
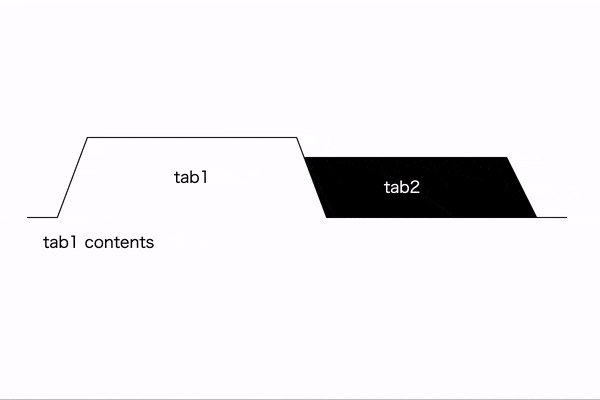
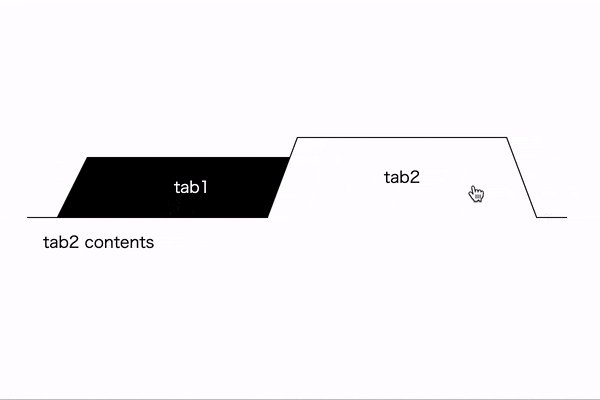
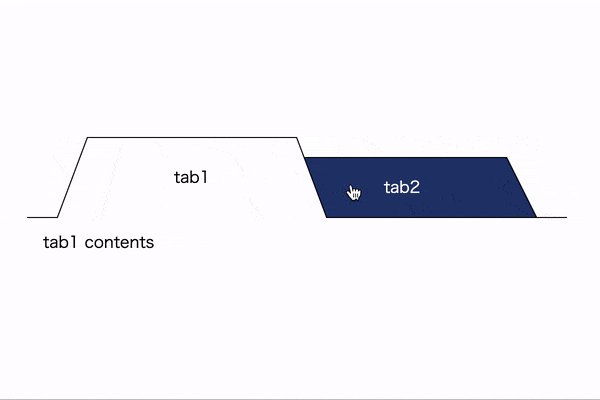
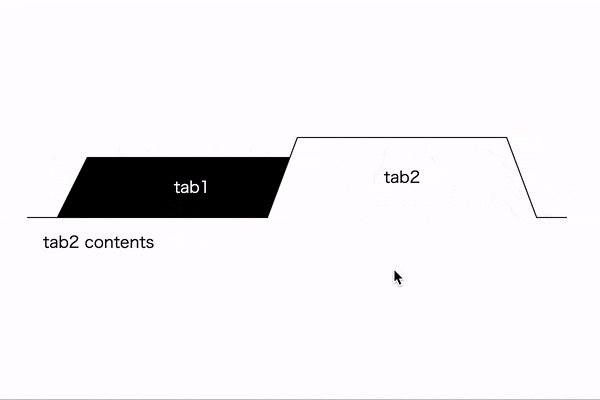
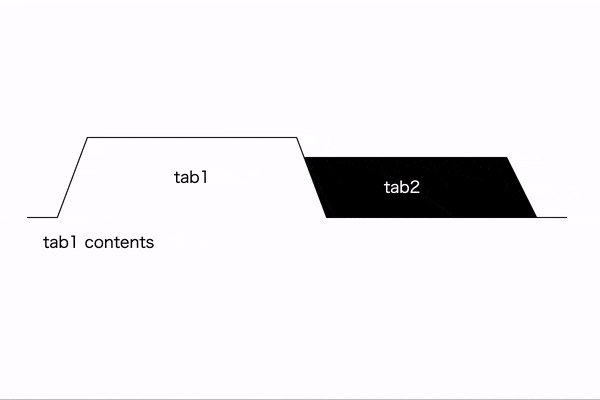
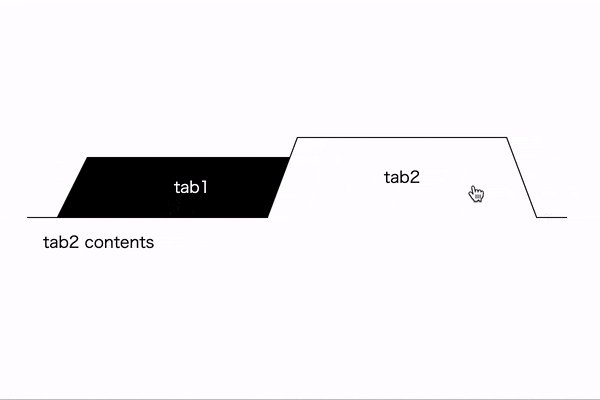
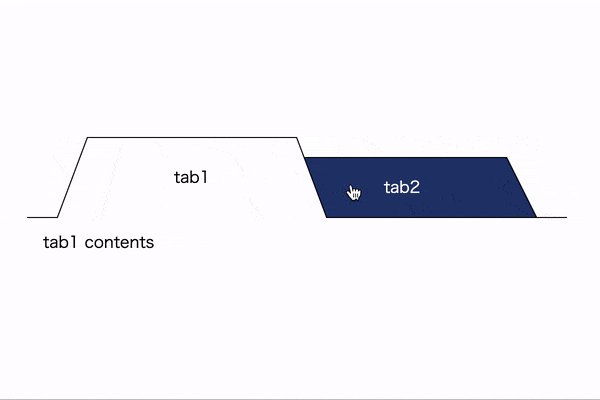
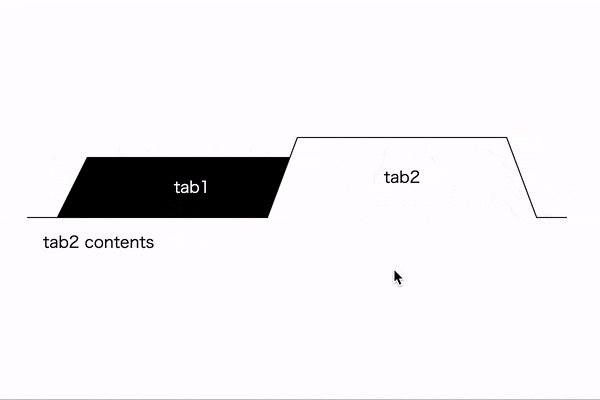
タブ切り替えパーツ(タブが台形、clip-path使用)
【パス会員限定】タブが台形のタブ切り替えパーツをclip-pathを使用して作成。タブ切り替えのJS処理も記載。
186 件中 81〜100件目 を表示

【パス会員限定】タブが台形のタブ切り替えパーツをclip-pathを使用して作成。タブ切り替えのJS処理も記載。







【パス会員限定】CSSのclip-pathを使用して作成した平行四辺形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。

【パス会員限定】PC時は横並びで左に「画像」、右に「見出し → テキスト」の順番に配置する。一方、SP時は縦積みで「見出し → 画像 → テキスト」の順番に配置する。


【パス会員限定】CSSのclip-pathを使用して作成した菱形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。


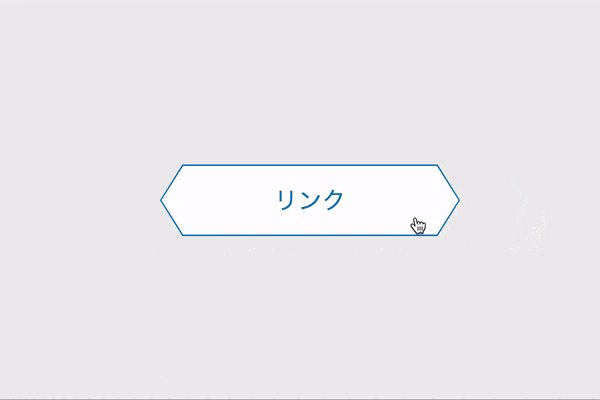
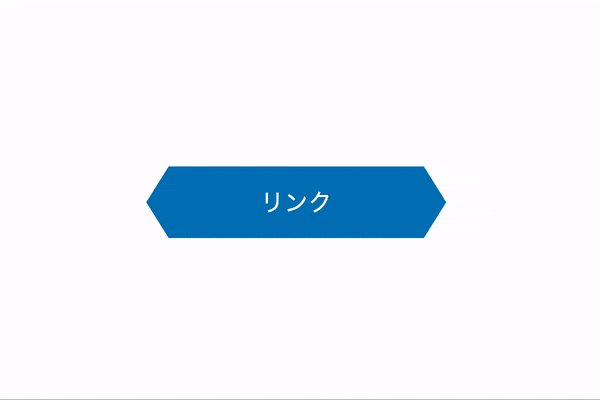
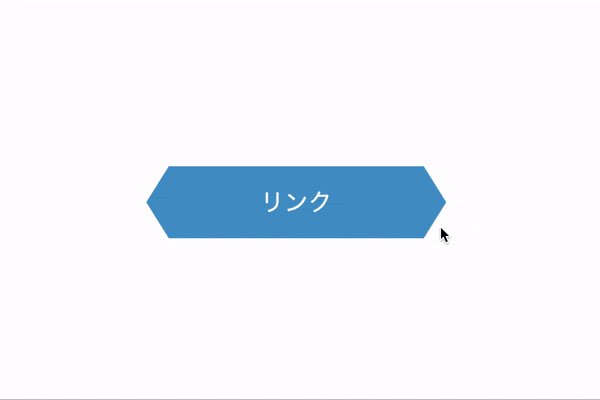
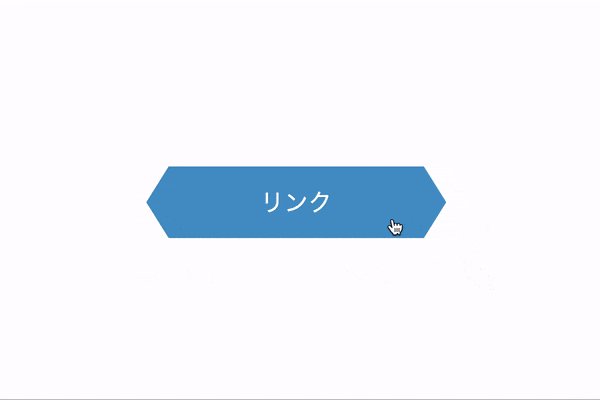
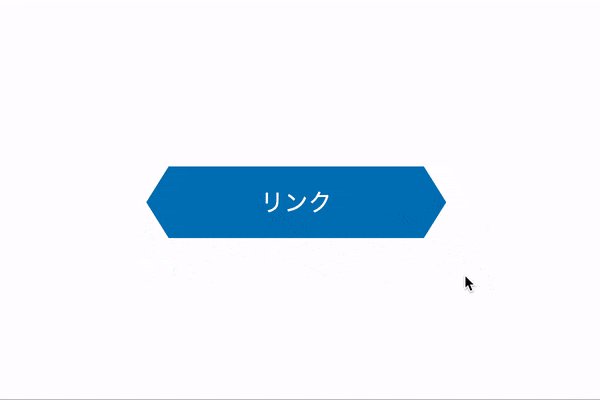
【パス会員限定】CSSのclip-pathを使用して作成した6角形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。




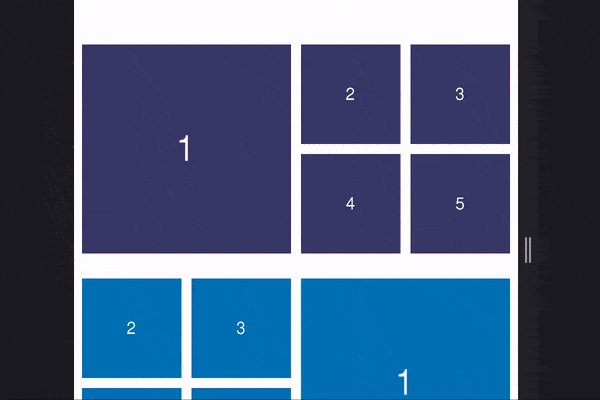
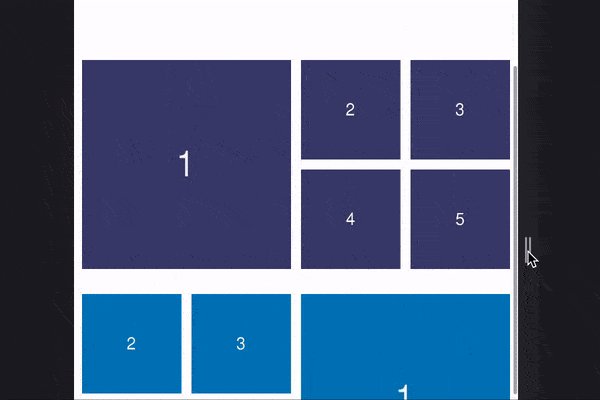
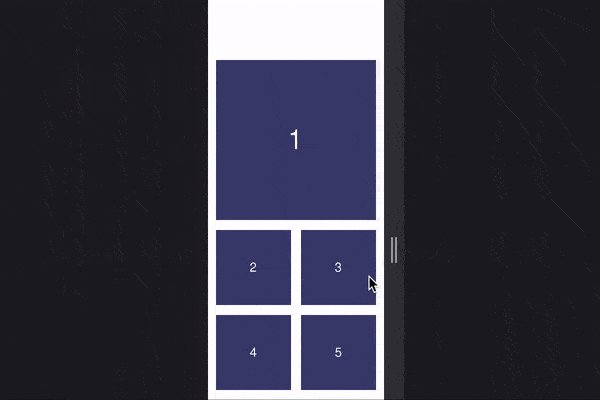
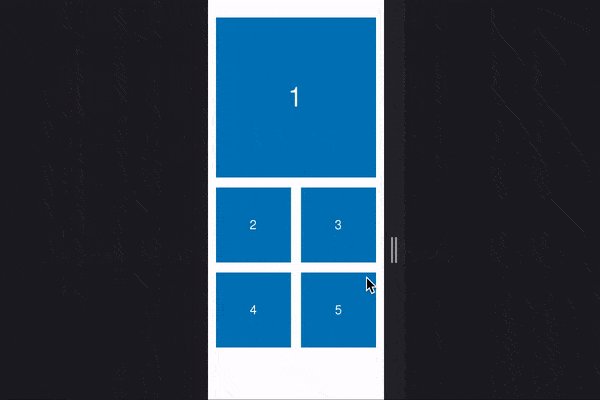
【パス会員限定】PC時に左もしくは右に大きいグリッドアイテムを1つ配置したグリッドレイアウト。SP時は2カラムになり、一番上に大きいグリッドアイテムが配置される。

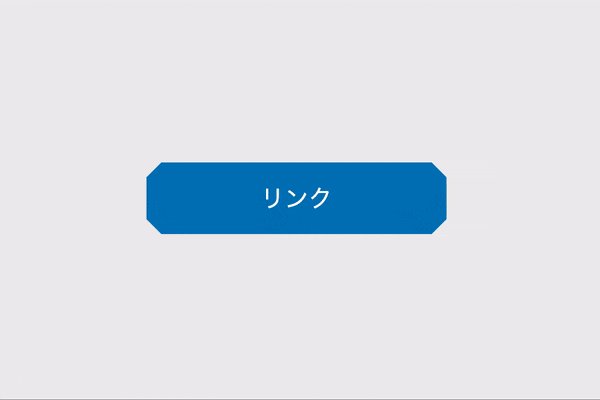
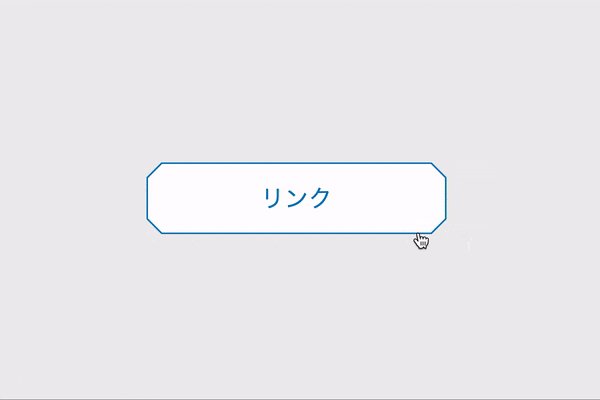
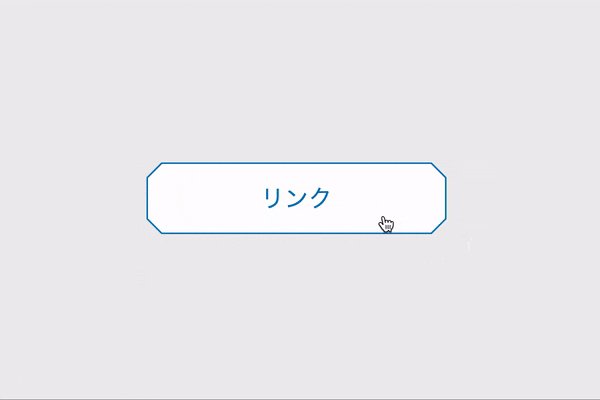
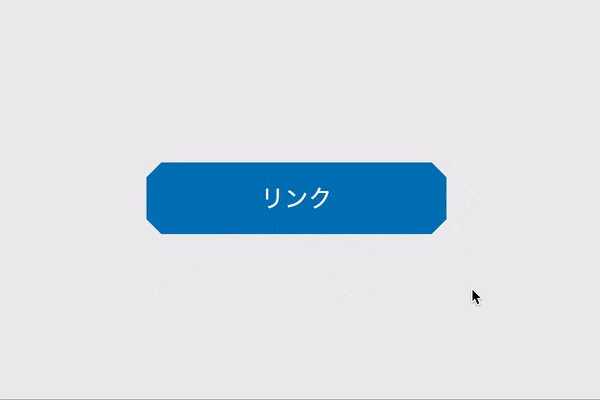
【パス会員限定】CSSのclip-pathを使用して作成した8角形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。


【パス会員限定】ホバー時とホバー解除時に矢印が右側にスライドしながら消えると同時に左側から矢印がスライドしてくるCSSアニメーション付きのリンクボタンパーツ。