ブラウザへの負荷軽減!Intersection Observer APIを使用した実装例
ブラウザへの負荷が少ない「Intersection Observer API」を使用したJavaScriptの実装例を紹介します!
13 件の記事を表示

【Vanilla JS】Intersection Observer APIを使用したスクロールアニメーション実装
シルバースクロールに合わせて対象要素をフェードインやスライドインするアニメーションをIntersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】ページ上部から一定量スクロールした際にヘッダーのスタイルを変更する処理(Intersection Observer API使用)
シルバーページ上部から一定量スクロールした際に、ヘッダーの高さなどのスタイルを変更する方法をIntersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示(Intersection Observer API使用)
シルバーページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でページトップボタンを表示して、フッターが画面内に入ると非表示にする処理(Intersection Observer API使用)
シルバーページトップボタンをスクロールの途中で表示させ、フッターが画面内に入ったタイミングでページトップボタンを非表示にする処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示し、フッター上で固定する(Intersection Observer API、position: sticky 使用)
シルバーページ最上部から一定量スクロールするとページトップが表示され、フッターまで来たタイミングでフッター上にページトップを固定する処理の実装方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンが拡大して表示(Intersection Observer API使用)
シルバースクロールの途中でページトップボタンを拡大して表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンが画面下からスライドして表示(Intersection Observer API使用)
シルバースクロールの途中でページトップボタンを画面下からスライドして表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】Intersection Observer APIを使用したvideo動画の遅延読み込み
シルバーmp4などの動画をvideo要素で埋め込む際に、Intersection Observer APIを使用して対象のvideo要素が画面内に入ったタイミングで動画を読み込む方法を紹介。

【Vanilla JS】スクロールに合わせたカーテンアニメーション(Intersection Observer API使用)
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。

【Vanilla JS】スクロールに合わせたカーテンアニメーション(黒背景あり、Intersection Observer API使用)
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。黒背景がスライド後に対象要素が表示される。

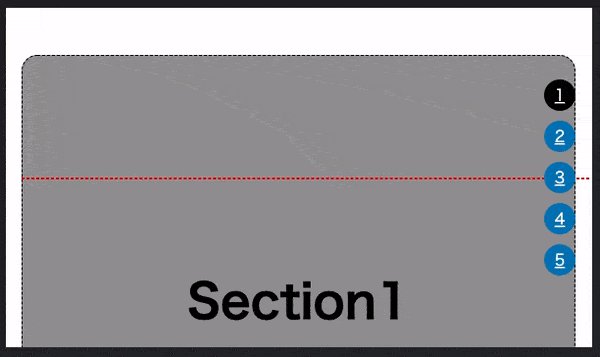
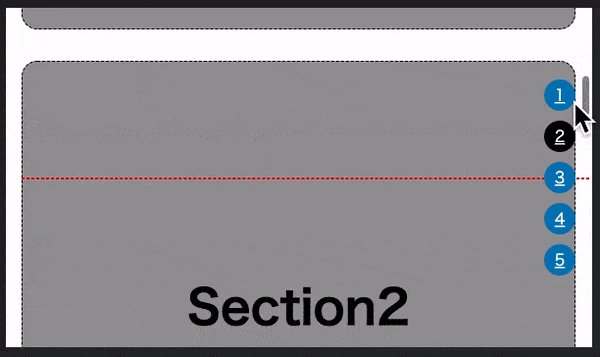
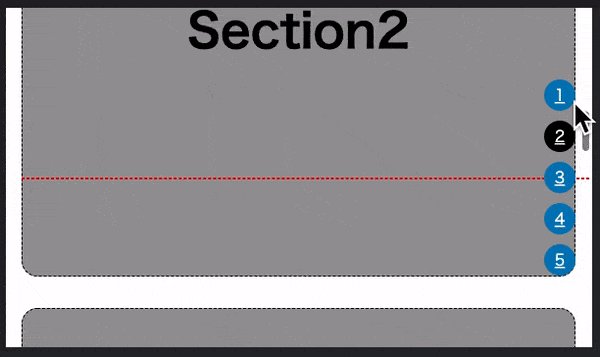
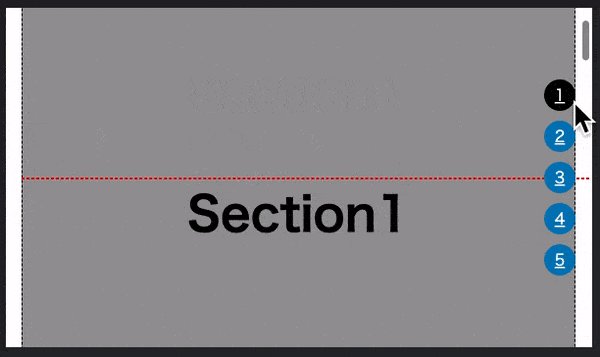
【Vanilla JS】エレベーターナビゲーション実装(Intersection Observer API使用)
シルバーIntersection Observer APIを使用してエレベーターナビゲーションを実装する方法を紹介。

【JavaScript、CSS】泡が浮き上がるアニメーション(コンテンツの横側に泡を生成)
シルバー【Vanilla JS】コンテンツの横側にランダムで生成した泡をCSSアニメーションで浮き上がらせる処理を紹介。(Intersection observer API使用)

【JavaScript、CSS】泡が浮き上がるアニメーション
シルバー【Vanilla JS】ランダムで生成した泡をCSSアニメーションで浮き上がらせる処理を紹介。(Intersection observer API使用)





