
絞り込みなし(全記事)
52 件中 1〜20件目 を表示


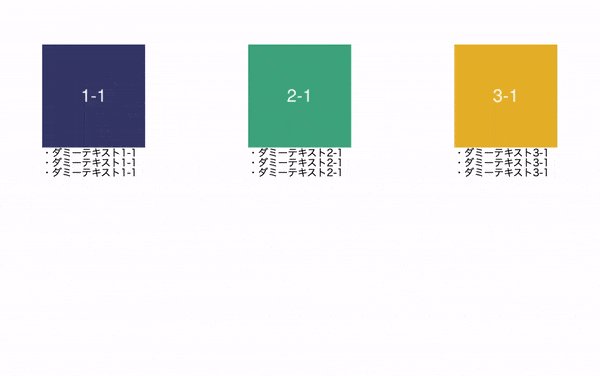
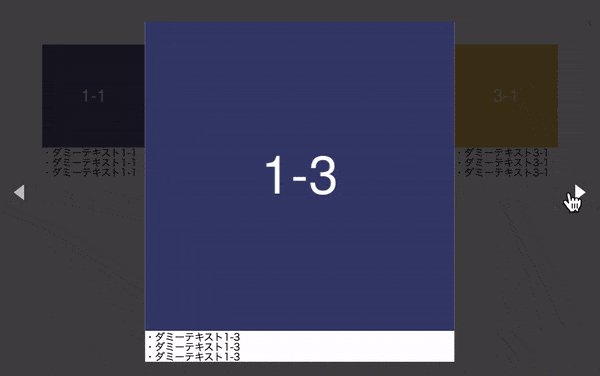
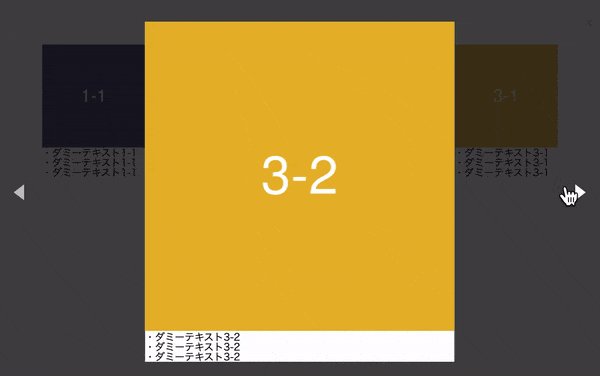
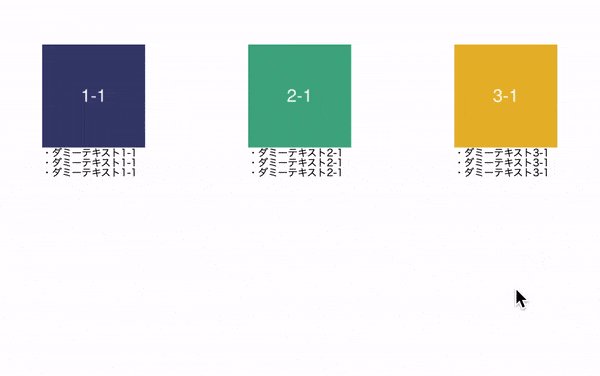
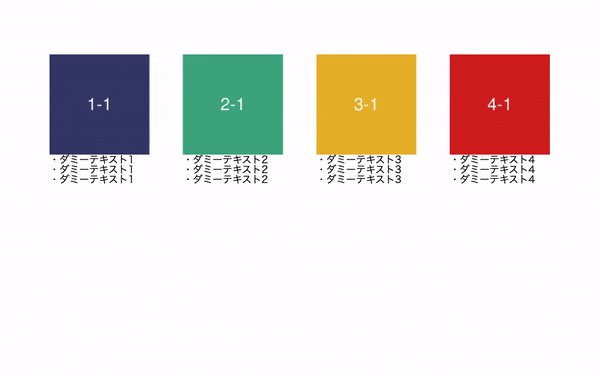
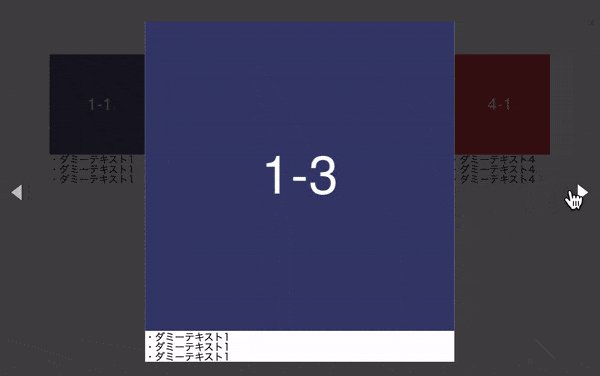
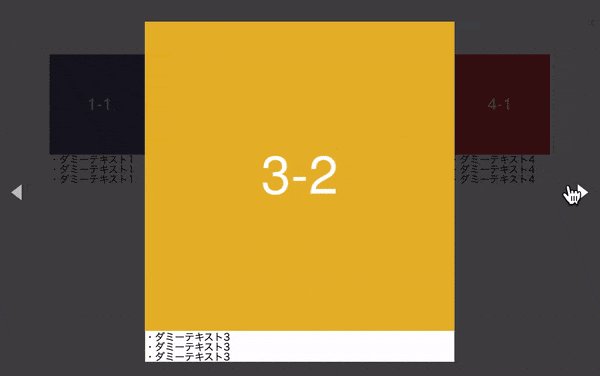
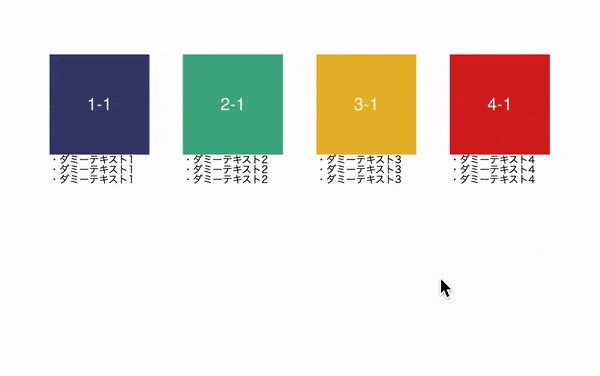
【jQuery】Magnific Popup ギャラリーモーダルスライダー(3)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー(画像とコンテンツがスライドする)。

【jQuery】Magnific Popup ギャラリーモーダルスライダー(2)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー(js配列処理)。

【jQuery】Magnific Popup ギャラリーモーダルスライダー(1)
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー。

スライダー「Splide」のカスタマイズ用テンプレート
【パス会員限定】スライダー「Splide」を独自のスタイルでカスタマイズする場合に利用するテンプレート。

【Splide v4】フェードで切り替わるスライダー
【Vanilla JS】スライダー「splide」を使用して、スライドがフェードで切り替わるスライダーを実装する。

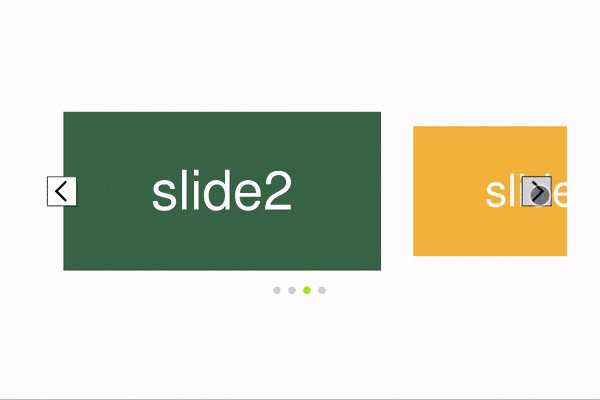
【Splide v4】中央寄せ&左右のスライドが見切れたスライダー(余白ありver、Vanilla JS)
中央寄せで左右のスライドが見切れたスライダーに実装方法を紹介。

【jQuery】スクロール途中でコンテンツを画面上部に固定しながらアイテムを切り替える
スクロール途中で対象コンテンツが画面上部に固定され、さらにスクロールするとスクロール量に応じてコンテンツのアイテムが切り替わる。

【Vanilla JS】スクロール途中でコンテンツを画面上部に固定しながらアイテムを切り替える
スクロール途中で対象コンテンツが画面上部に固定され、さらにスクロールするとスクロール量に応じてコンテンツのアイテムが切り替わる。

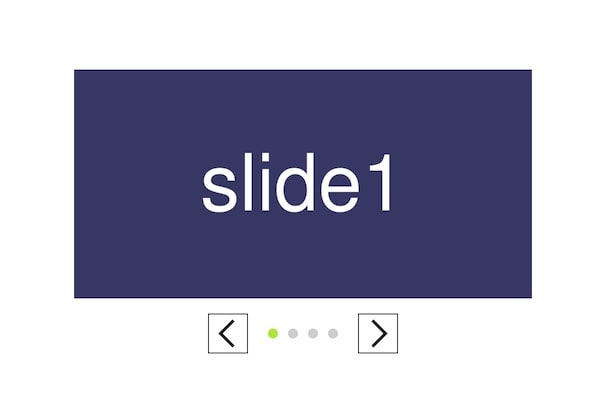
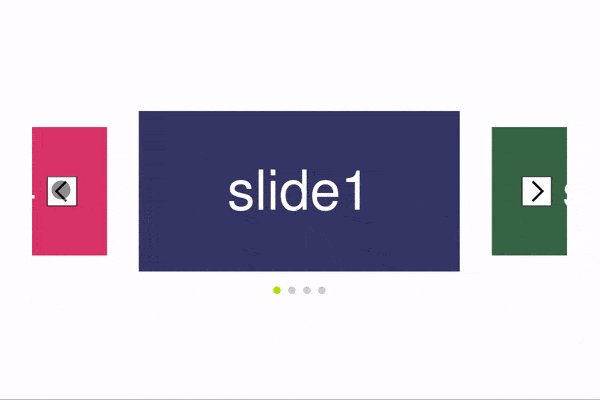
【Splide v4】ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダー(Vanilla JS)
スライダー「splide」を使用して、スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。

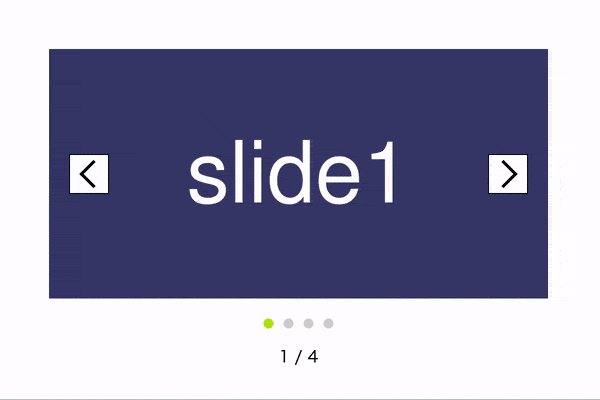
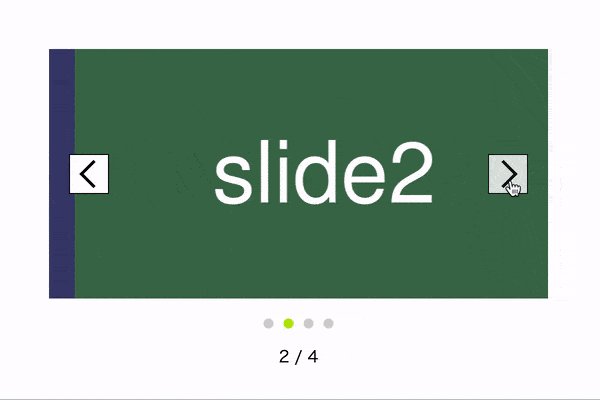
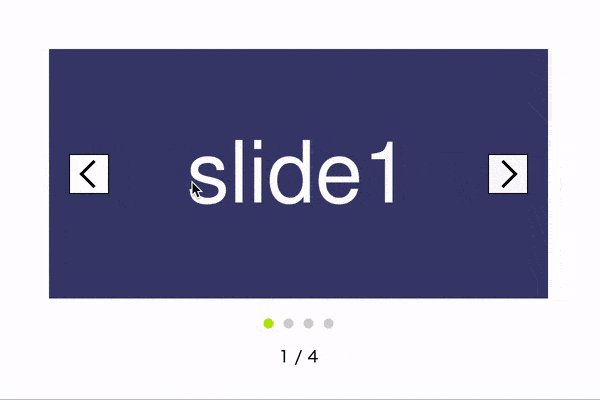
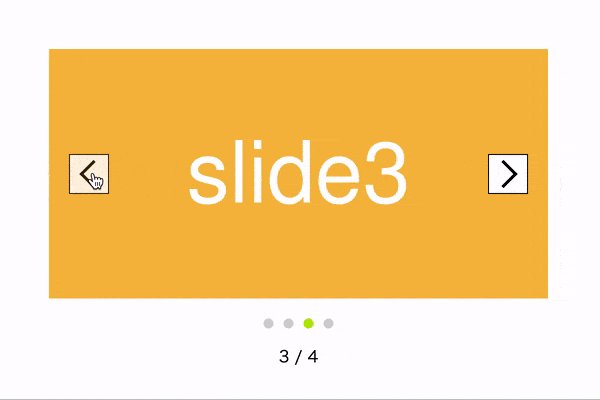
【Splide v4】現在のスライド番号とスライド総数を表示(Vanilla JS)
スライダー「splide」で、現在のスライド番号とスライド総数を表示する方法を紹介。

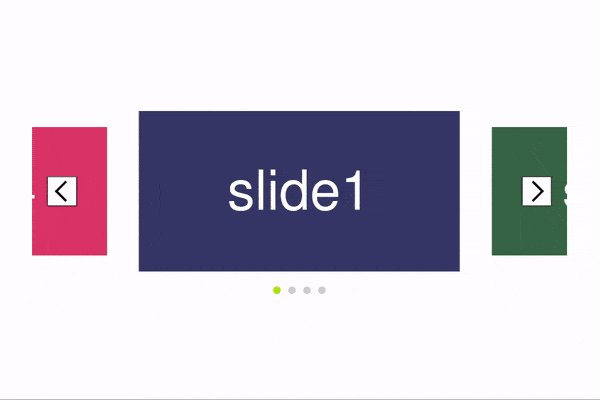
【Splide v4】中央のスライドが拡大するスライダーの実装(Vanilla JS)
スライダー「splide」を使用して、中央のスライドが拡大するスライダーを実装する方法を紹介。

【Splide v4】SP時のみスライダーを適用する(Vanilla JS)
スライダー「splide」を使用して、SP時のみスライダーを適用する方法を紹介。

【Splide v4】サムネイル付きスライダー
【Vanilla JS】スライダー「splide」を使用して、メインスライドとサムネイルスライドが連動するスライダーを実装。



【Splide v4】複数枚表示&中央寄せスライダー
【Vanilla JS】スライダー「splide」を使用した複数枚表示&中央寄せスライダーの実装方法を紹介。

ホバーするとテキストが垂直方向に入れ替わる&下線アニメーション
テキストをホバーすると、テキストが上方向にスライドすると同時に下方向からテキストがスライドして入れ替わるアニメーションと、下線が左から右に伸びるアニメーションを組み合わせて実装する。

ホバーするとテキストが垂直方向に入れ替わるテキストアニメーション
テキストをホバーすると、テキストが上方向にスライドすると同時に下方向からテキストがスライドして入れ替わるテキストアニメーションの実装方法を紹介。

【Swiper.js v8】中央3枚のスライドを大きく表示したスライダーの実装(Vanilla JS)
【Vanilla JS】Swiper.jsを使用して中央の3枚のスライドを大きく表示したスライダーを実装する方法を紹介。

