
実装目安
3分
概要
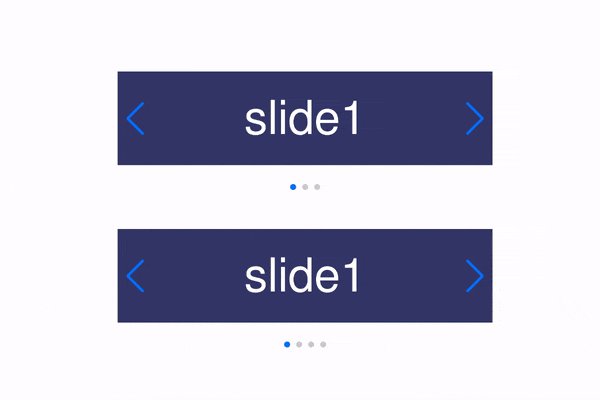
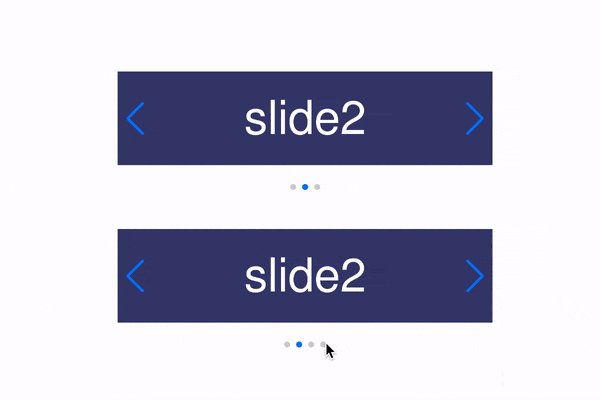
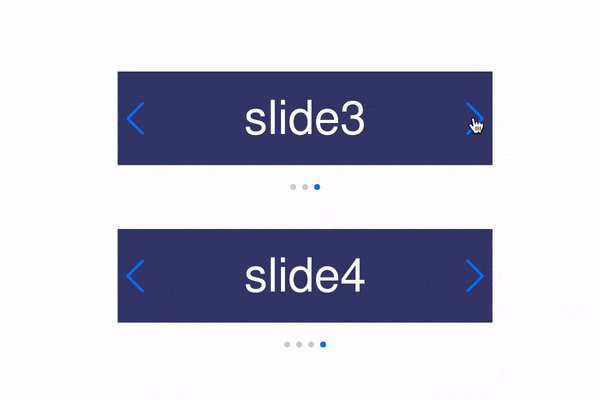
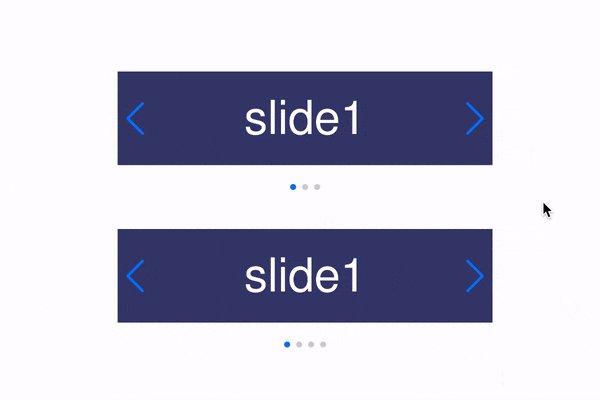
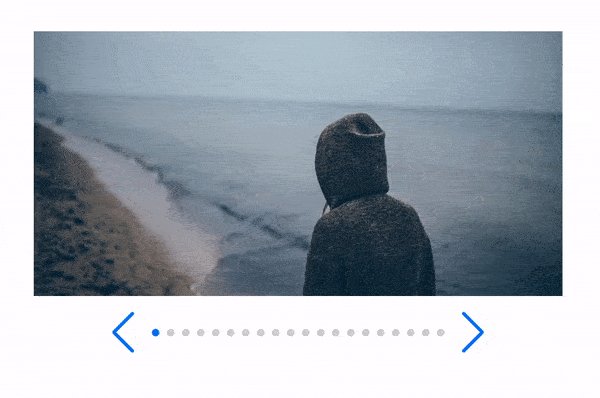
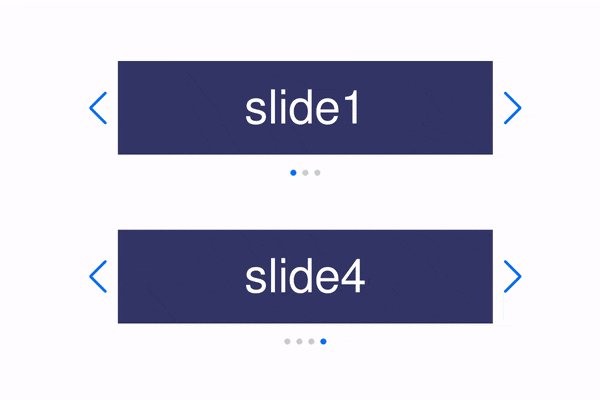
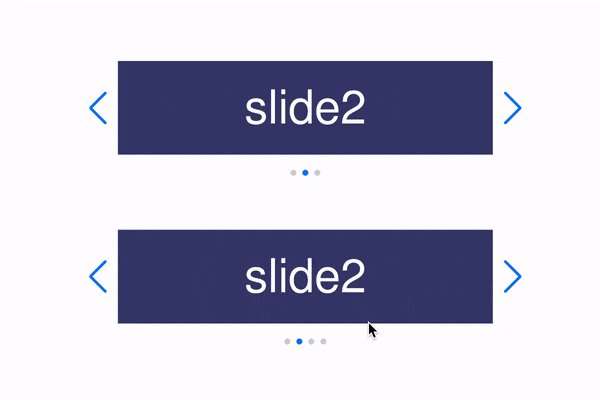
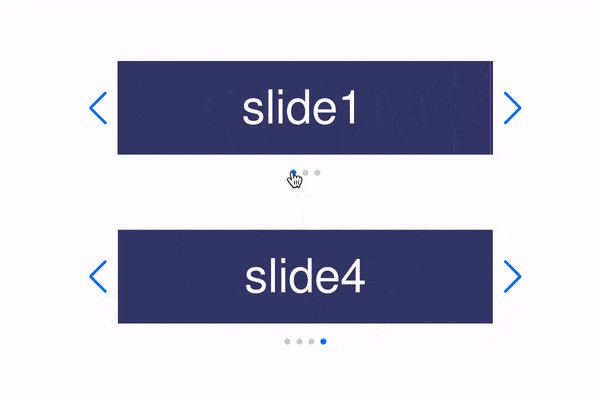
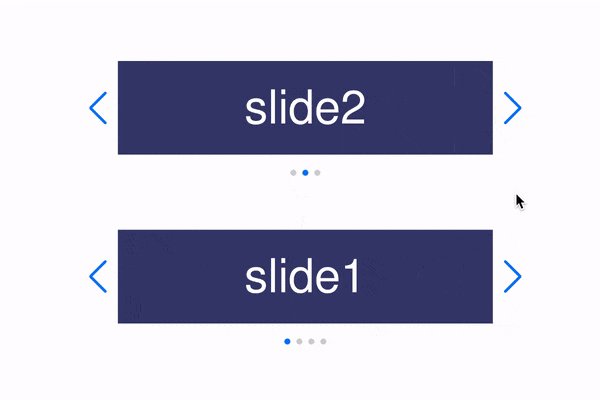
ページネーション(ドット)とナビゲーションボタン(矢印)をスライドの外側に配置したスライダーの実装方法を紹介。用途・要件
- ページネーション(ドット)とナビゲーションボタン(矢印)をスライドの外側に配置。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- swiper v8.3.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)