概要
【jQuery】リスト表示したトリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。用途・要件
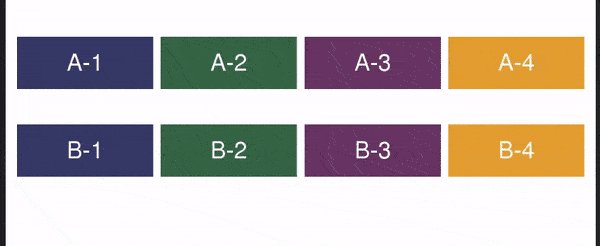
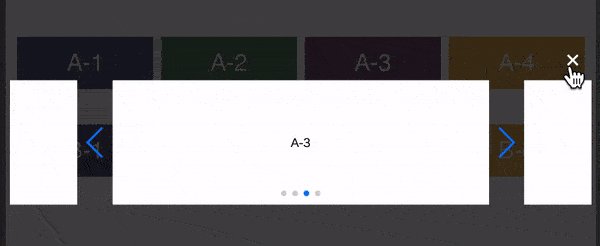
- リスト表示されているトリガーをクリックしたらモーダルが開き、スライダーが表示。(モーダルはMagnific Popup、スライダーはSwiperを使用)
- クリックしたトリガーに対応したスライドがスライダーに表示される。
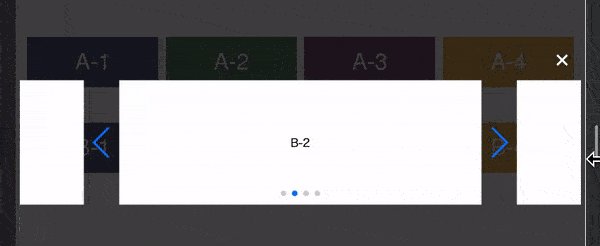
- モーダルを閉じたら、対象のswiperを解除(destory)する。
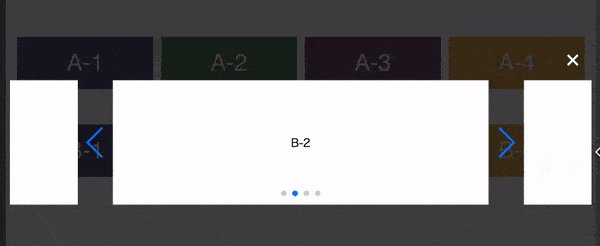
- PC時、アクティブなスライドを中央に表示し、左右にスライドが見切れるように表示。
- ナビゲーションボタン(矢印)はアクティブスライドの左右の隙間に配置し、位置はJSで調整している。
- SP時、スライドは一枚表示にする。(左右に見切れていない。スライド間の隙間なし)
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- Swiper v4.5.1 使用
- Magnific Popup v1.1.0 使用
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)