概要
【パス会員限定】1行テキスト入力欄の右側にセレクトボックスがあるパターンの検索ボックスパーツ。用途・要件
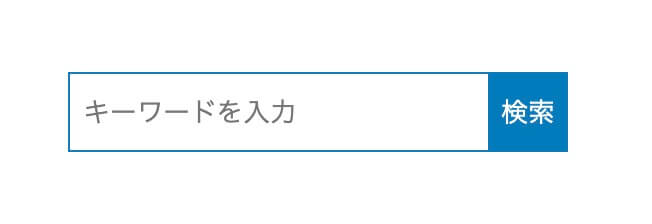
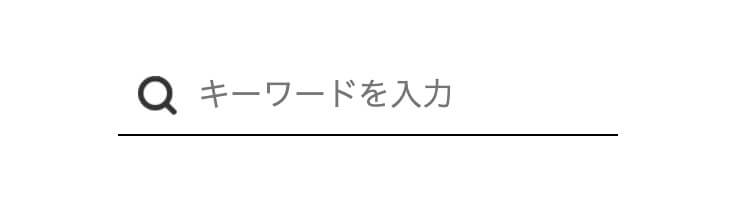
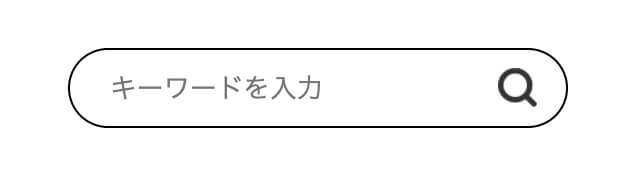
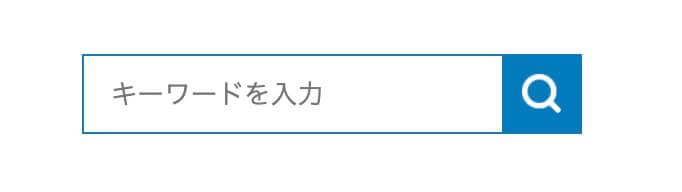
- 1行テキスト入力欄の右側にセレクトボックスを配置した検索ボックス。
- セレクトボックスの▼はCSSのclip-pathで作成。
- Safariにおいて、検索ボックスを角丸にした場合、送信ボタンをホバーするとにoverflow: hiddenが効かなくなり要素がはみ出す現象に対処。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)