
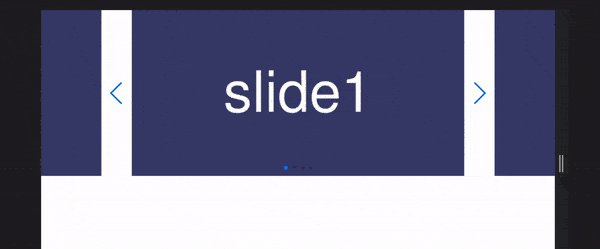
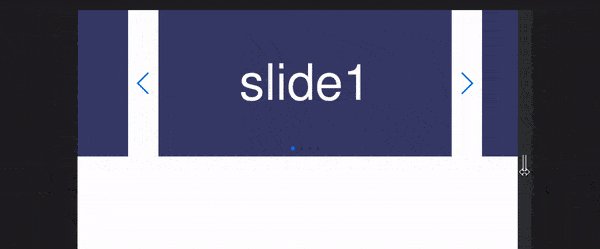
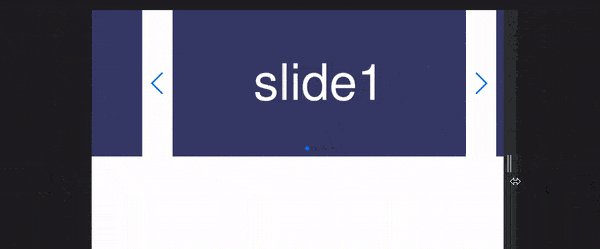
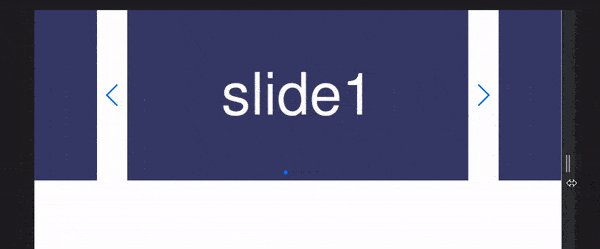
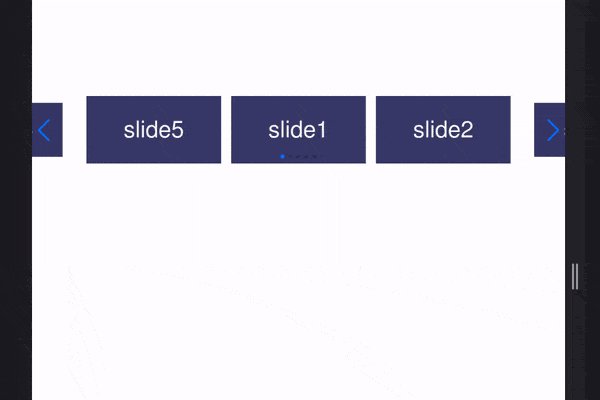
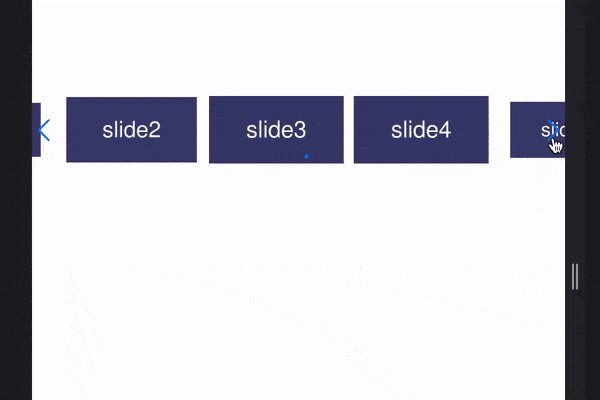
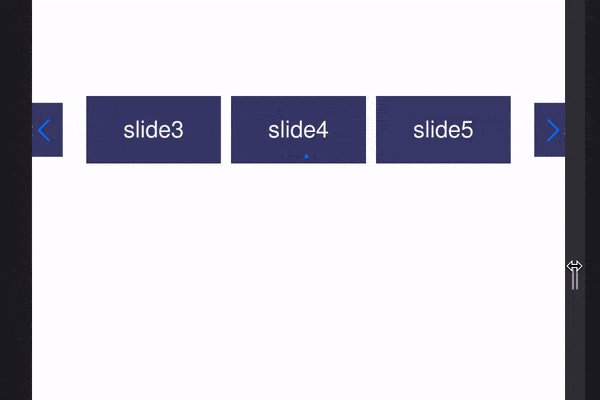
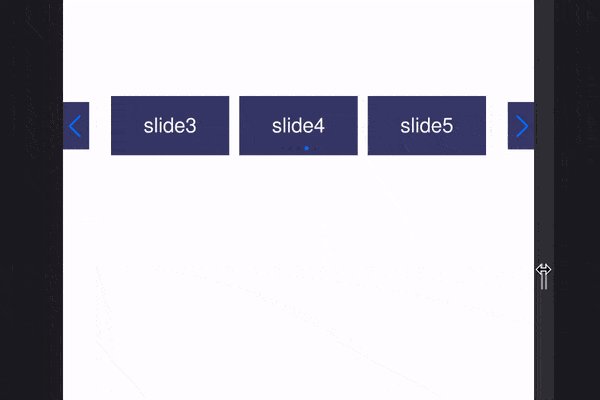
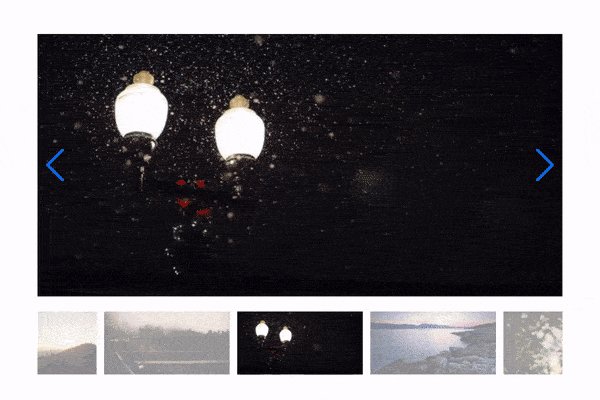
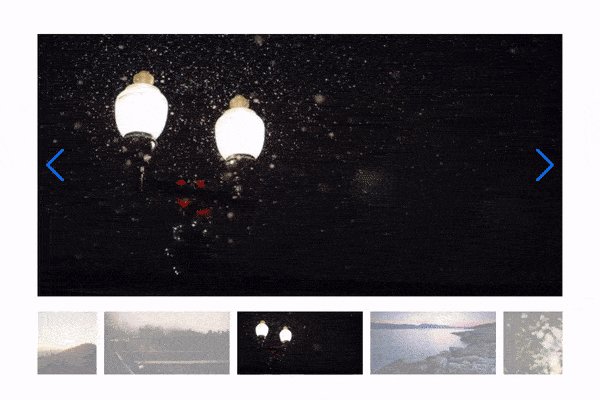
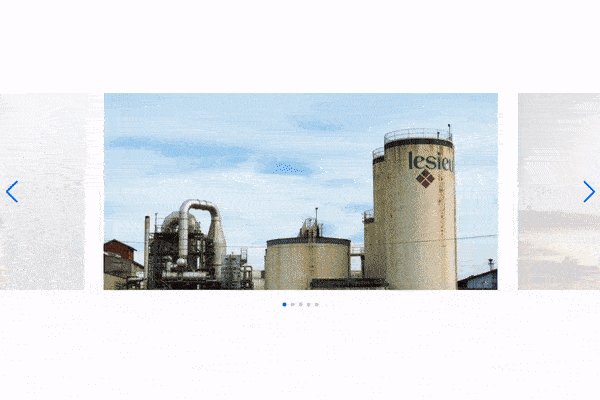
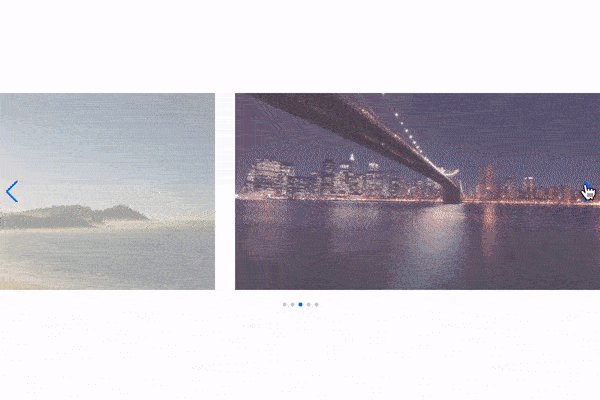
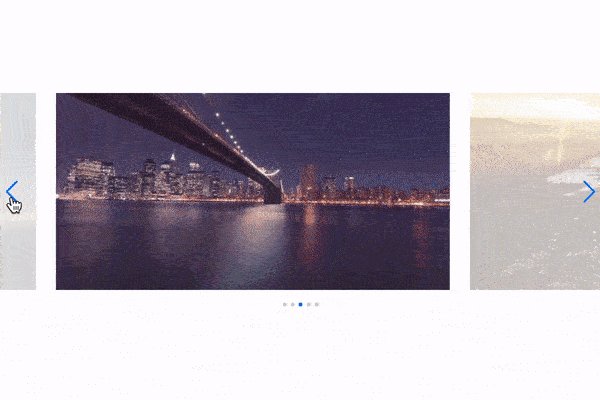
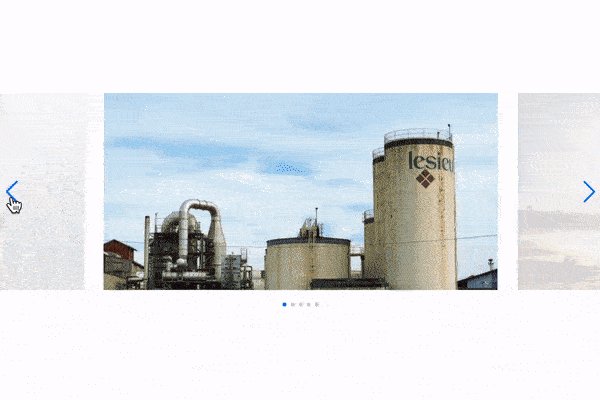
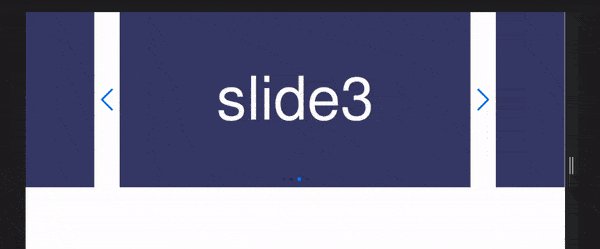
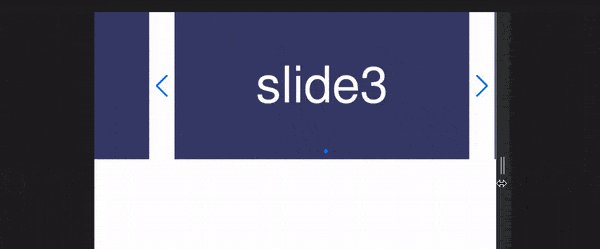
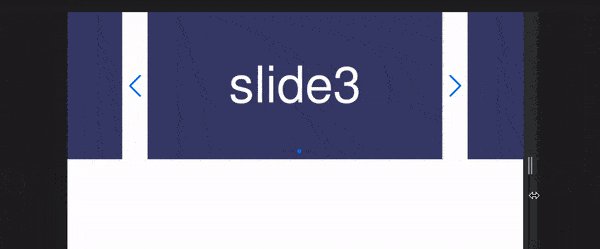
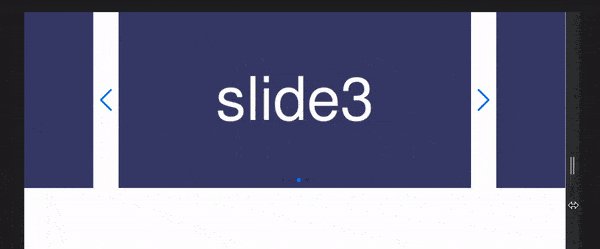
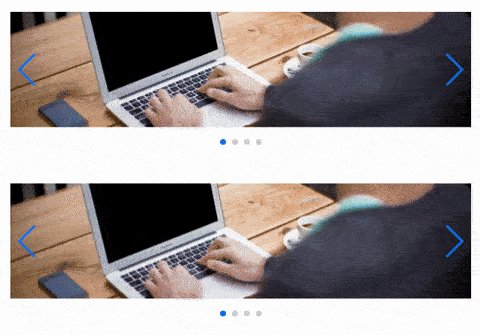
【swiper.js v4】ナビゲーションボタン(矢印)をスライドの隙間の中央に配置する(jQuery)
【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。
32 件中 1〜20件目 を表示

【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。

swiper.js(v8)を使用して、次のスライドがカーテンのように出現するスライダーの実装方法を紹介。

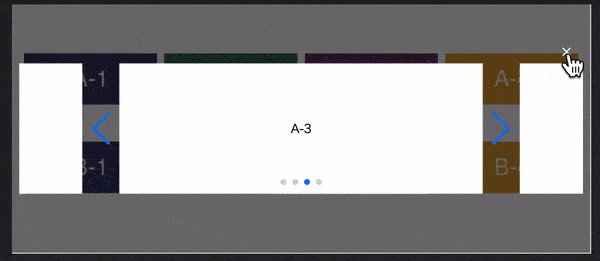
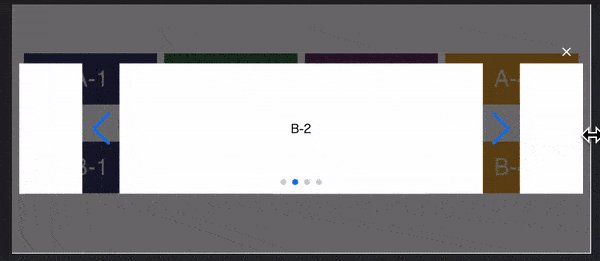
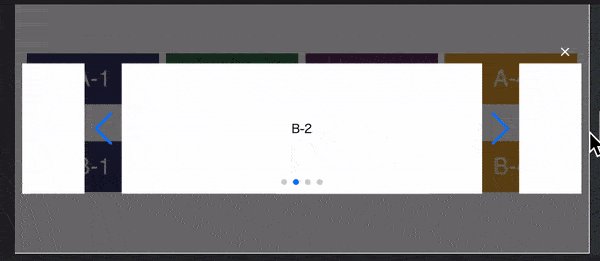
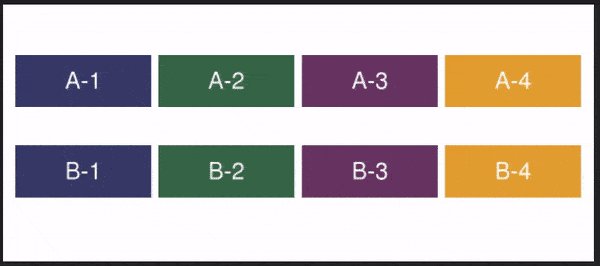
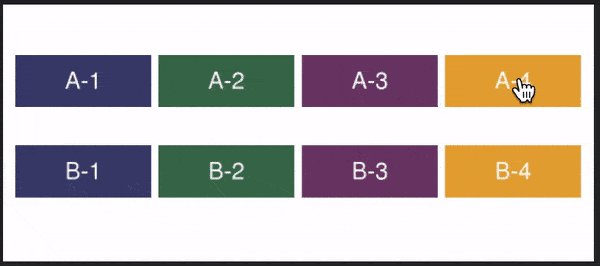
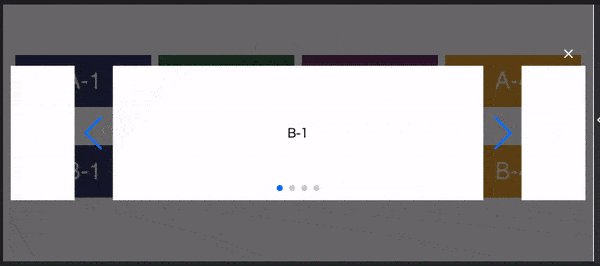
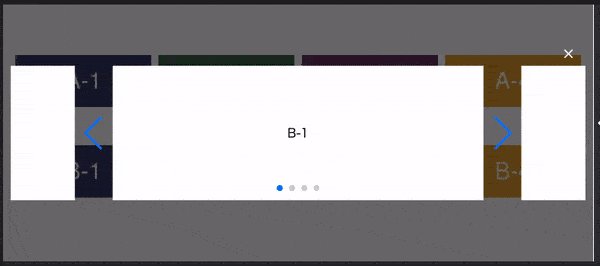
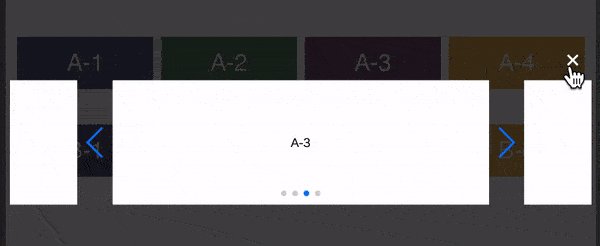
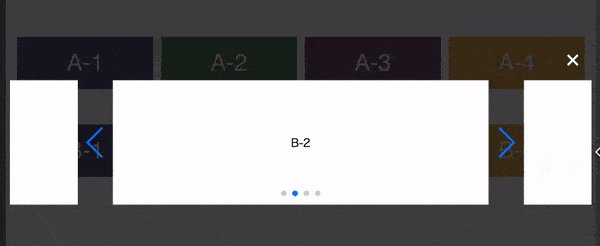
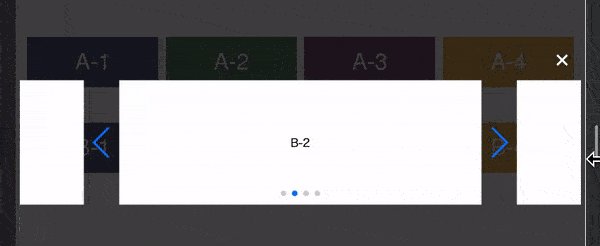
【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。



【Vanilla JS】Swiper.jsを使用して中央の3枚のスライドを大きく表示したスライダーを実装する方法を紹介。

swiper.js(v8)を使用して、メインスライダーと連動してサムネイル画像がスライドするタイプのスライダーを実装。

swiper.js(v8)を使用して、メインスライダーと連動してサムネイル画像がスライドするタイプのスライダーを実装。

【Vanilla JS】中央寄せ&左右のスライドが見切れたスライダーの実装方法を紹介。中央以外のスライドを透過する。

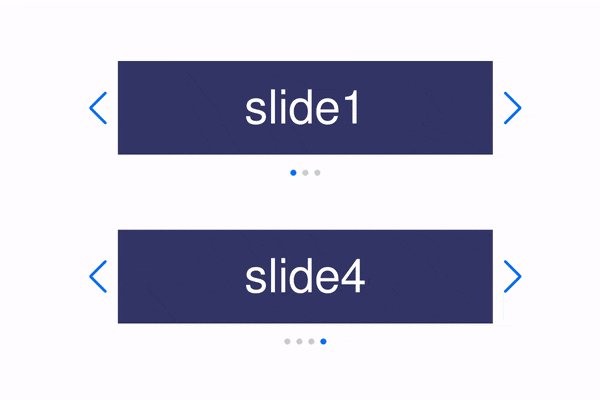
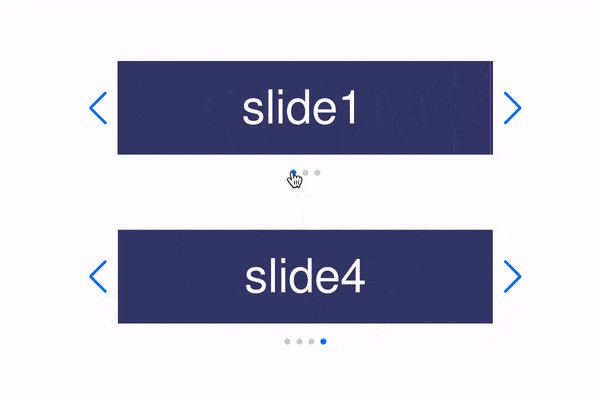
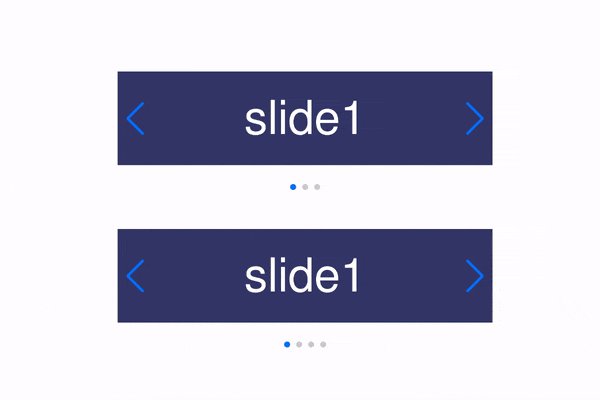
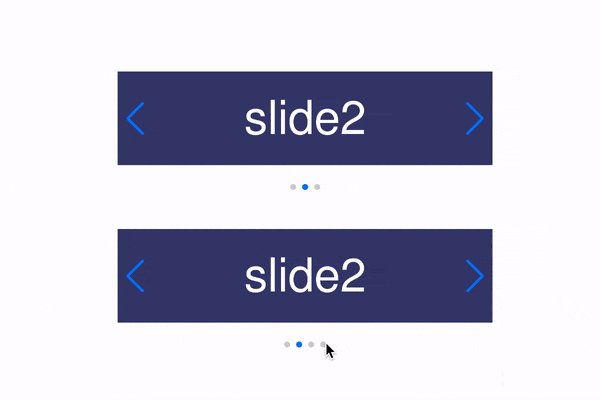
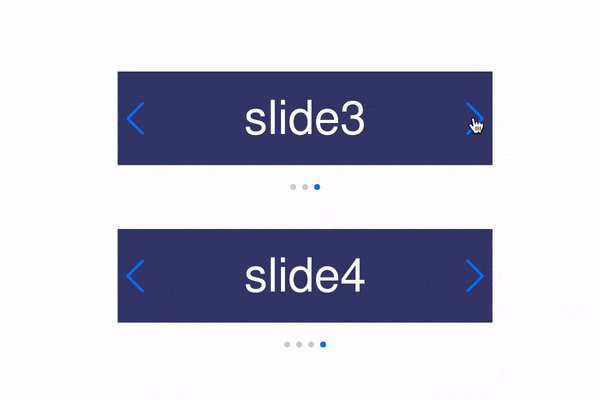
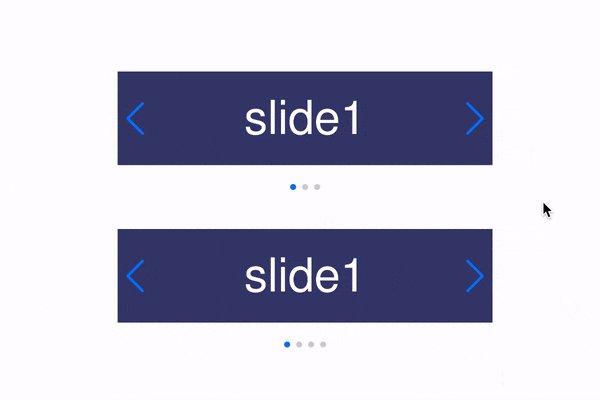
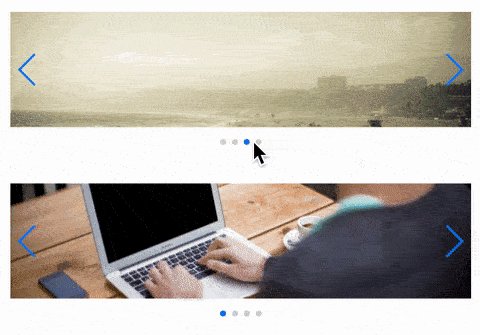
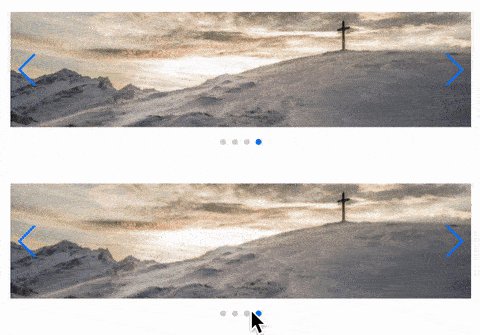
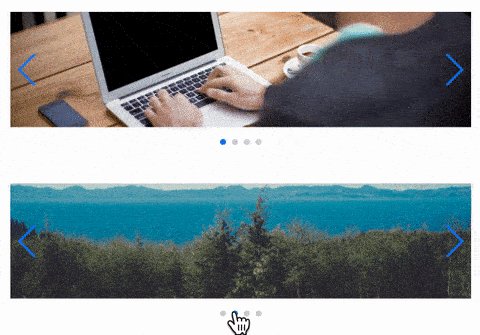
ページネーション(ドット)とナビゲーションボタン(矢印)をスライドの外側に配置したスライダーの実装方法を紹介。

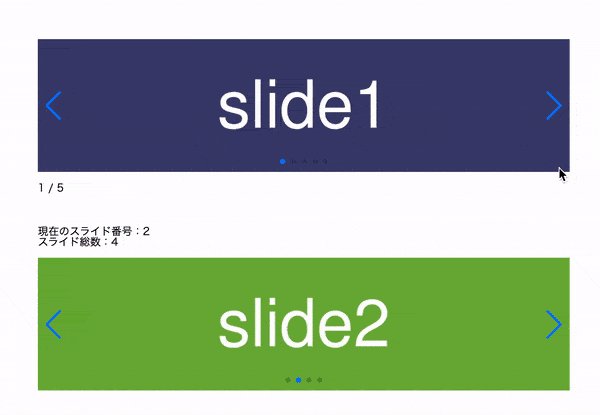
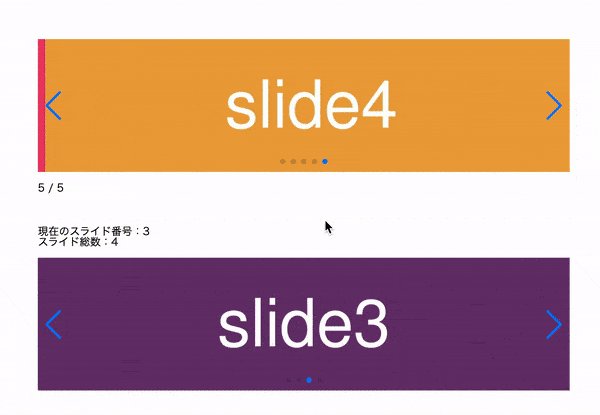
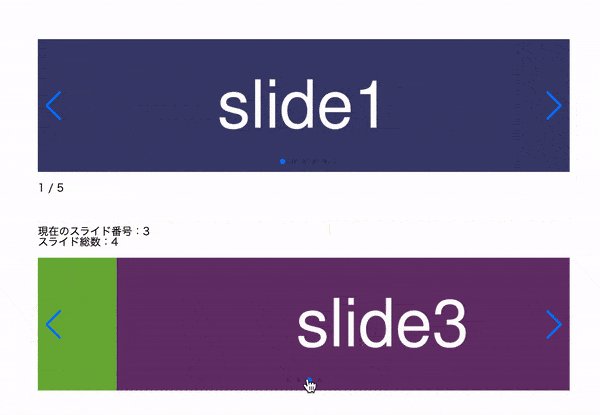
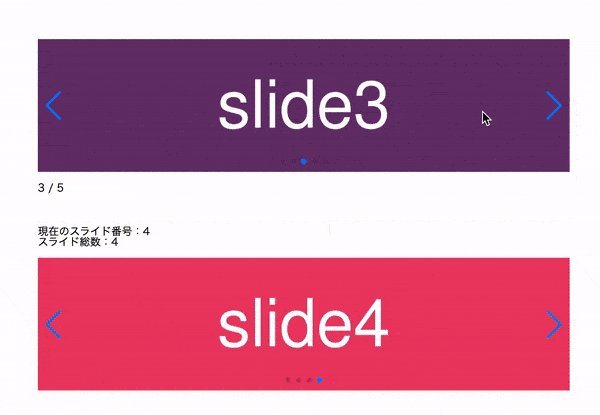
【Vanilla JS】Swiperを使用したスライダーにおいて、現在のスライド番号とスライド総数を取得して表示する方法を紹介。

【jQuery】Swiperを使用したスライダーにおいて、現在のスライド番号とスライド総数を取得して表示する方法を紹介。

【Vanilla JS】スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。

【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

【Vanilla JS】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライド左右の隙間の中央に配置する方法を紹介。

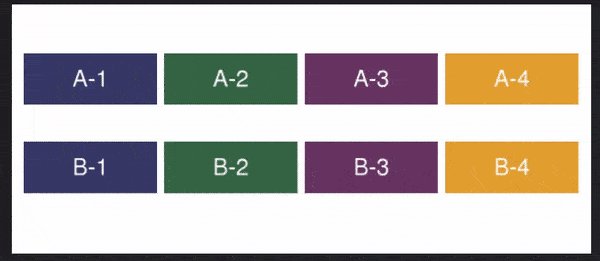
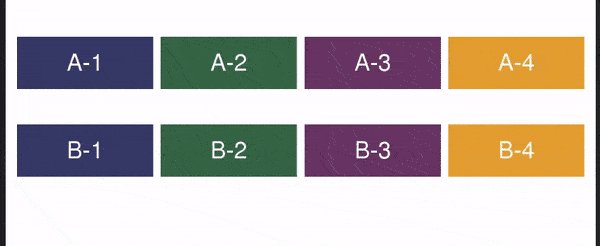
【jQuery】リスト表示したトリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

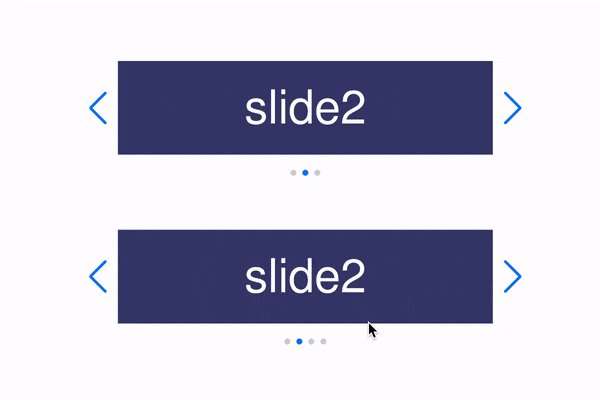
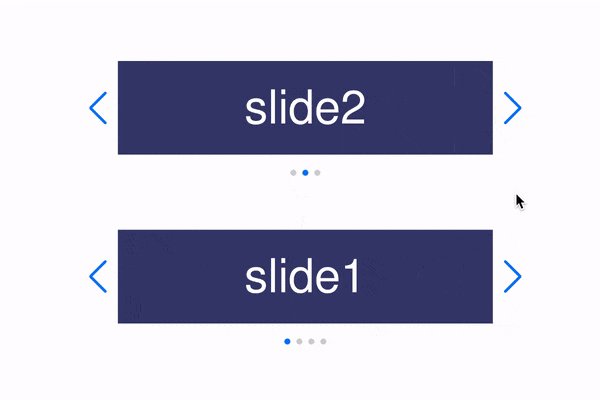
【Vanilla JS】swiperのページネーションをスライドの外側に配置する方法を紹介。

【Vanilla JS】swiperのページネーションをスライドの外側に配置する方法を紹介。

【Vanilla JS】swiper.jsを使用して中央のスライドが拡大するスライダーを実装する方法を紹介。

【jQuery】swiper.jsを使用して中央のスライドが拡大するスライダーを実装する方法を紹介。