概要
Intersection Observer APIを使用してエレベーターナビゲーションを実装する方法を紹介。用途・要件
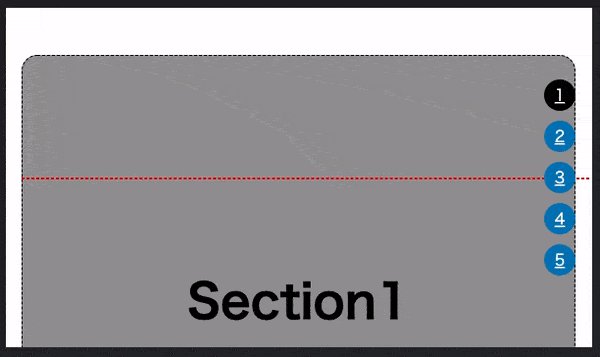
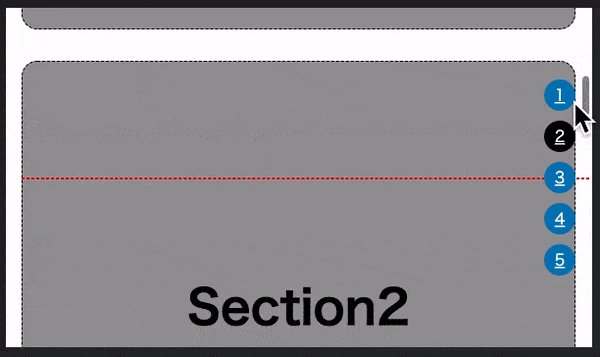
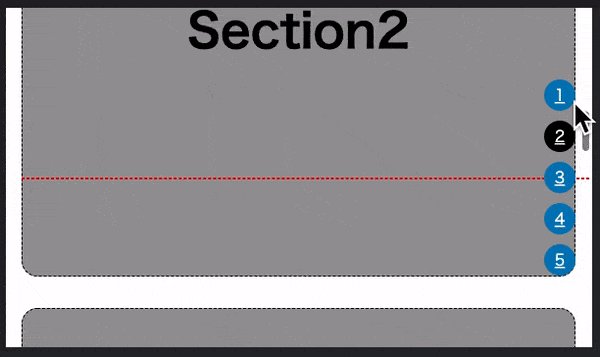
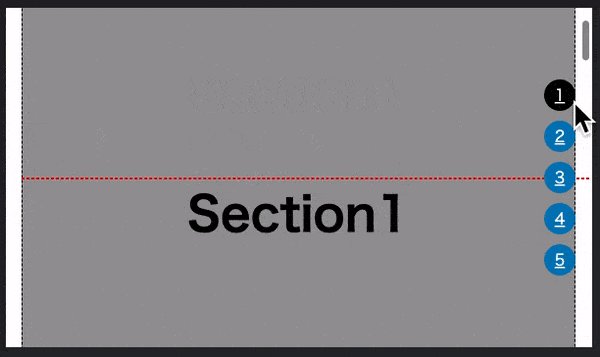
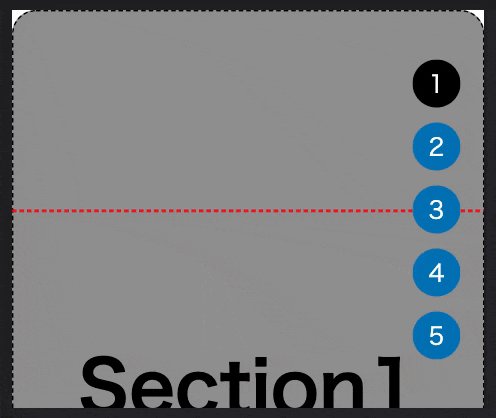
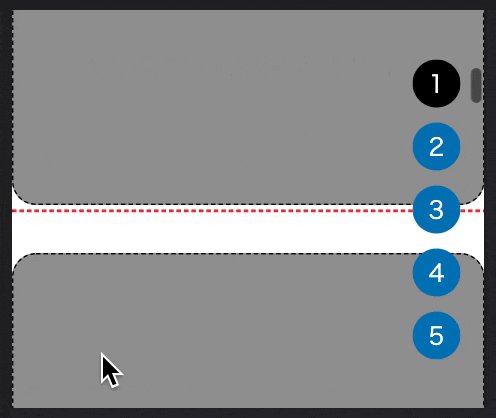
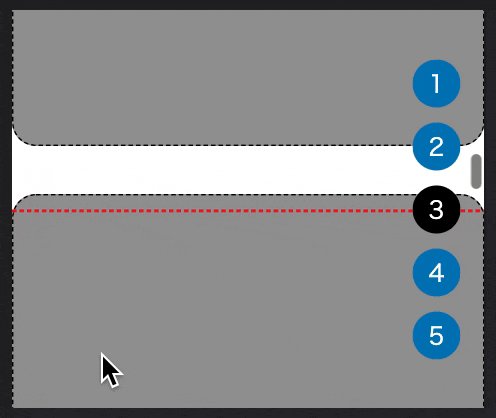
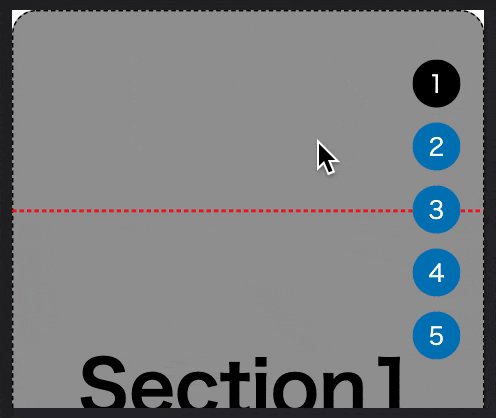
- スクロールに合わせて、現在どのセクションにいるのかを判定し、対応するナビゲーションのカレントを切り替える。
- 対象のセクションが画面の半分の高さ到達した際に、カレントを切り替える。
- 対象のセクションにはid属性を設定する。
- Intersection Observer APIを使用。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
注意事項
- ※DEMOプレビュー上で正常に動作しないため、本記事にDEMOエリアはございません。ソースコードをローカル環境に移設してご確認ください。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)