
実装目安
1分
概要
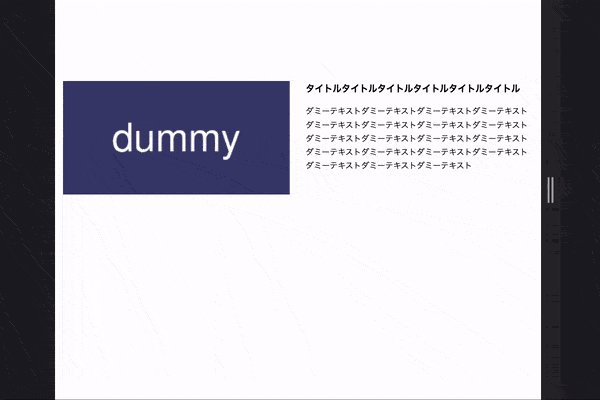
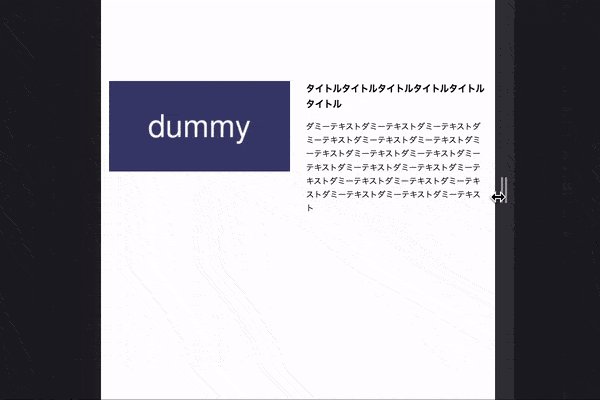
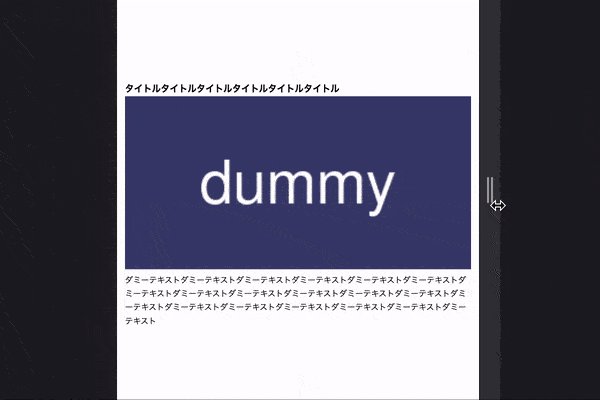
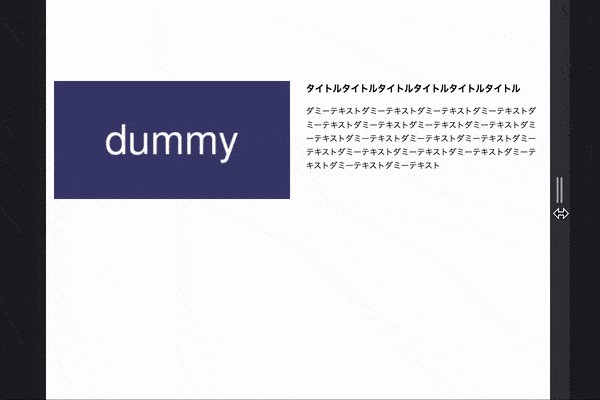
【パス会員限定】PC時は横並びで左に「画像」、右に「見出し → テキスト」の順番に配置する。一方、SP時は縦積みで「見出し → 画像 → テキスト」の順番に配置する。用途・要件
- display: grid; を使用して、HTMLの記述順に依存せず任意の並び順で表示させる。
- PC時は横並びで、左に「画像」、右に「見出し → テキスト」の順番に配置。
- SP時は縦積みで、「見出し → 画像 → テキスト」の順番に配置。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)




