概要
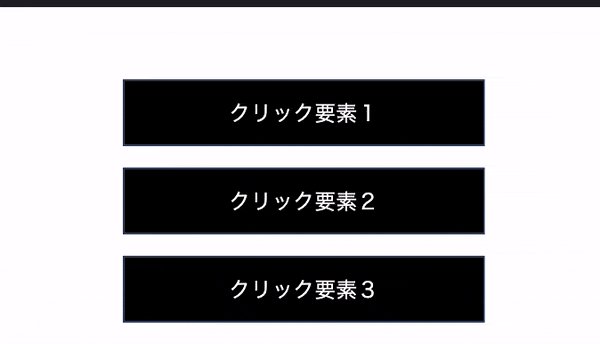
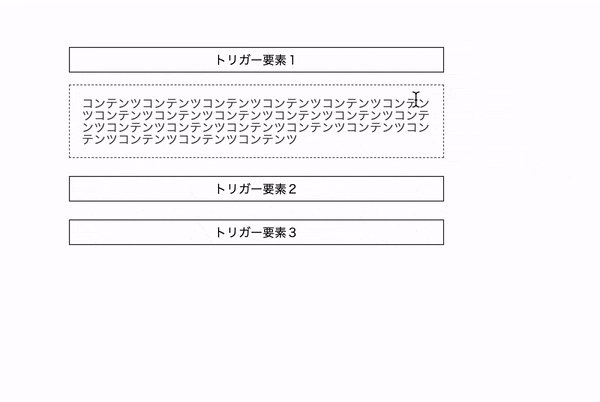
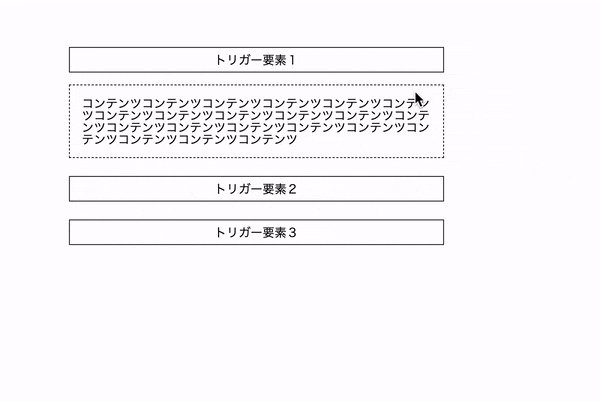
クリックした要素のみ(択一)を開閉するアコーディオンをjQueryで実装する方法を紹介。用途
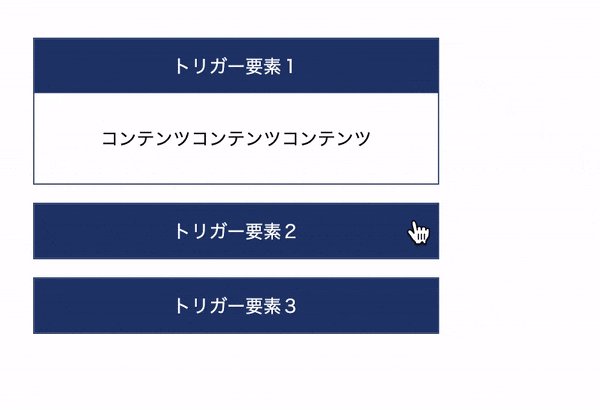
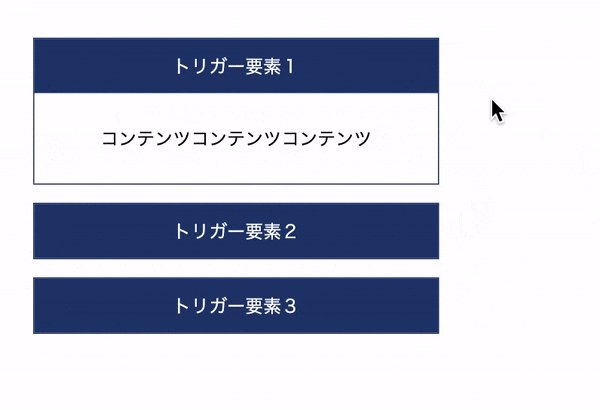
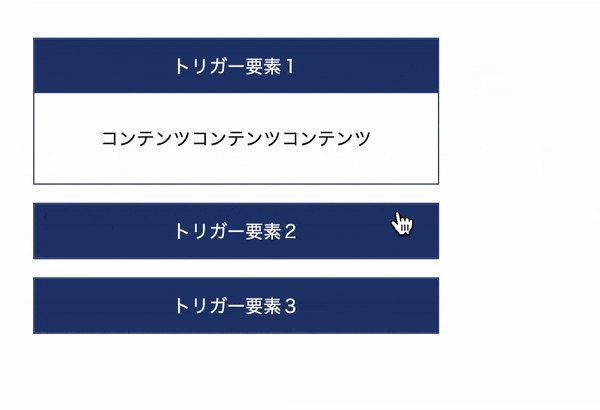
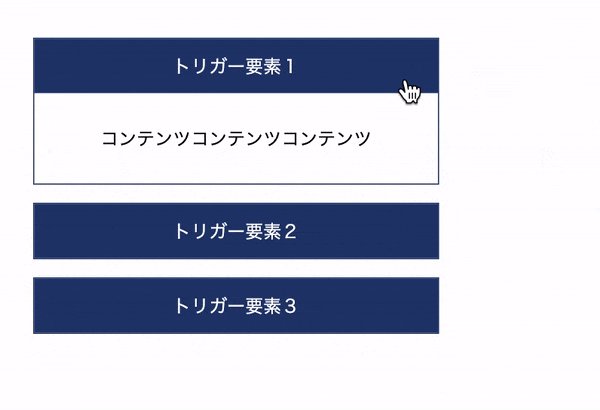
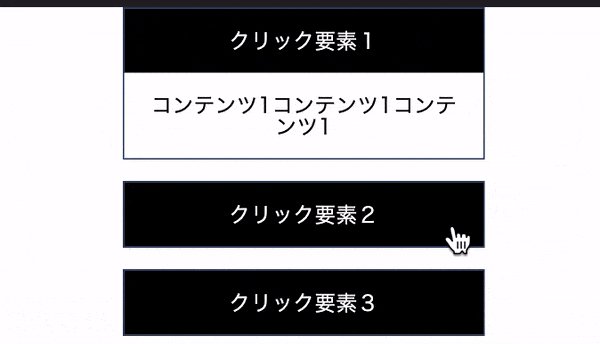
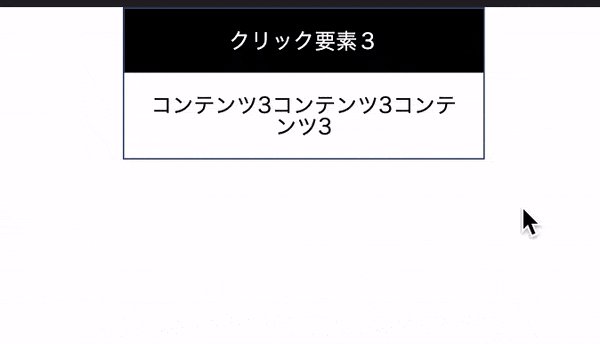
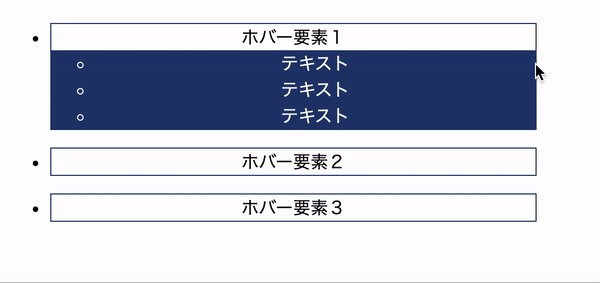
- クリックした要素を開く際、すでに開いている兄弟要素を閉じる。
- クリックした要素だけ開く。(択一開閉)
- アコーディオンが開いた際に、openクラスを付与。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.3使用。
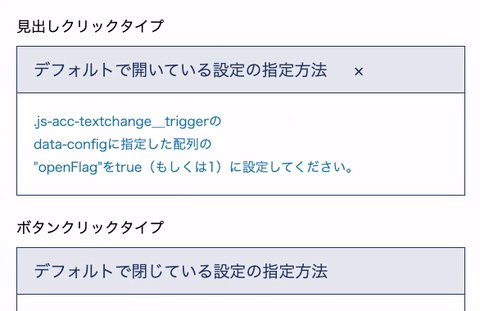
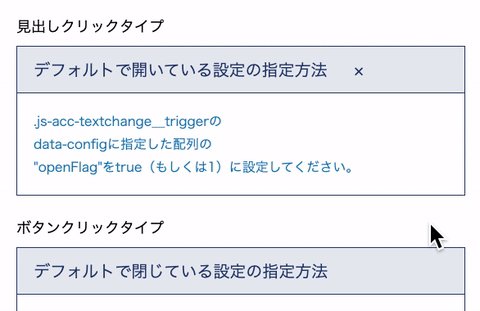
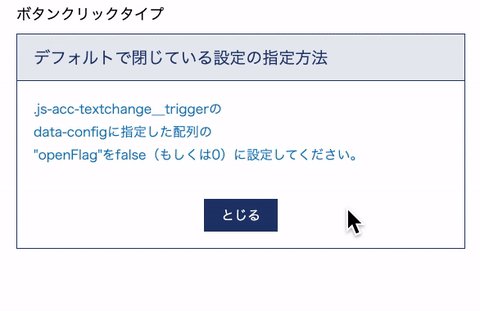
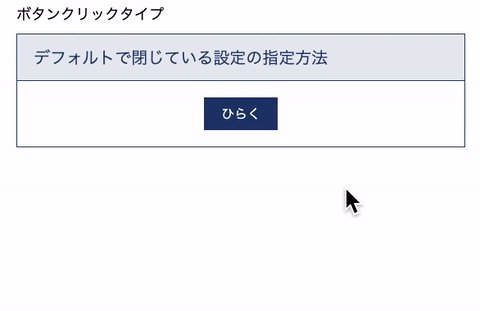
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)