【CSSのみ】ホバー効果
様々なホバー効果のCSS実装を紹介します!
[ ID : 9131 ]
18 件の記事を表示
実装目安
1分

実装目安
1分


実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分


実装目安
1分

実装目安
1分

ホバー時に背景色がグラデーションになるボタンの実装
ブロンズ
[ ID: 7532 ]
ホバー時に、単色の背景色をグラデーションにふわっと変化させるアニメーションを追加したボタンを実装する方法を紹介。

ホバー ( hover ) でimg画像を拡大 ( scale ) させる
ブロンズ
[ ID: 3753 ]
要素をマウスオーバーした際にimgタグに設定した画像をアニメーションで拡大させる方法を紹介。

ホバー ( hover ) で背景画像を拡大 ( scale ) させる
ブロンズ
[ ID: 391 ]
要素をマウスオーバーした際に背景に配置したimg画像をアニメーションで拡大させる方法を紹介。

animation – ホバー ( hover ) でブルブル震えるエフェクト
ブロンズ
[ ID: 466 ]
マウスオーバーで小刻みに揺れるエフェクトをCSSのanimation・keyframesを使用して実装。
実装目安
1分

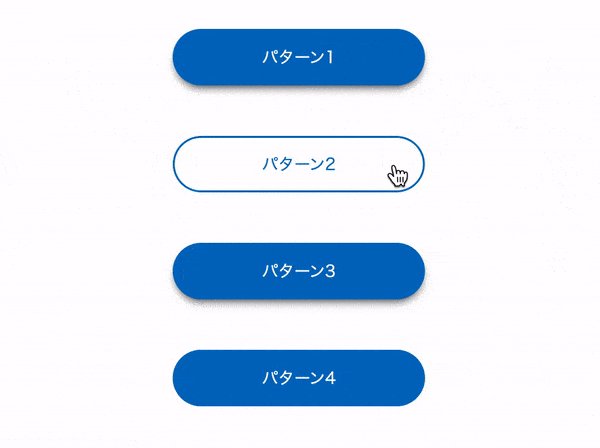
ホバー時に擬似要素で枠線(ボーダー)を表示させるCSSアニメーション
[ ID: 5940 ]
対象要素をホバーした際に、擬似要素で枠線(ボーダー)を表示させるアニメーションをCSSで実装する方法を紹介。

実装目安
1分

実装目安
1分