取得し、画像をフェードで出現させる処理を紹介。

ナビとsvg画像がリンクしてホバーすると色が変化するSVGアニメーションを紹介

hoverすると擬似要素がスケールし、カーソルに合わせて動くホバー効果の実装

datepickerで設定した日時が過ぎると特定の処理を行うPHPの実装


picture要素を使用して、圧縮率が高いWebP画像やAVIF画像などをブラウザの対応状況に応じて優先的に出し分ける方法を紹介。

PC画像とSP画像など、画面幅に応じて異なる画像を読み込む場合にpicture要素を使用して出し分ける方法を紹介。