【Splide v4】ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダー(Vanilla JS)
[ ID : 11107 ]
こちらの記事はパス会員様向けです。

実装目安
3分
概要
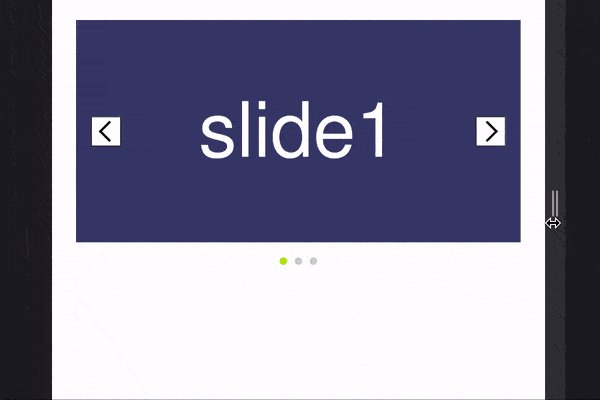
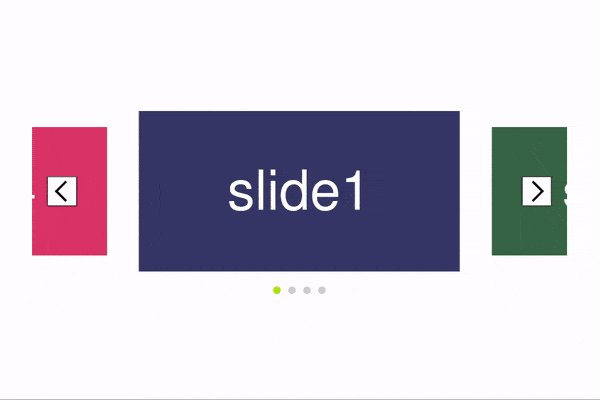
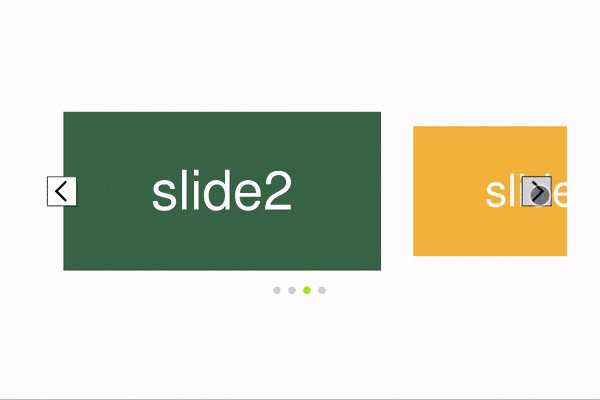
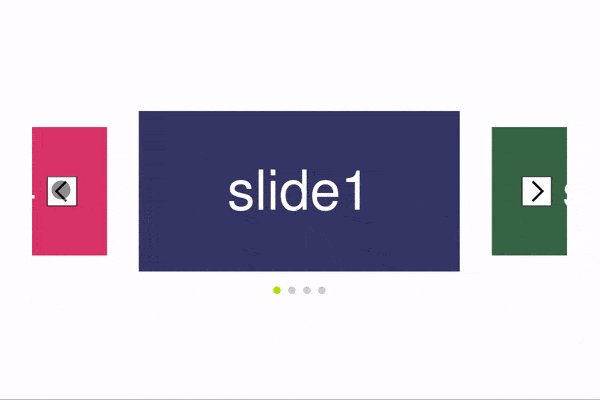
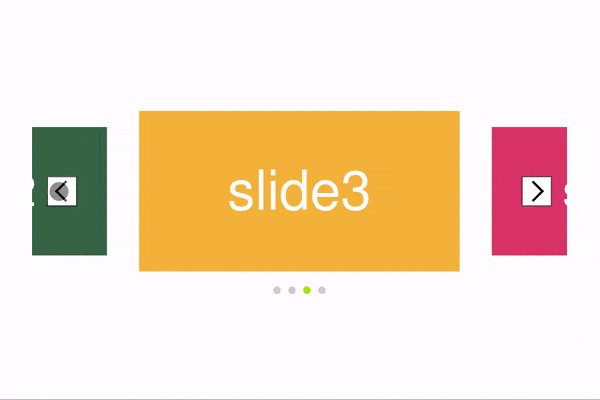
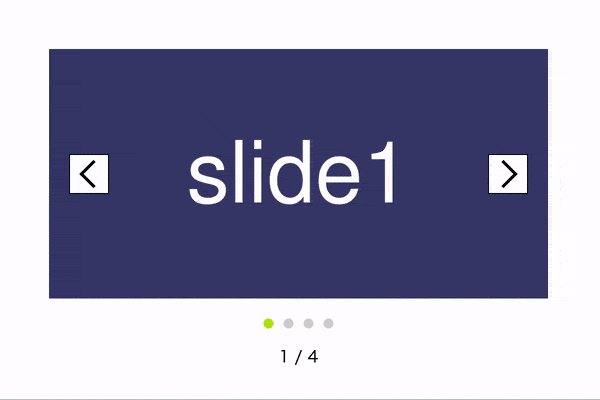
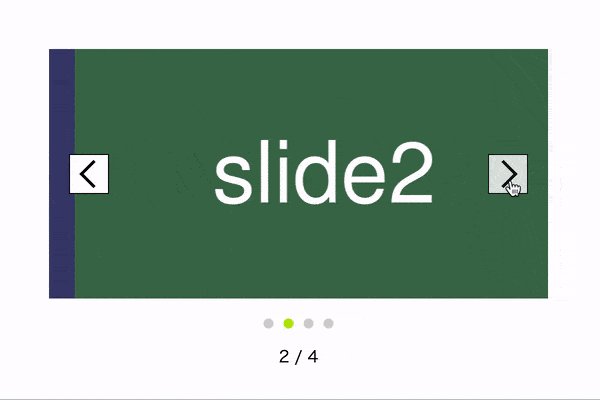
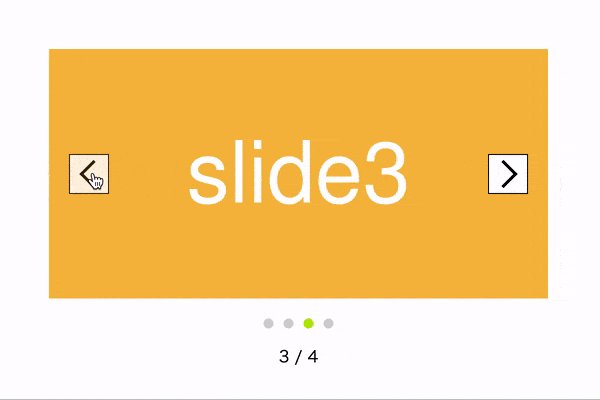
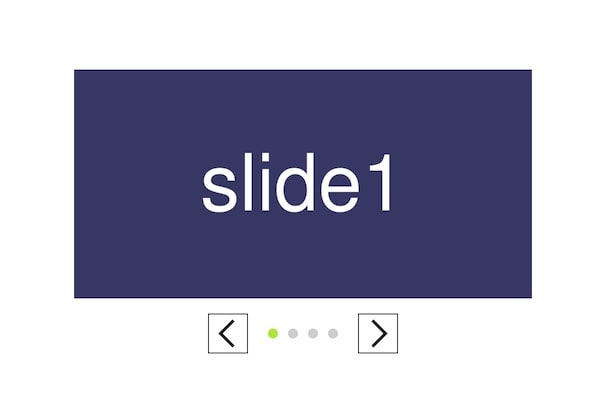
スライダー「splide」を使用して、スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。用途・要件
- ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置。
- ページネーションとナビゲーションボタンはスライドの外側に配置。
- スライド数が多くなった場合でも崩れないように、ページネーション(ドット)が折り返すように調整。
- CSSは「splide-core.min.css」を使用。(案件に合わせてスタイルを調整してください)
- 矢印のデフォルトのSVGが生成されないようにHTMLを変更。
- 矢印はCSSで作成していますが、案件に合わせて画像に変更するなどカスタマイズしてください。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Splide v4.1.3使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)