【Splide v4】中央寄せ&左右のスライドが見切れたスライダー(余白ありver、Vanilla JS)
[ ID : 11240 ]
こちらの記事はパス会員様向けです。

実装目安
3分
概要
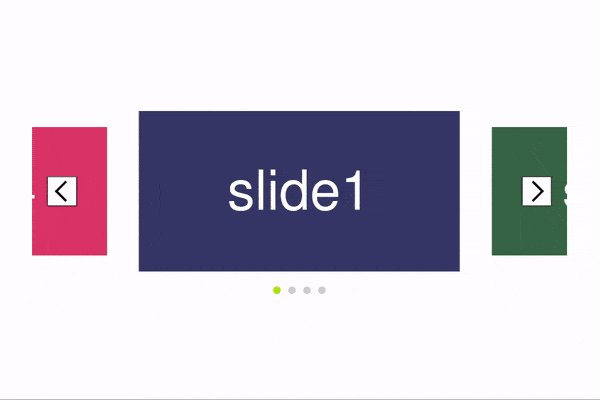
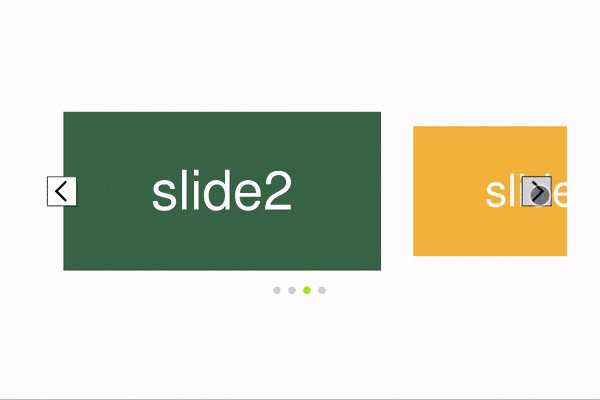
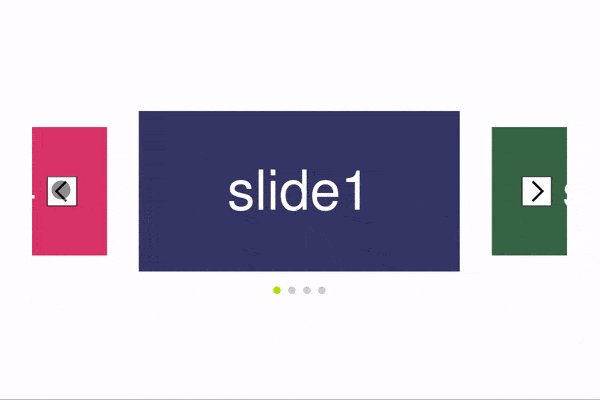
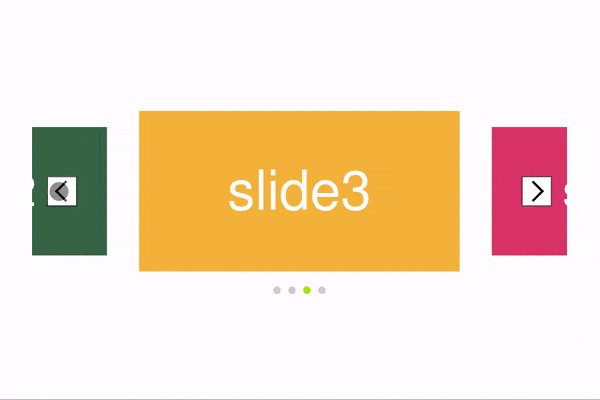
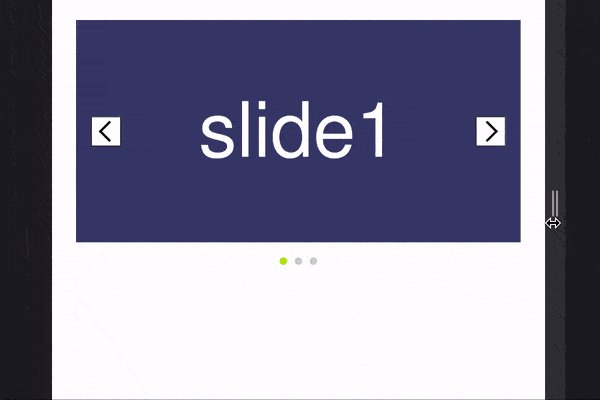
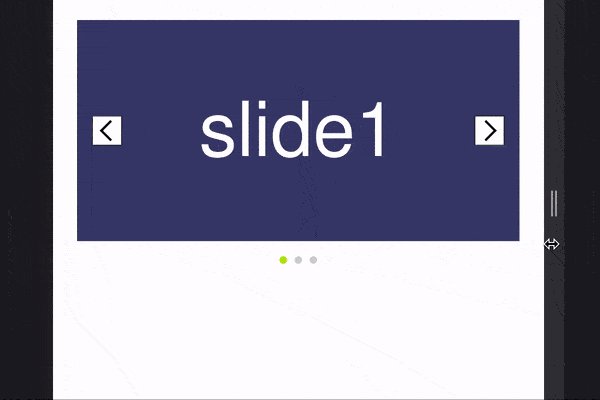
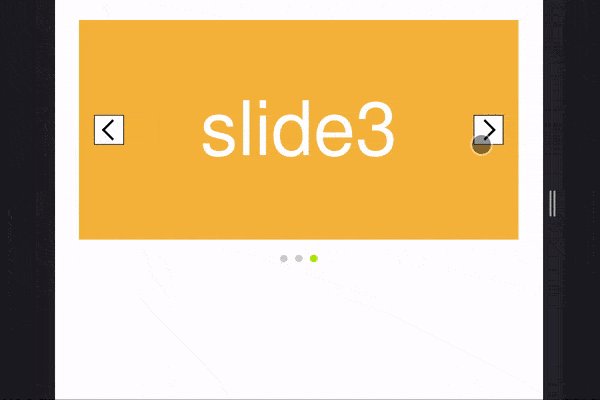
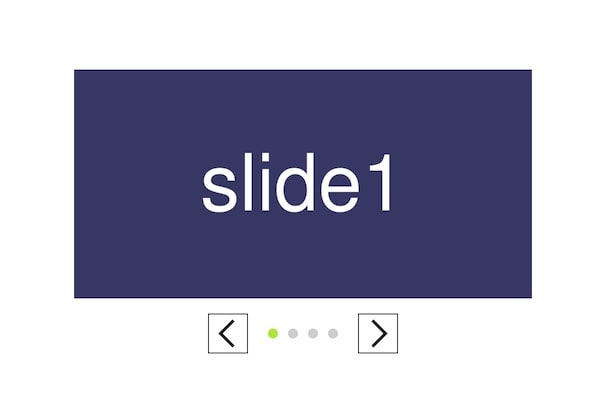
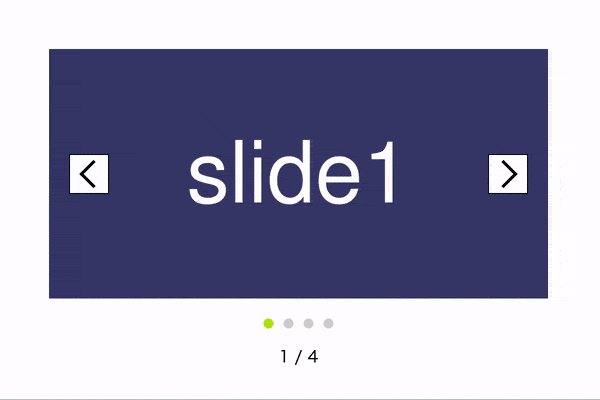
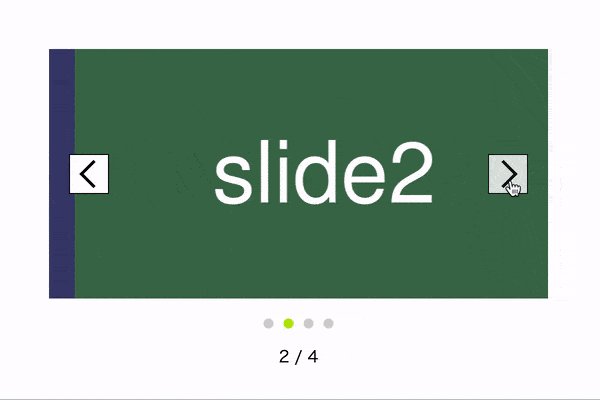
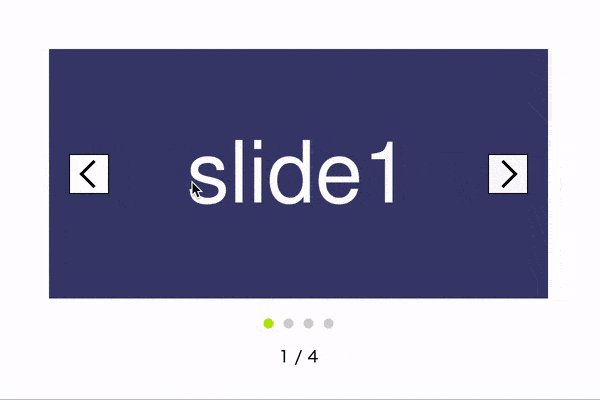
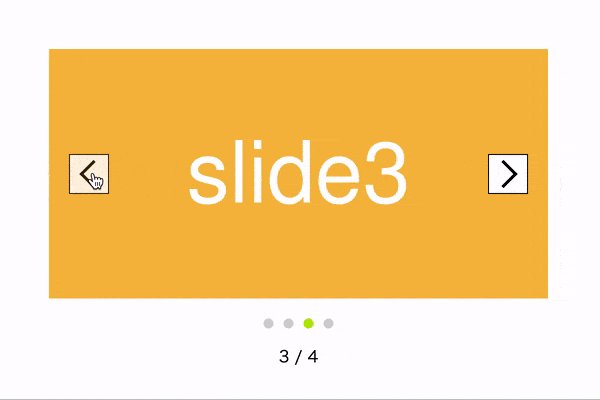
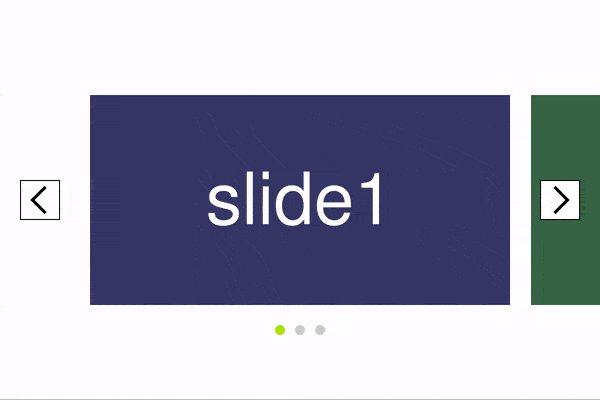
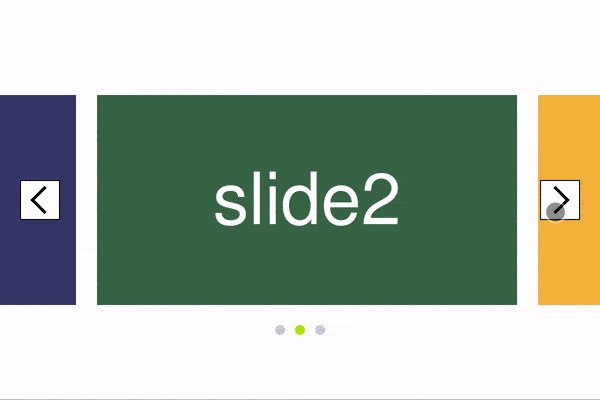
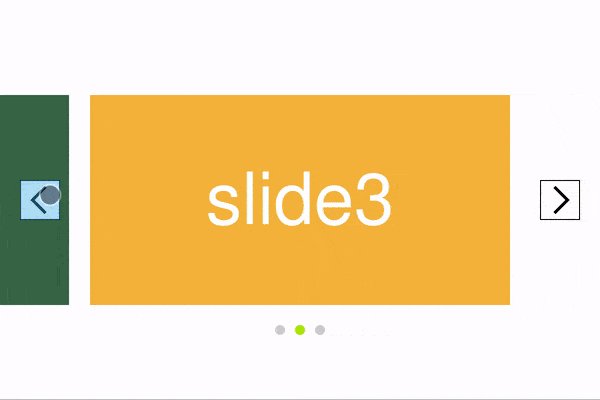
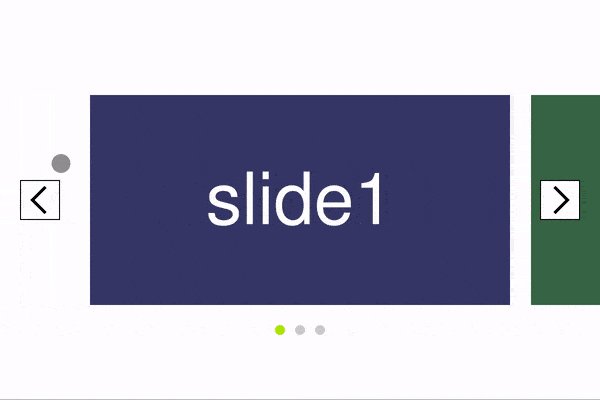
中央寄せで左右のスライドが見切れたスライダーに実装方法を紹介。用途・要件
- スライダー「Splide」を使用して、中央寄せで左右のスライドが見切れているスライダーを実装。
- スライドの最初と最後に余白が入る。
- CSSは「splide-core.min.css」を使用。(案件に合わせてスタイルを調整してください)
- 矢印のデフォルトのSVGが生成されないようにHTMLを変更。
- 矢印はスライドに対して上下中央に配置。
- 矢印はCSSで作成していますが、案件に合わせて画像に変更するなどカスタマイズしてください。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Splide v4.1.3使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)