概要
【Vanilla JS】コンテンツの横側にランダムで生成した泡をCSSアニメーションで浮き上がらせる処理を紹介。(Intersection observer API使用)用途・要件
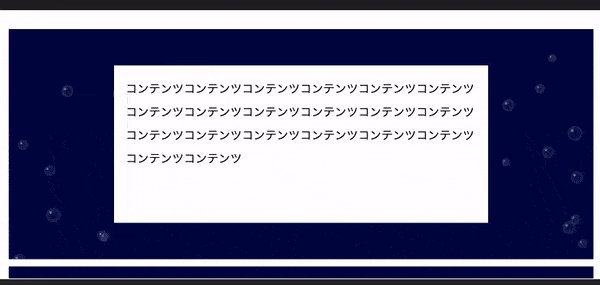
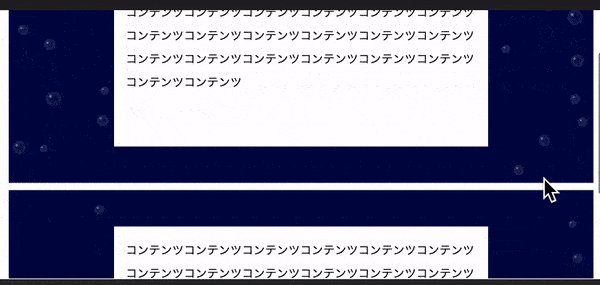
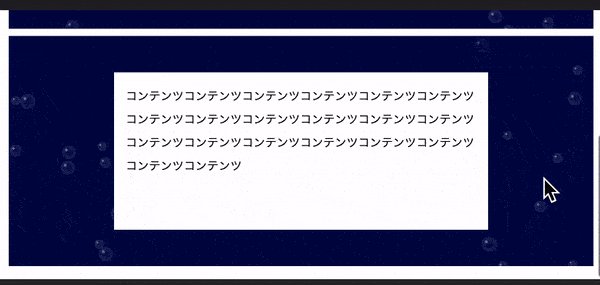
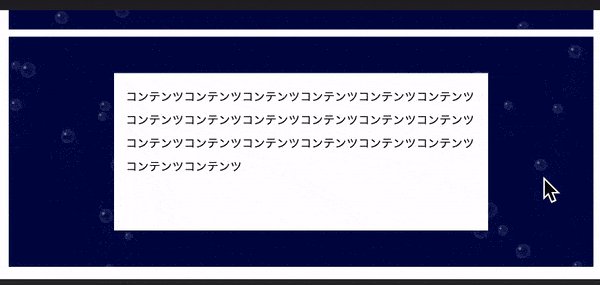
- 対象要素のコンテンツの横側に一定間隔で泡の要素を生成してCSSアニメーションで浮きがらせる。
- Intersection observer APIを使用して画面内に入ったタイミングで泡を生成する。
- 泡はコンテンツの横側に左右交互に生成される。(位置はランダム)
- 生成した泡の要素はアニメーション終了後に削除される。
- 泡の最大サイズ、最小サイズ、アニメーションのデュレーションを調整可能。
- 設定したデュレーションの値に基づいて、最終的なデュレーションの値がランダムで設定され、泡の浮き上がるスピードがランダムになる。
- コンテンツの横幅はJSで取得。
- 同一ページへの複数設置可能。
- 注)IE11はIntersection observer API非対応のためPolyfillが必要です。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11(※Polyfillが必要)
注意事項
- DEMOプレビュー上では正常に動作しない場合がございますので、ローカル環境にソースコードを移設してご確認ください。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)