概要
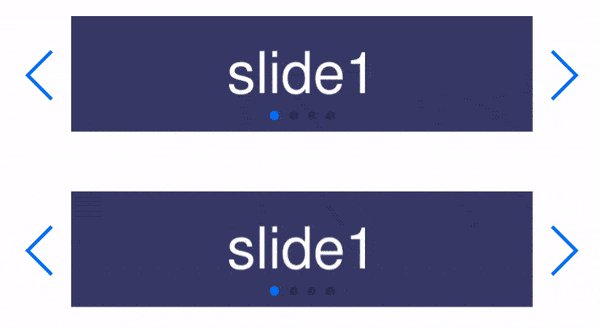
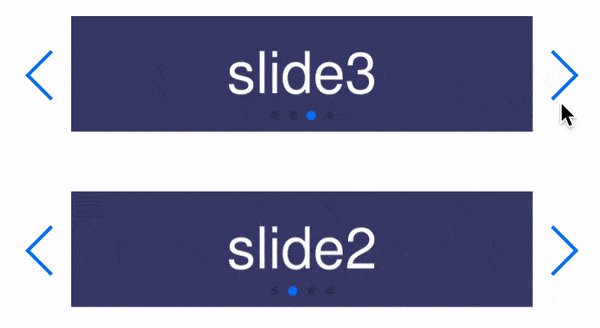
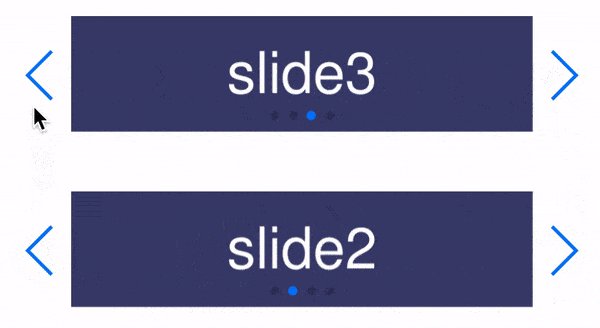
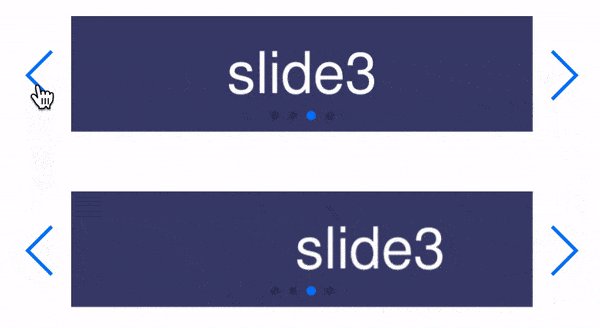
【Vanilla JS】前後スライドに切り替える矢印ボタンをスライドの外側に配置する方法を紹介。用途・要件
- 矢印をスライドの外側に配置したい場合に使用。
- 同一ページへの複数設置可能。
- 注:IE11対応のため、swiperバージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)