概要
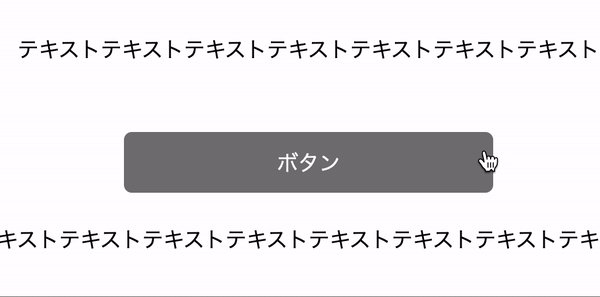
マウスオーバーした際にボタンを押し込んだように沈んで見えるCSSアニメーションを実装する方法を紹介。用途・要件
- ボタン下の影はCSSの box-shadow を使用。
- 上からゆっくりカーソルを合わせた場合でもカクカクしない(震えない)。
- マウスオーバーした時に前後の要素も動かない。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)