概要
【jQuery】Magnific Popup の基本的な実装方法を紹介。用途
- プラグインで簡単にモーダルウィンドウを実装。
- デフォルトでレスポンシブに対応。
注意事項
- スムーススクロールなどで
a[href^="#"]といった指定のJS処理がある場合はtype: 'inline'でモーダル起動後ページトップにスクロールする不具合が発生するため、a[href^="#"]の指定方法を変更する。もしくはdata-mfp-src属性を使用する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- Magnific Popup v1.1.0使用。
実装方法
- 公式サイト : http://dimsemenov.com/plugins/magnific-popup/
- ダウンロード : https://github.com/dimsemenov/Magnific-Popup/releases
- CDN:https://cdnjs.com/libraries/magnific-popup.js
HTML
<p>
<a href="https://placehold.jp/3d4070/ffffff/500x500.png?text=dummy" class="js-mfp-image">image タイプ</a>
</p>
<p>
<a href="http://www.youtube.com/watch?v=fai7VS82qVA" class="js-mfp-iframe">iframe タイプ</a>
</p>
<p>
<!-- data-mfp-src属性を設定する場合 (aタグでなくても良い) -->
<a href="javascript:void(0);" data-mfp-src="#mfp-inline-popup" class="js-mfp-inline">inline タイプ1</a>
<!-- data-mfp-src属性を設定しない場合 -->
<a href="#mfp-inline-popup" class="js-mfp-inline">inline タイプ2</a>
</p>
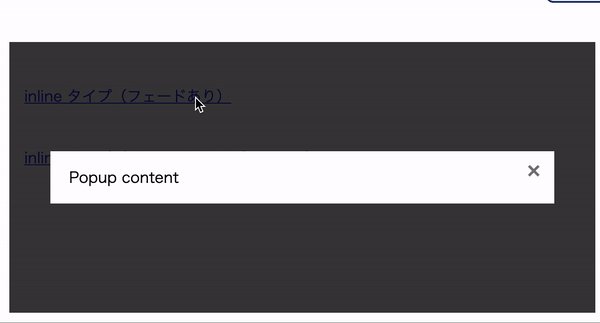
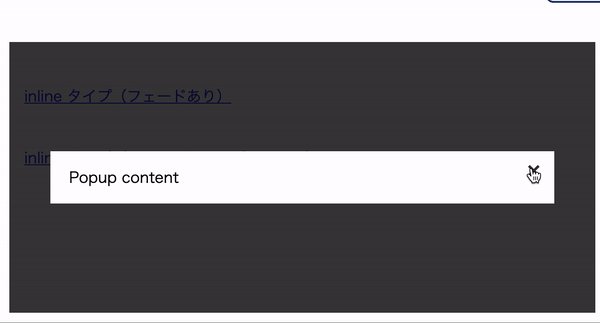
<div id="mfp-inline-popup" class="white-popup mfp-hide">
Popup content
</div>
<style>
.white-popup {
position: relative;
background: #FFF;
padding: 20px;
width: auto;
max-width: 500px;
margin: 20px auto;
}
</style>
<p>
<a href="/785/" class="js-mfp-ajax">ajax タイプ</a>
</p>
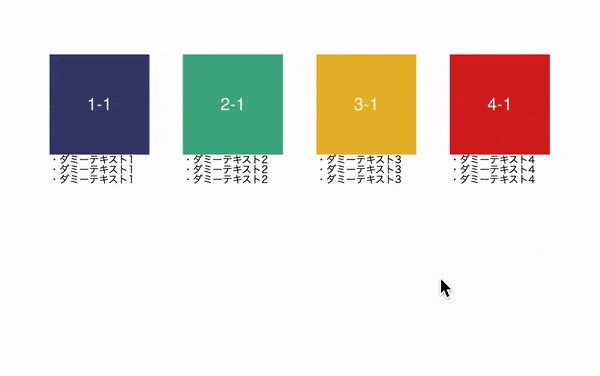
<ul class="js-mfp-gallery">
<li>
<a href="https://placehold.jp/3d4070/ffffff/200x200.png?text=dummy1">image タイプ ギャラリー 1</a>
</li>
<li>
<a href="https://placehold.jp/3d4070/ffffff/500x500.png?text=dummy2">image タイプ ギャラリー 2</a>
</li>
<li>
<a href="https://placehold.jp/3d4070/ffffff/600x400.png?text=dummy3">image タイプ ギャラリー 3</a>
</li>
<li>
<a href="https://placehold.jp/3d4070/ffffff/600x600.png?text=dummy4">image タイプ ギャラリー 4</a>
</li>
</ul>
JS
$(function () {
'use strict';
$('.js-mfp-image').magnificPopup({
type: 'image'
// other options
});
$('.js-mfp-iframe').magnificPopup({
type: 'iframe'
// other options
});
$('.js-mfp-inline').magnificPopup({
type: 'inline'
// other options
});
$('.js-mfp-ajax').magnificPopup({
type: 'ajax'
// other options
});
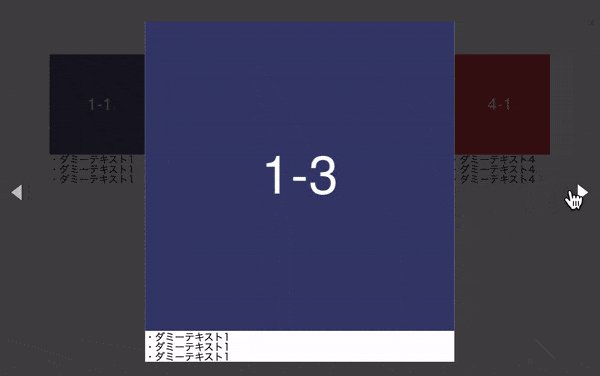
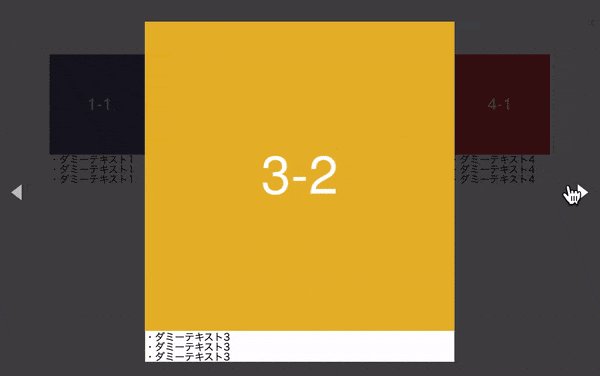
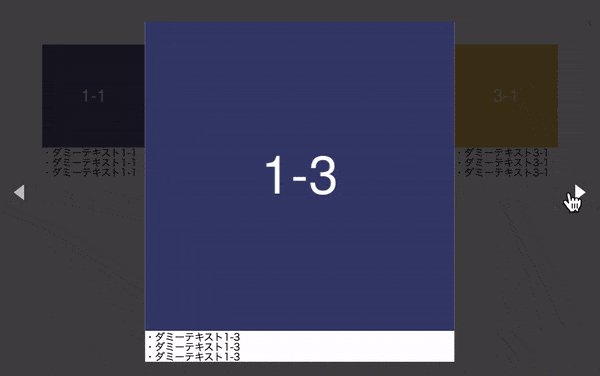
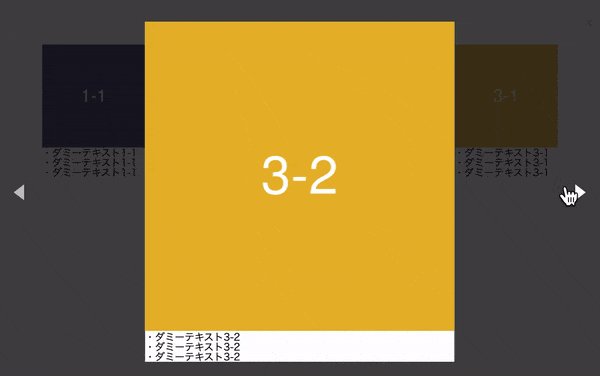
$('.js-mfp-gallery').each(function () {
$(this).magnificPopup({
delegate: 'a',
type: 'image',
gallery: {
enabled: true
}
});
});
});
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)