
実装目安
1分
概要
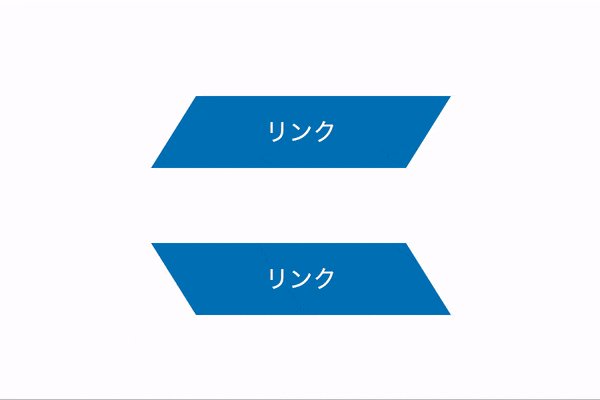
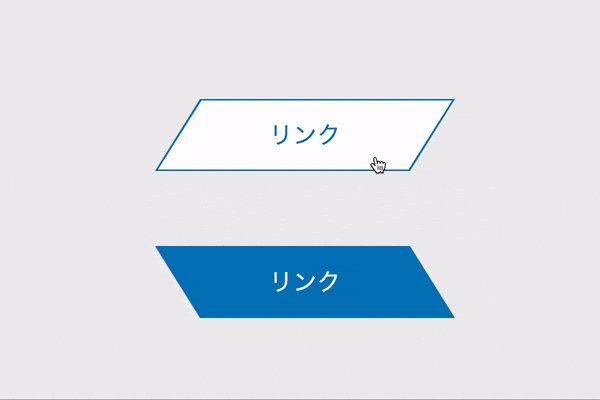
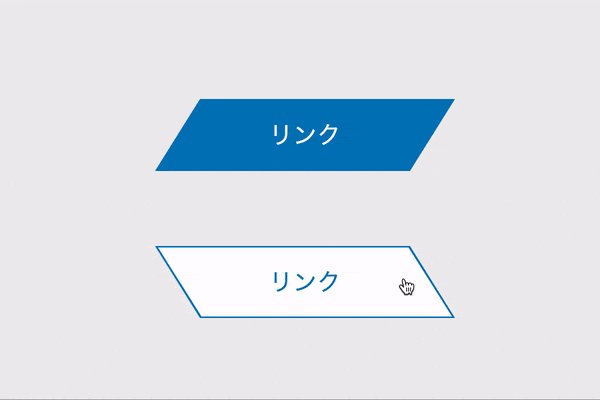
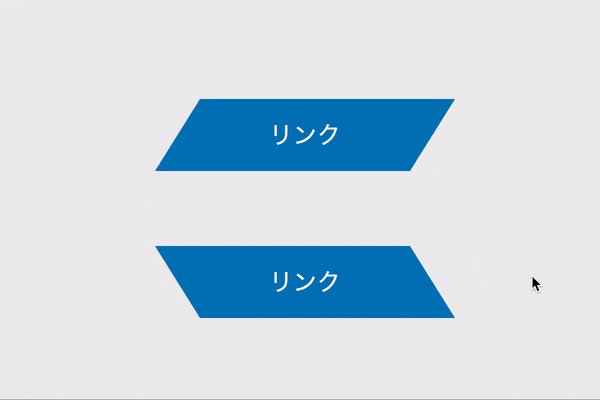
【パス会員限定】CSSのclip-pathを使用して作成した平行四辺形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。用途・要件
- 平行四辺形のリンクボタンをCSSのclip-pathを使用して作成。
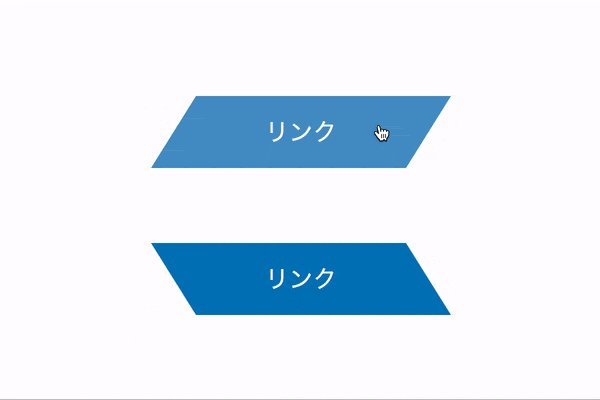
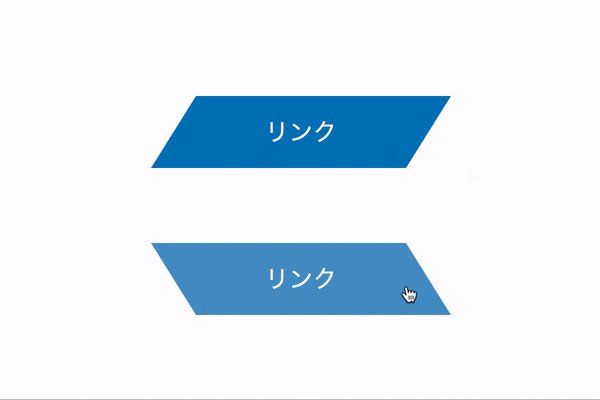
- ホバー時に色反転して枠線を入れるアニメーションを実装。(PC時のみ)
- DEMOでは水色から白色に背景色が反転。(ホバー時の背景色は透過ではないので注意)
- a要素内のテキストはspan要素で囲む。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)