概要
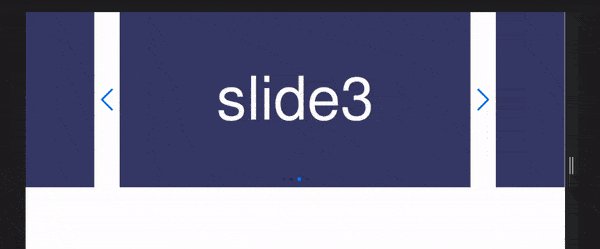
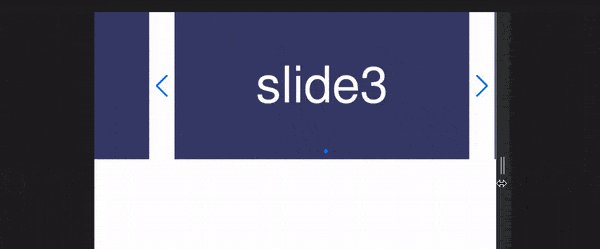
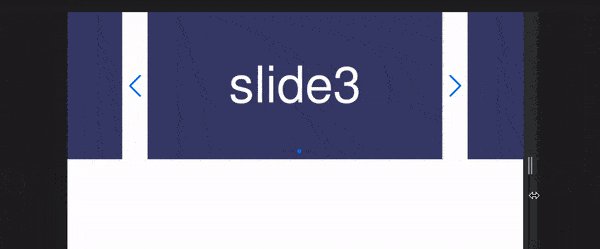
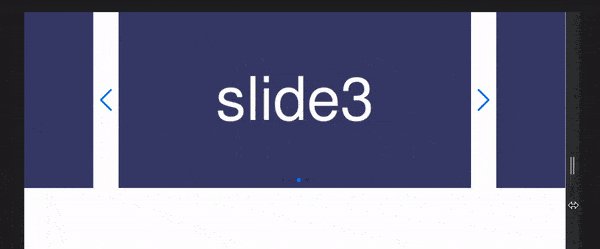
【Vanilla JS】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライド左右の隙間の中央に配置する方法を紹介。用途・要件
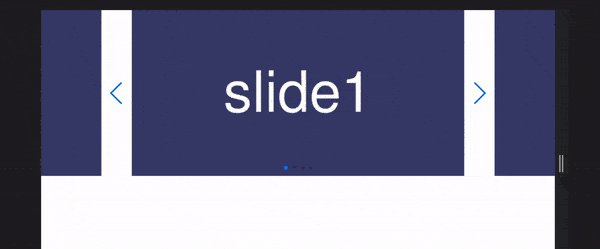
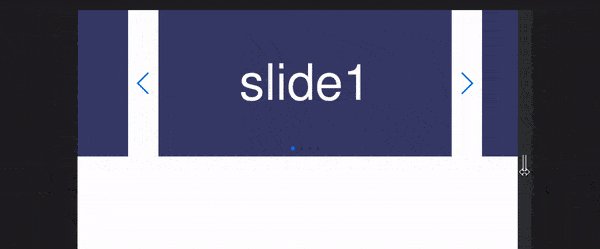
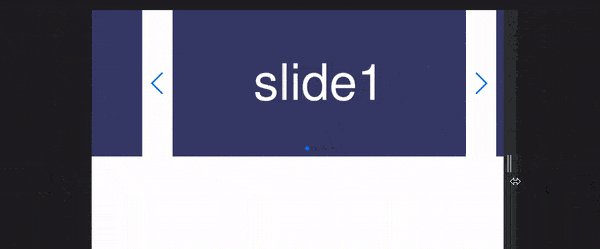
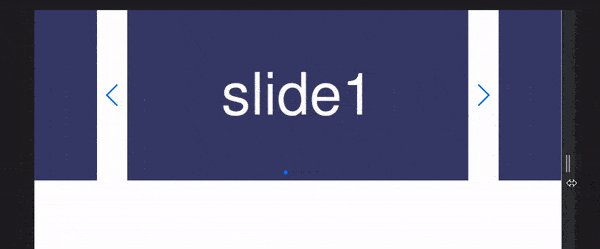
- Swiperのオプション「centeredSlides」でアクティブなスライドをセンター寄せにして、ナビゲーションボタン(矢印)をアクティブスライドの左右の隙間の中央に配置する。(PC時)
- 隙間はSwiperのオプション「spaceBetween」で設定する。
- Swiper初期化時とリサイズ時に矢印の位置をJSで計算して自動で設定。
- 各スライドの幅は同じ。
- SP時、スライドは一枚表示にする。(左右にスライドが見切れていない。スライド間の隙間なし)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Swiper v8.1.4 使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)