概要
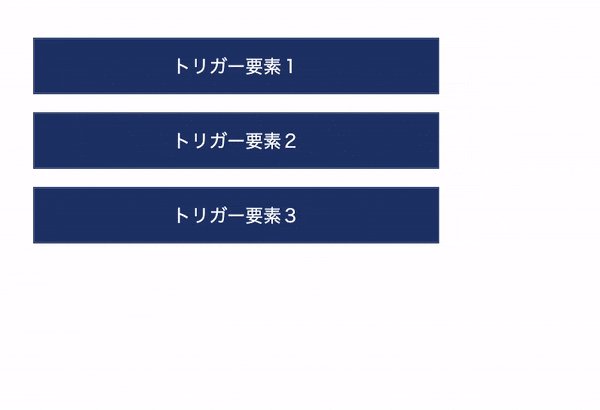
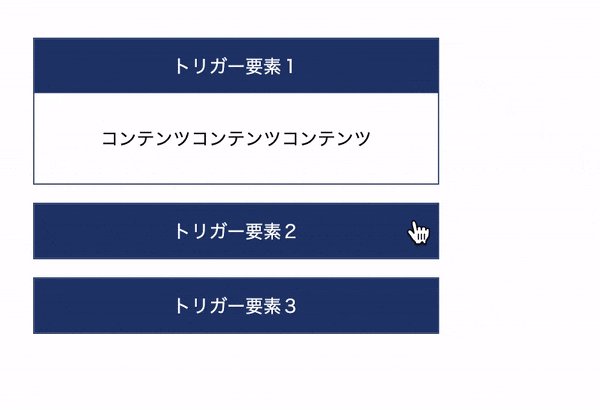
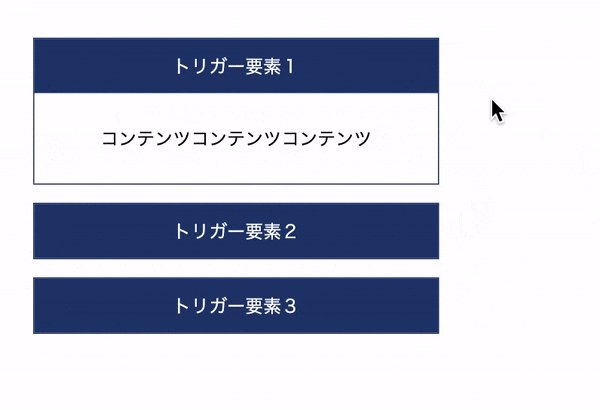
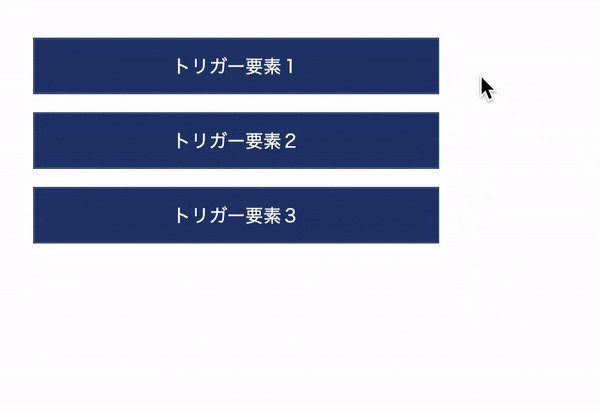
クリックした要素を開閉するアコーディオンをjQueryで実装する方法を紹介(複数開閉)。用途
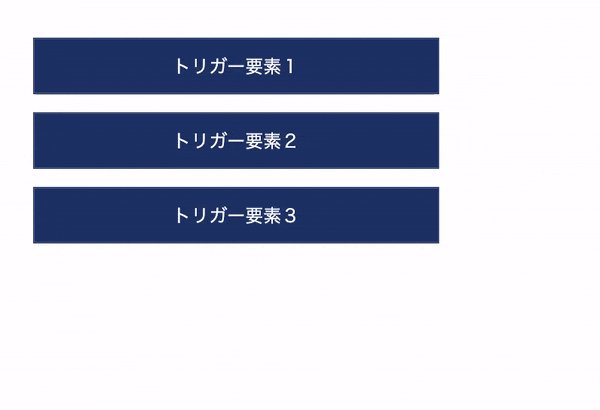
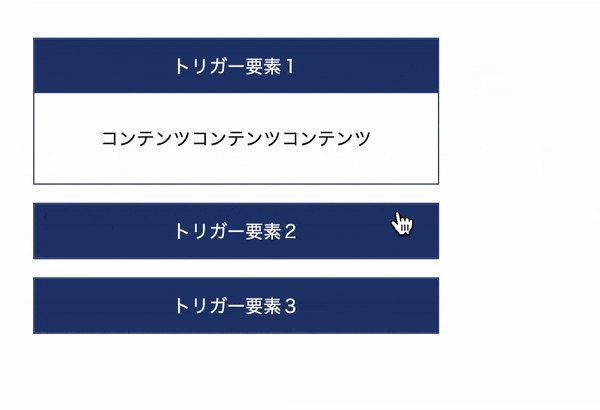
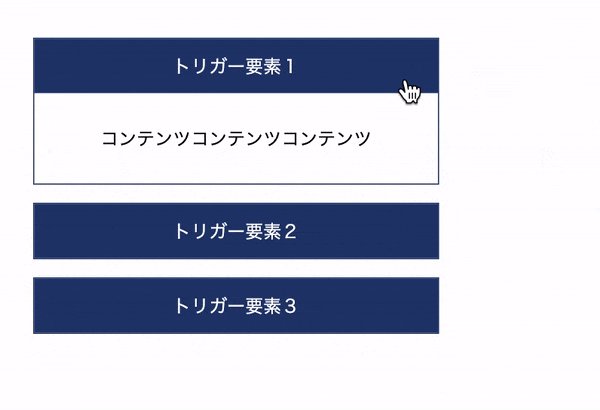
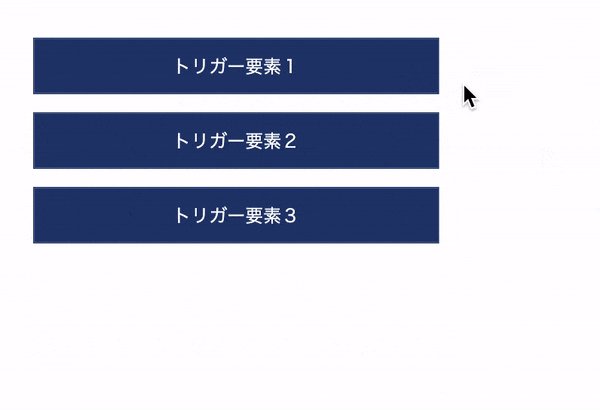
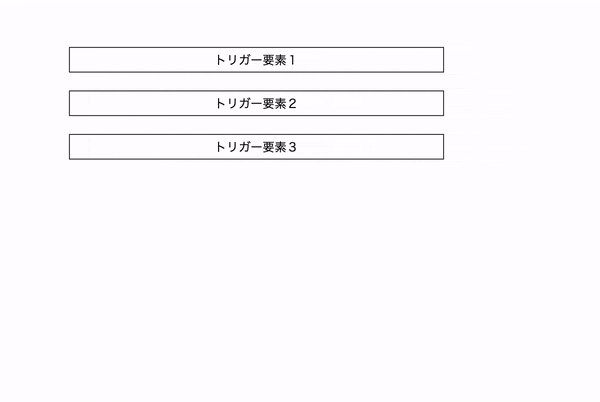
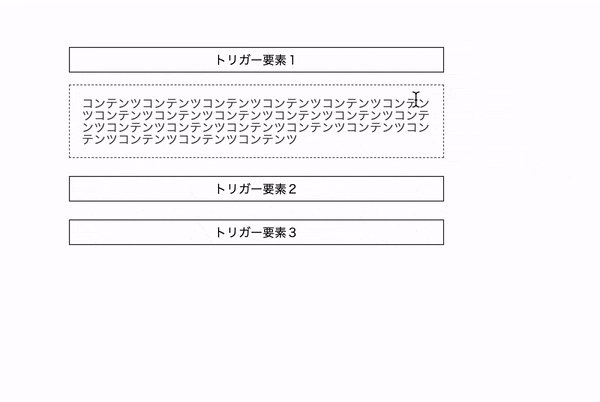
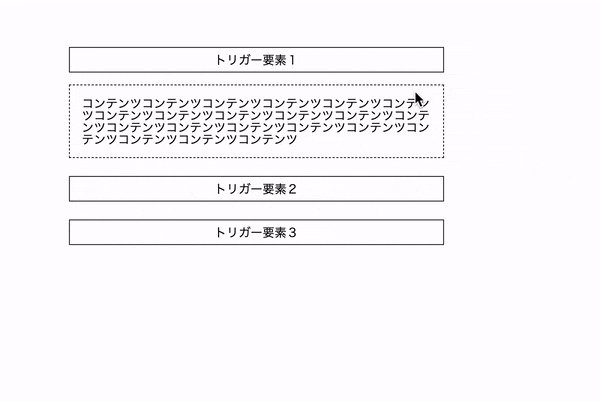
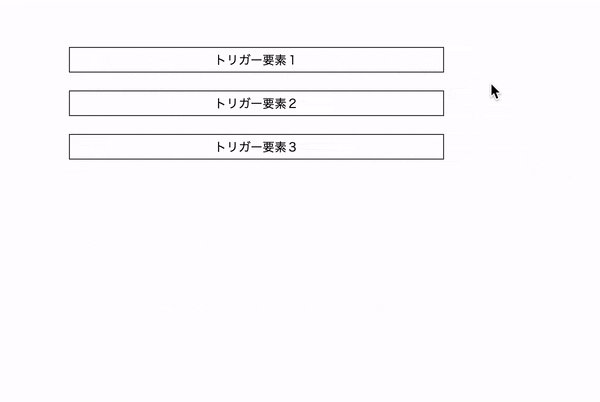
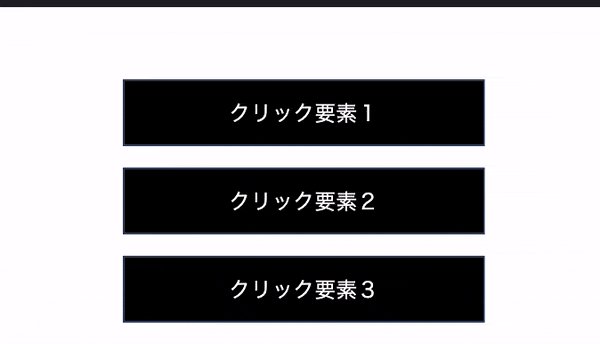
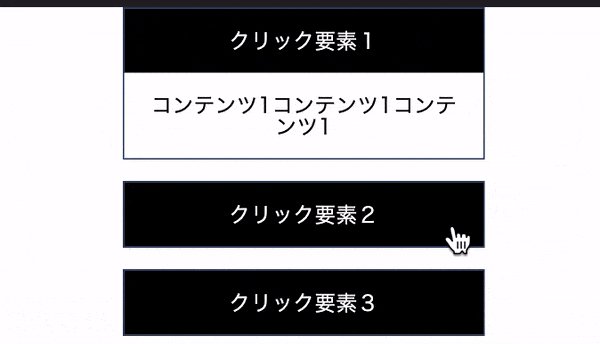
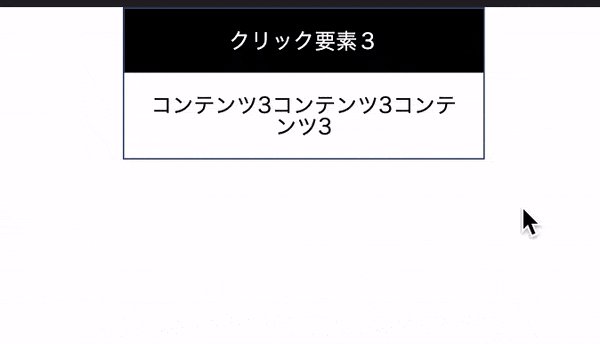
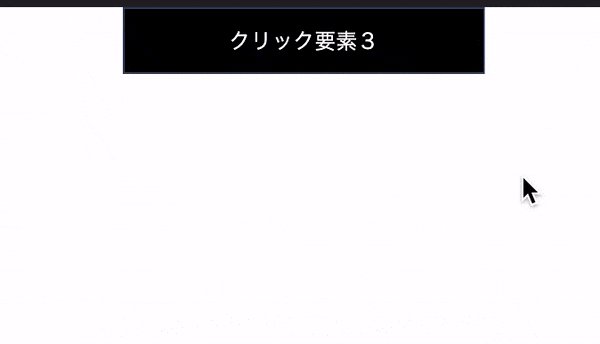
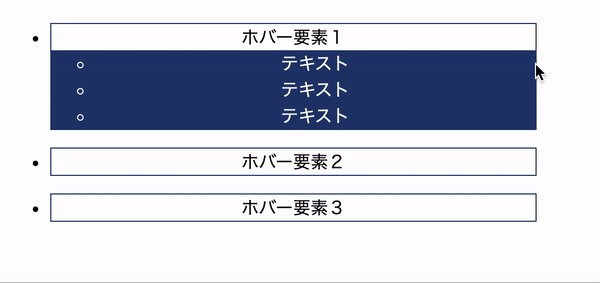
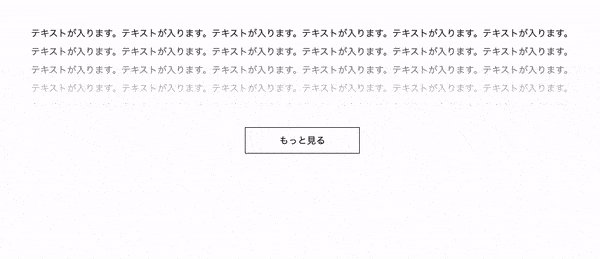
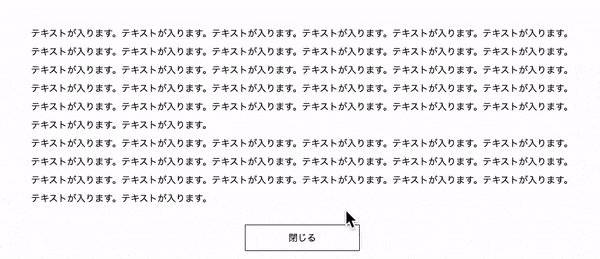
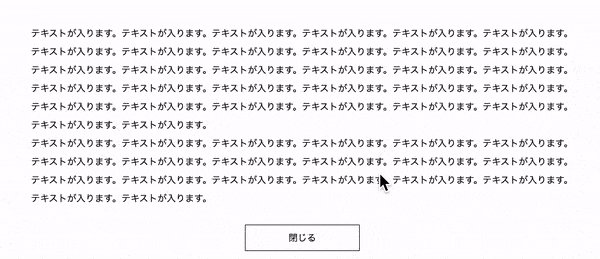
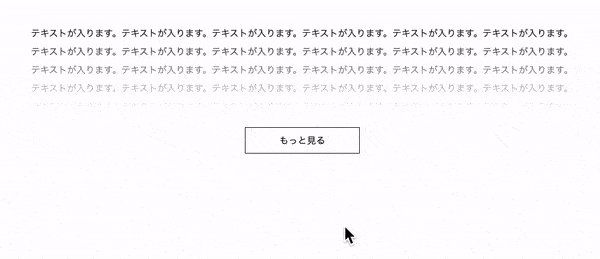
- ある要素をクリックしたとき、その対象の要素をスライドで開く。
- 複数のアコーディオンをそれぞれ別々に(独立して)挙動させる。
- アコーディオンが開いた際に、openクラスを付与。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery バージョン3.6.3使用。
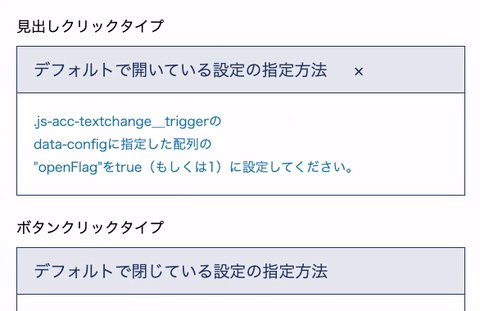
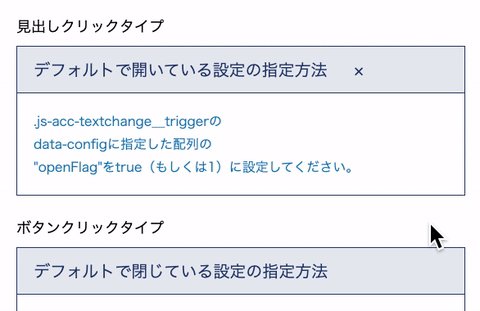
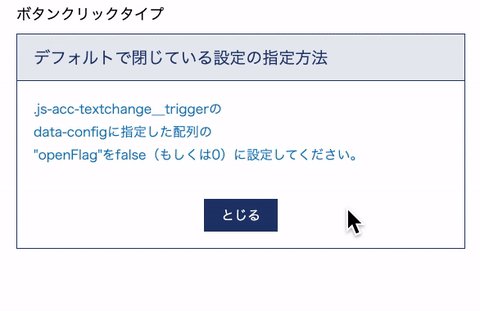
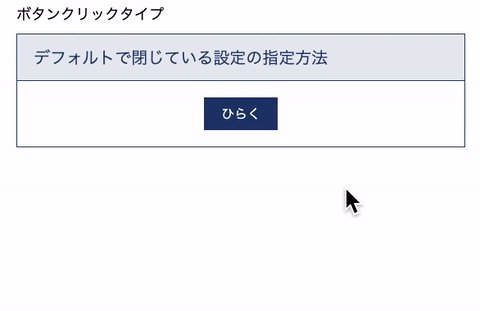
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)