概要
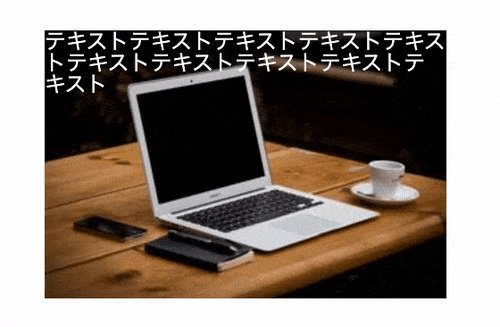
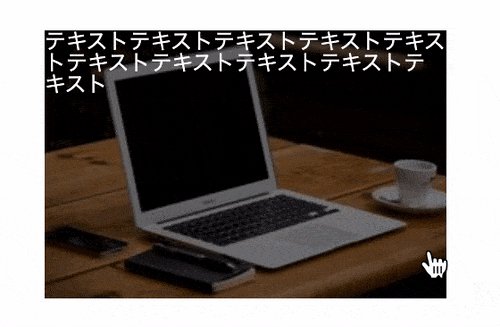
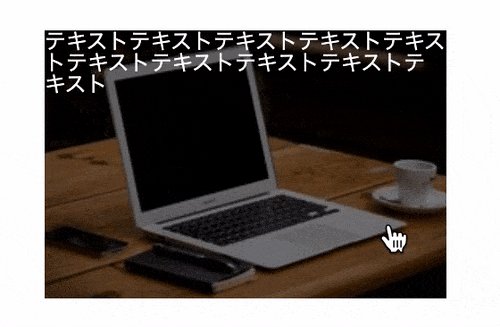
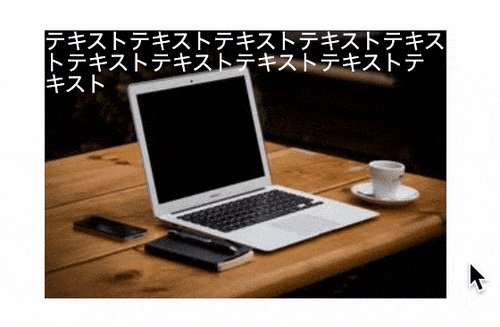
要素をマウスオーバーした際に背景に配置したimg画像をアニメーションで拡大させる方法を紹介。用途
- マウスオンした要素の背景に設置したimg画像を拡大し、背景のみ暗くする。(PCのみ)
- IEではbackground-sizeに対してtransitionが無効の為、CSS側での背景処理は行わないものとする。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)