概要
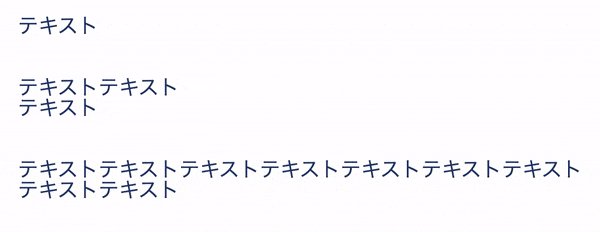
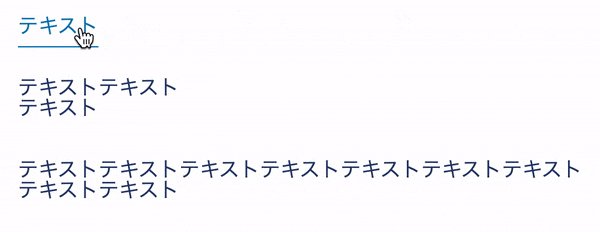
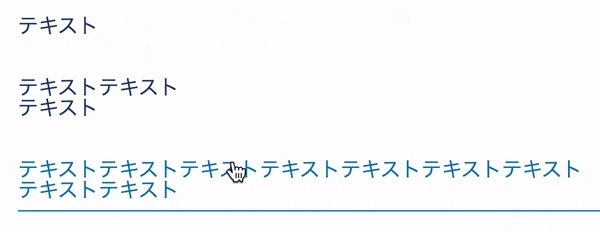
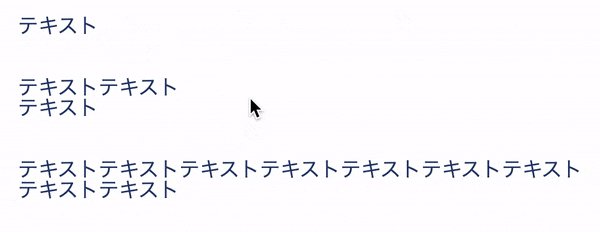
テキストリンクなどのホバー時に下線がフェードで出現するアニメーションを紹介。検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
HTML
<p>
<a href="#" class="c-link">テキスト</a>
</p>
<p>
<a href="#" class="c-link">テキストテキスト<br>テキスト</a>
</p>
<p>
<a href="#" class="c-link">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</a>
</p>
SCSS
.c-link {
position: relative;
display: inline-block;
color: #223a70;
text-decoration: none;
transition: color .3s;
&::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 100%;
height: 1px;
background-color: #007bbb;
opacity: 0;
transition: bottom .3s, opacity .3s;
pointer-events: none;
}
&:hover {
color: #007bbb;
&::after {
bottom: -9px;
opacity: 1;
}
}
}
CSS
.c-link {
position: relative;
display: inline-block;
color: #223a70;
text-decoration: none;
-webkit-transition: color .3s;
transition: color .3s;
}
.c-link::after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
background-color: #007bbb;
content: '';
opacity: 0;
-webkit-transition: bottom .3s, opacity .3s;
transition: bottom .3s, opacity .3s;
pointer-events: none;
}
.c-link:hover {
color: #007bbb;
}
.c-link:hover::after {
bottom: -9px;
opacity: 1;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)