概要
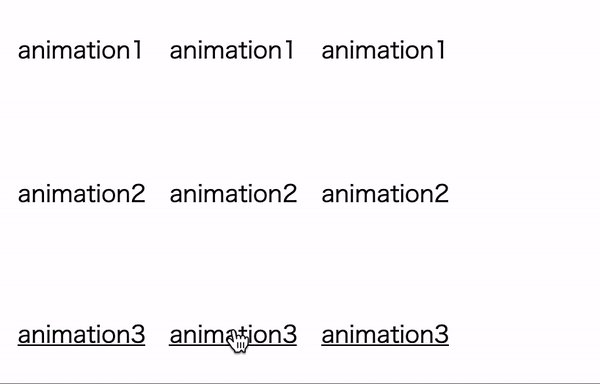
テキストリンクをhoverした際に下線を引くCSSアニメーションの実装方法を紹介。用途・要件
- テキストリンクに対してhover時に動きをつけたい場合に使用。
- CSSで下線アニメーションを実装。(PCのみ)
- 複数行になる場合にも対応。
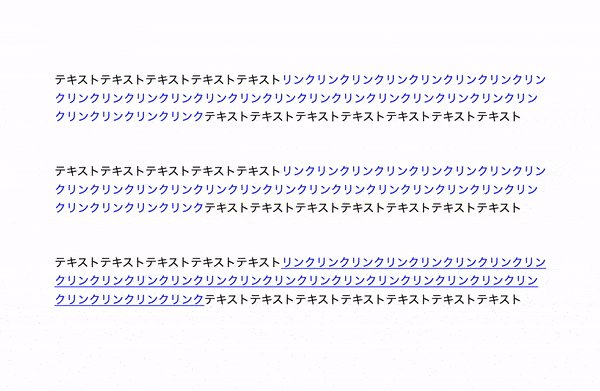
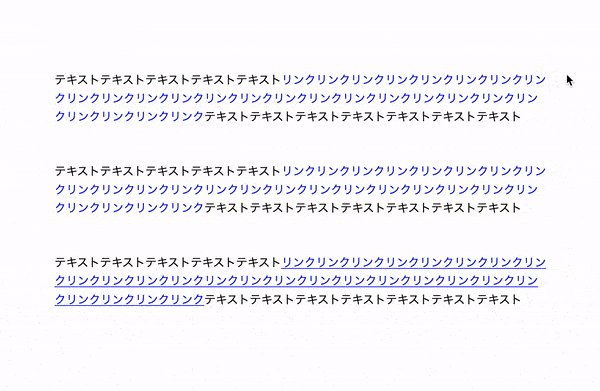
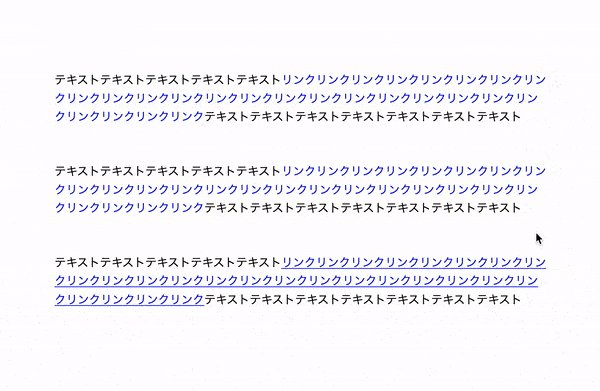
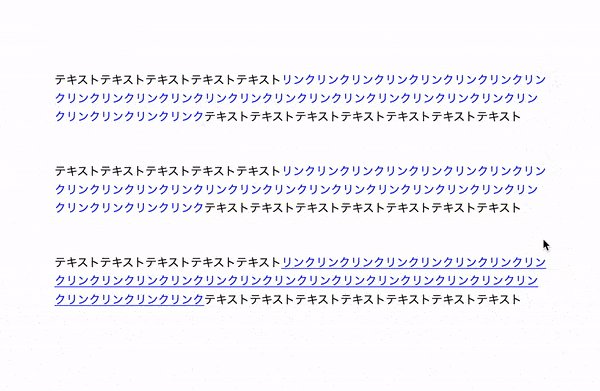
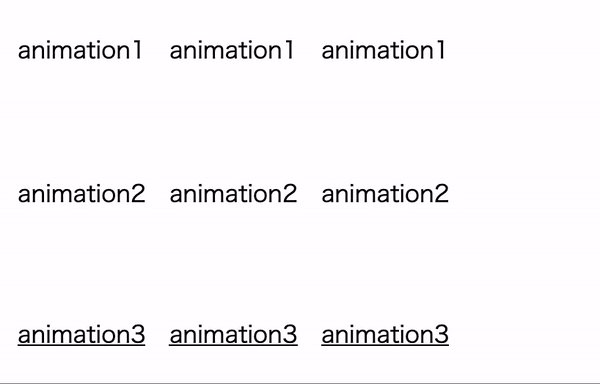
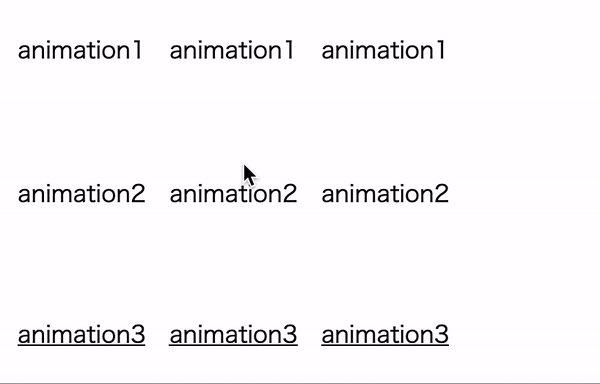
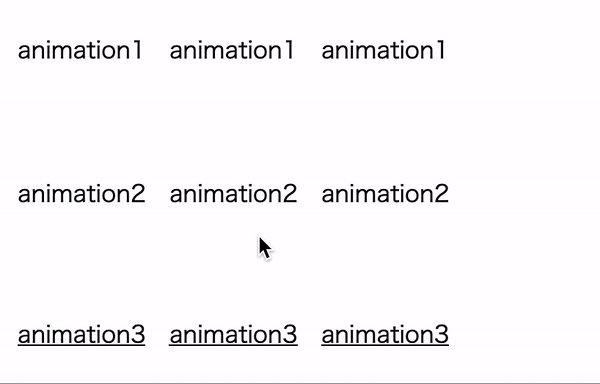
- 本記事では3パターンのアニメーションを記載。
検証ブラウザ(PC)
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- IE11は対応しておりません。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)