【頻出】JavaScript処理
プロジェクトで頻出する基本的な JavaScript の処理を紹介します!
[ ID : 9128 ]
16 件の記事を表示
実装目安
3分

【Vanilla JS】Intersection Observer APIを使用したスクロールアニメーション実装
シルバー
[ ID: 6499 ]
スクロールに合わせて対象要素をフェードインやスライドインするアニメーションをIntersection Observer APIを使用して実装する方法を紹介。
実装目安
3分

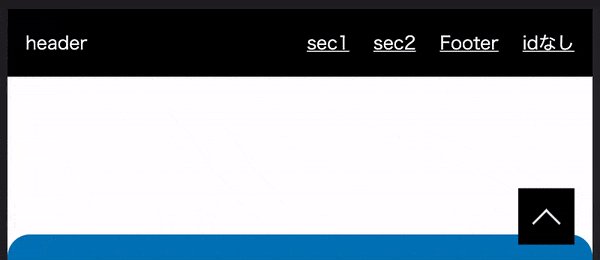
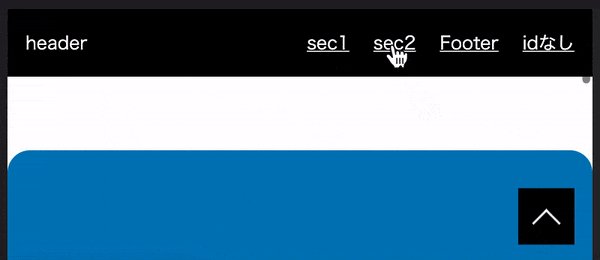
【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示(Intersection Observer API使用)
シルバー
[ ID: 6621 ]
ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。
実装目安
3分

実装目安
3分

実装目安
3分

実装目安
3分

実装目安
1分


実装目安
3分

【Vanilla JS】「Micromodal.js」の基本スタイルとアニメーション実装
シルバー
[ ID: 6023 ]
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。
実装目安
3分




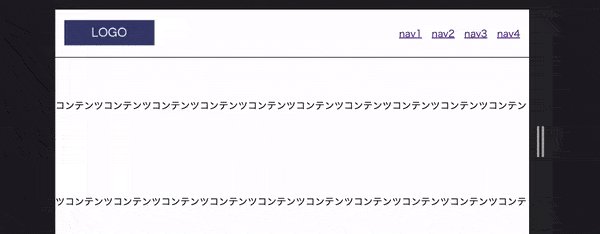
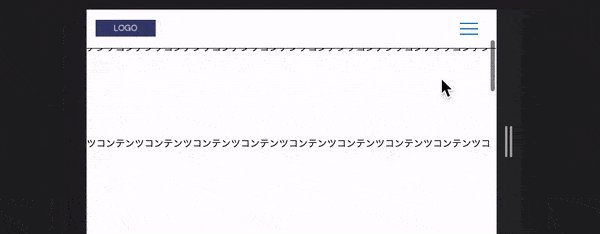
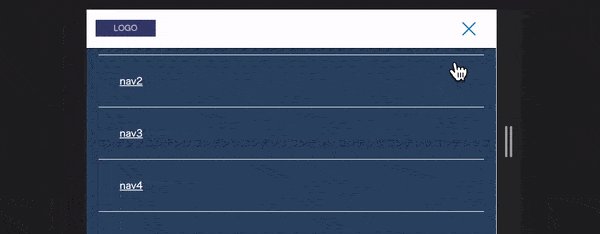
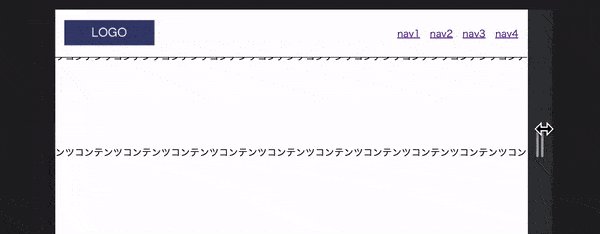
SPメニュー付きのfixedヘッダーレイアウト
[ ID: 7621 ]
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理のJS(jQuery)も記載しています。

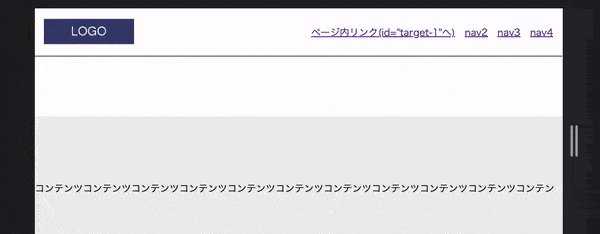
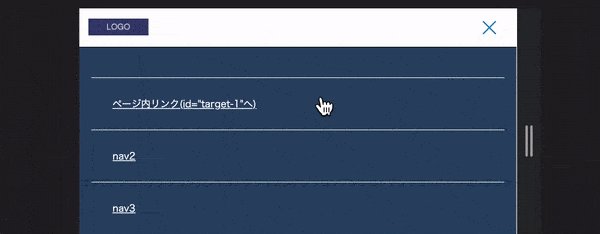
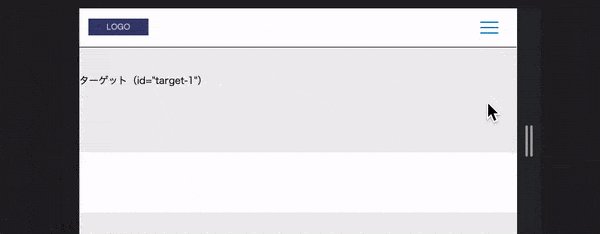
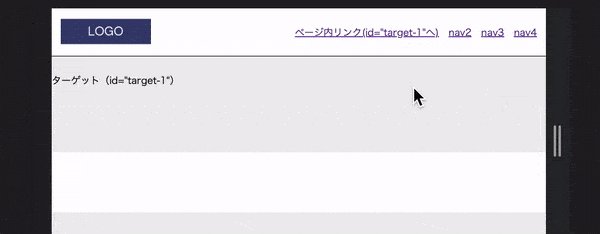
SPメニュー付きのfixedヘッダーレイアウト その2
[ ID: 7629 ]
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載しています。

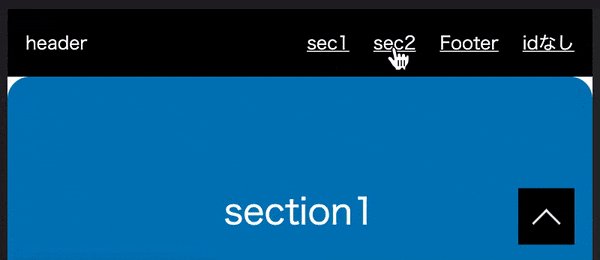
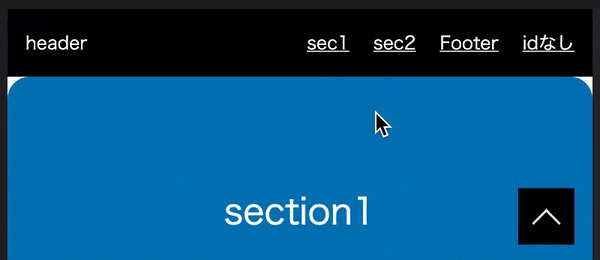
スムース スクロール ( smooth scroll )
ブロンズ
[ ID: 682 ]
【jQuery】リンク先にハッシュが設定されているリンク要素に対して、スムーススクロールを設定する。page top(ページトップ)ボタンなどで使用する。
実装目安
1分

【Vanilla JS】JavaScriptのみで実装するスムーススクロール
シルバー
[ ID: 6660 ]
window.scrollTo()の behavior: smooth を使用したスムーススクロールの実装方法を紹介。





