【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示し、フッター上で固定する(Intersection Observer API、position: sticky 使用)
[ ID : 8732 ]

実装目安
3分
概要
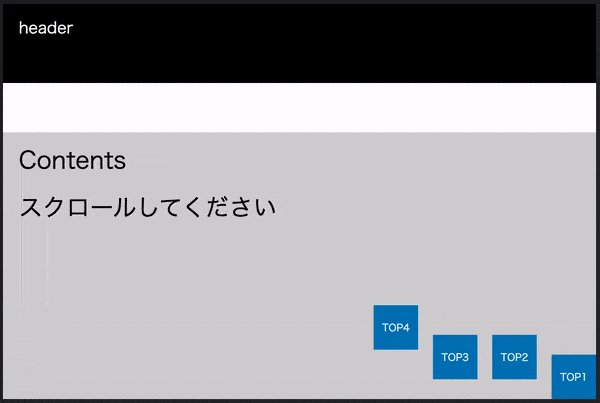
ページ最上部から一定量スクロールするとページトップが表示され、フッターまで来たタイミングでフッター上にページトップを固定する処理の実装方法を紹介。用途・要件
- フッター要素の上に兄弟要素として、ページトップボタン要素を並べて配置。
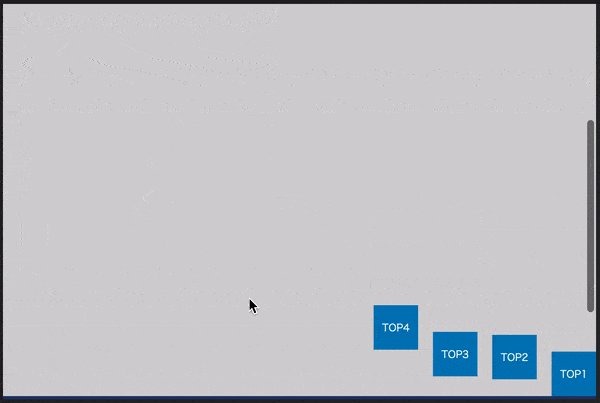
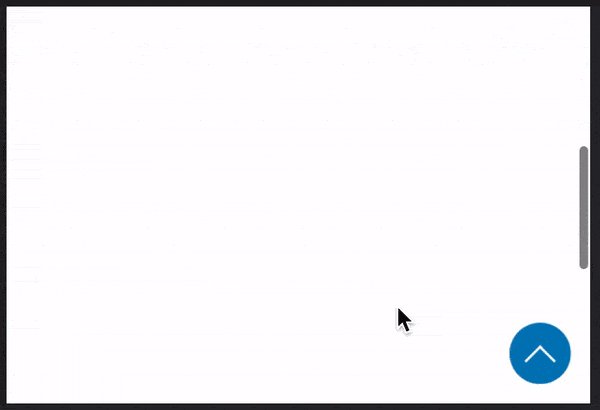
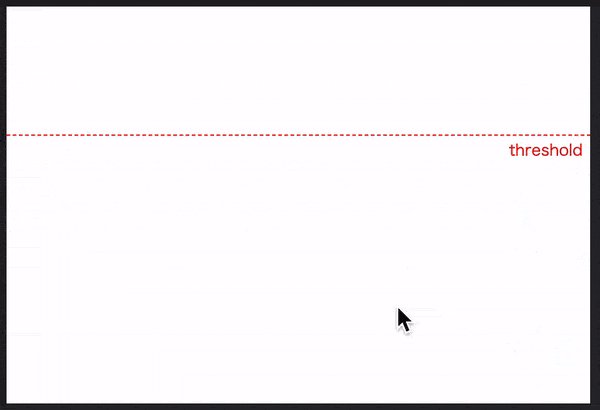
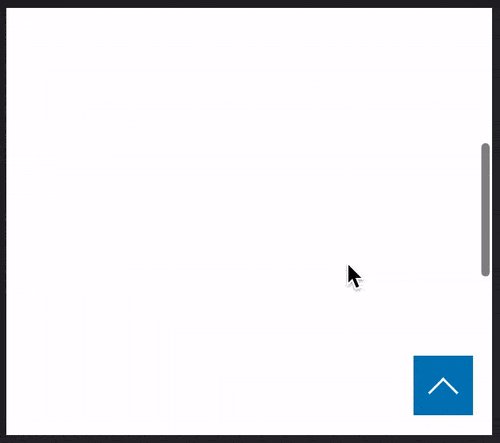
- ページ最上部から一定値スクロールしたタイミングでページトップボタンにクラス( is-show )が付与されてページトップが表示される。
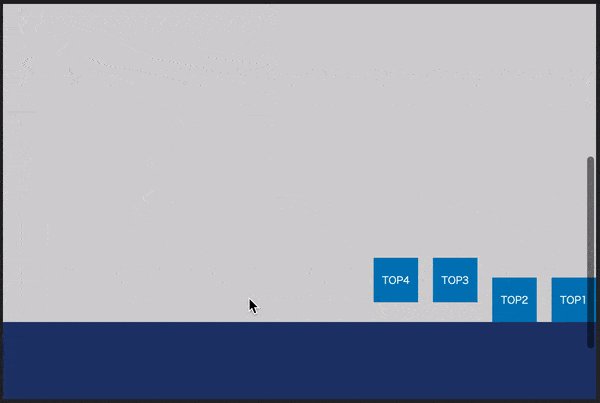
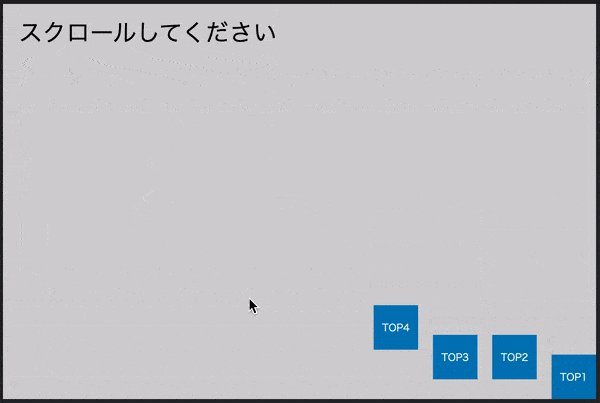
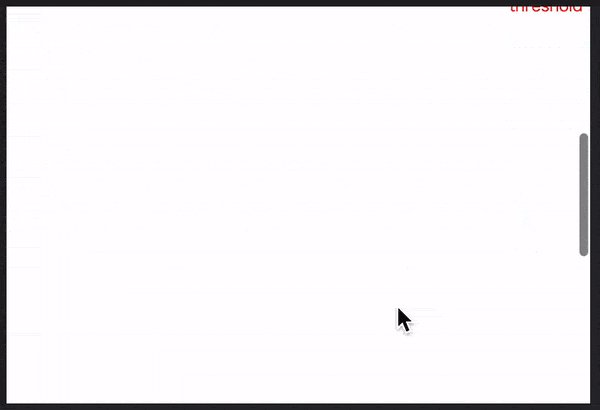
- ページトップはスクロールするとフッター上に来たタイミングでフッター上に固定する( position: sticky; 使用 )。
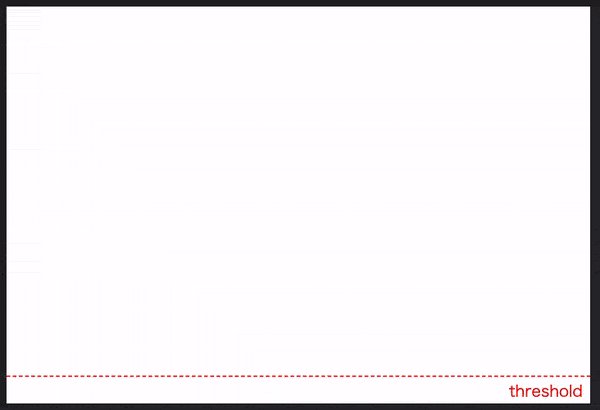
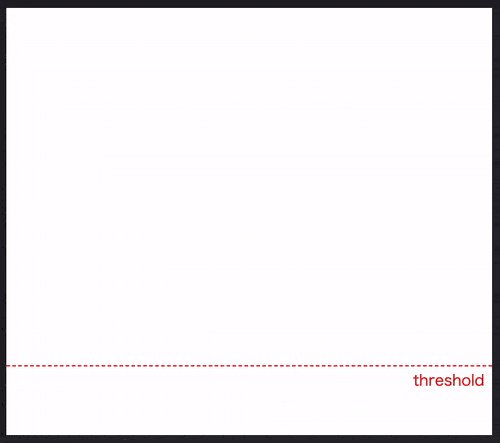
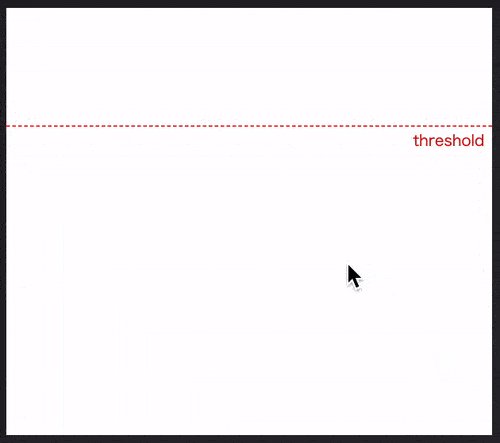
- ページトップボタンを表示する閾値を調整するための要素をJSで追加する。
- スクロールイベントを使用せず、Intersection Observer APIを使用。(ブラウザへの負荷軽減)
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
注意事項
- スムーススムロール( smooth scroll )処理は本記事には記載しておりません。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)