
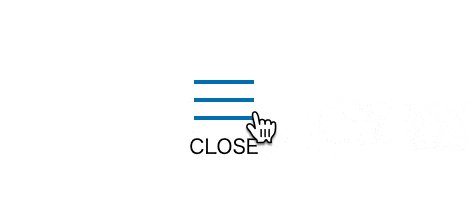
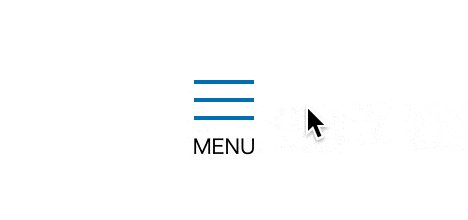
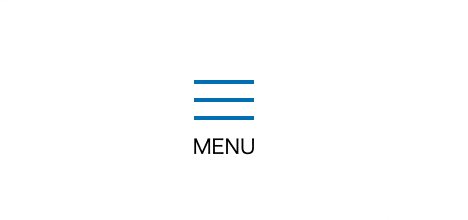
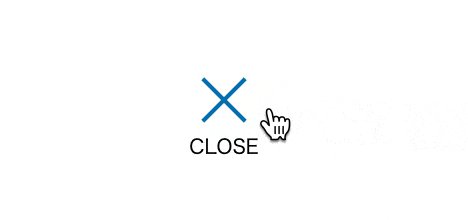
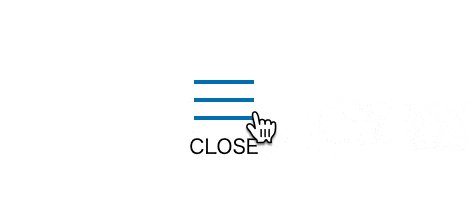
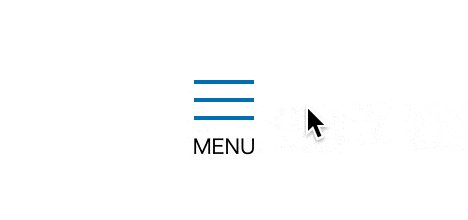
テキスト付きハンバーガーメニューボタン
【パス会員限定】テキスト付きハンバーガーメニューボタンを実装する方法を紹介。ハンバーガーメニューボタン下部のテキスト表示をクリック前後で切り替える。
186 件中 61〜80件目 を表示

【パス会員限定】テキスト付きハンバーガーメニューボタンを実装する方法を紹介。ハンバーガーメニューボタン下部のテキスト表示をクリック前後で切り替える。

ハンバーガーメニューボタンのアニメーションをCSSのtransitionを利用して実装する方法を紹介。

ハンバーガーメニューボタンのアニメーションをCSSのtransition、keyframesを利用して実装する方法を紹介。

ハンバーガーメニューボタンのアニメーションをCSSのtransitionを利用して実装する方法を紹介。

ハンバーガーメニューボタンのアニメーションをCSSのtransitionを利用して実装する方法を紹介。

ハンバーガーメニューボタンのアニメーションをCSSのtransitionを利用して実装する方法を紹介。

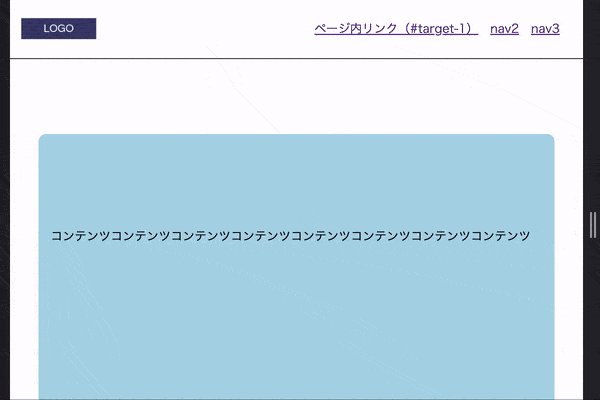
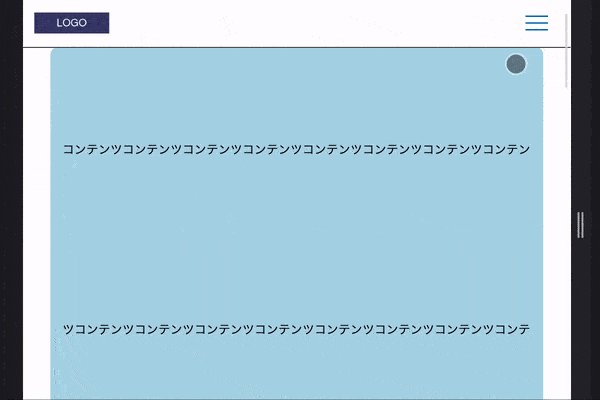
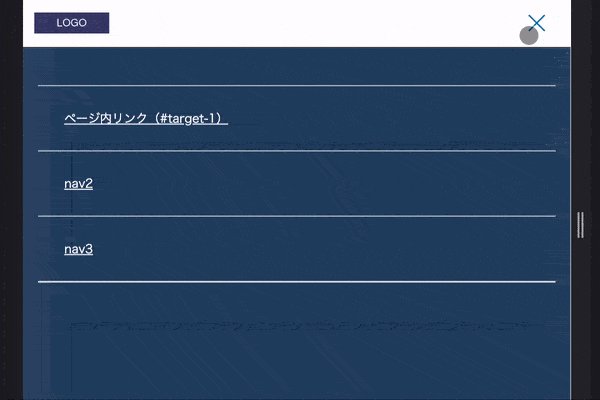
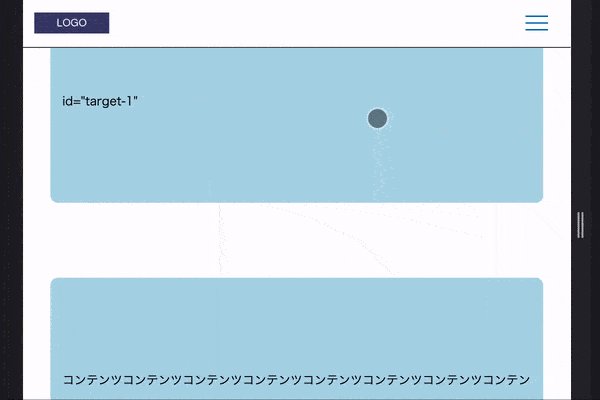
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(横からスライド)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。

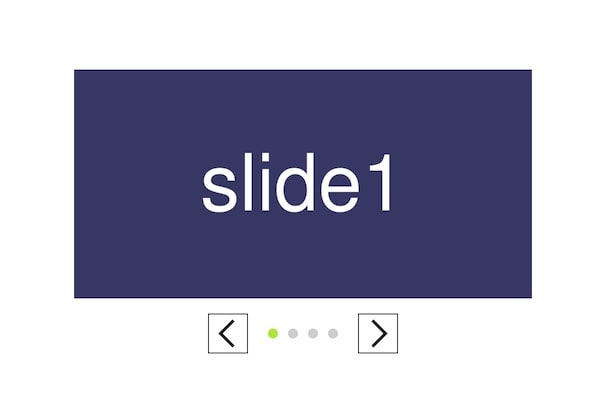
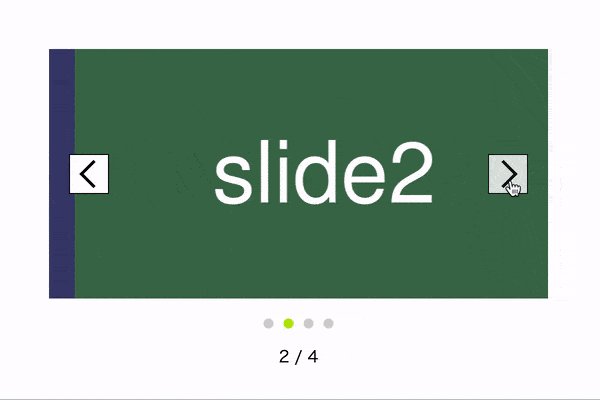
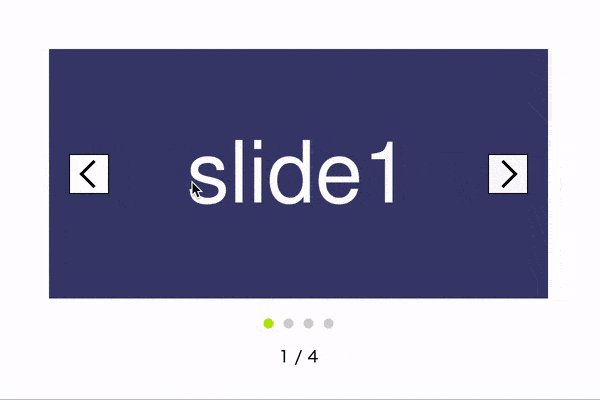
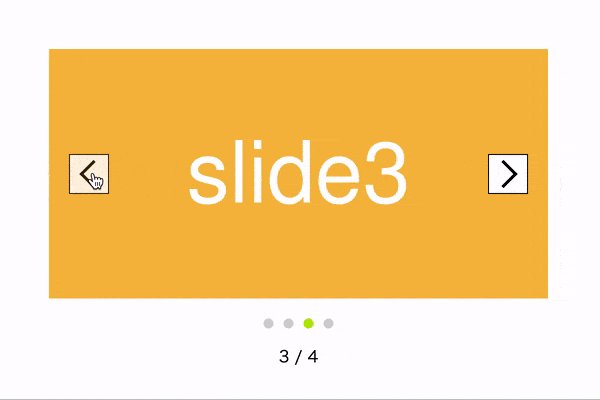
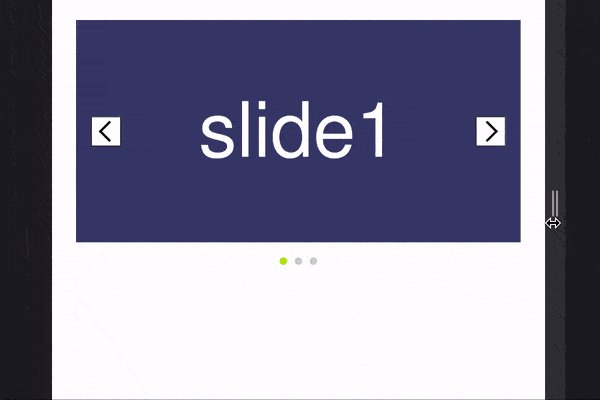
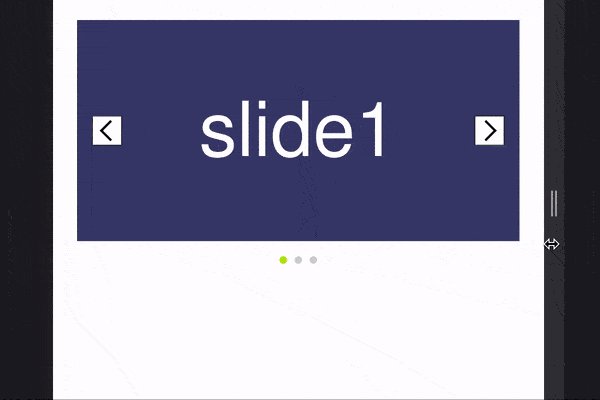
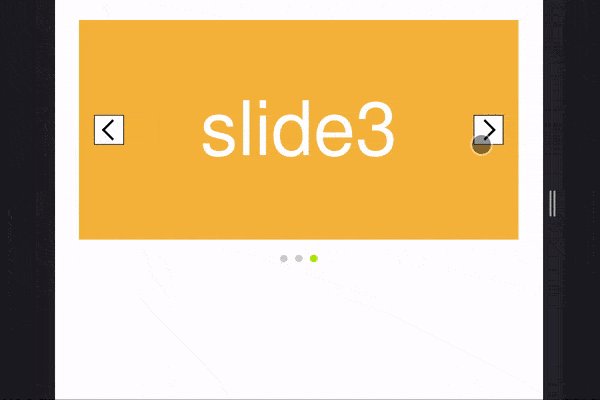
スライダー「splide」を使用して、スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。

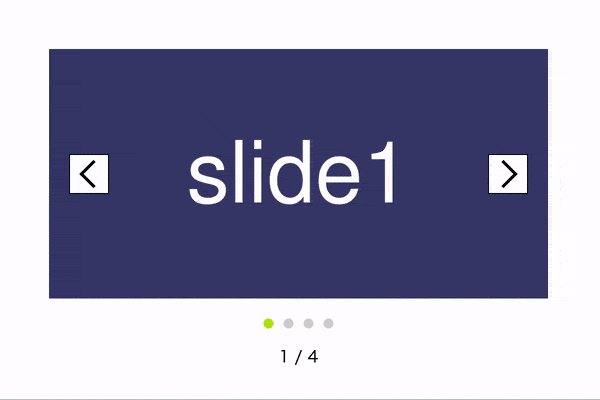
スライダー「splide」で、現在のスライド番号とスライド総数を表示する方法を紹介。


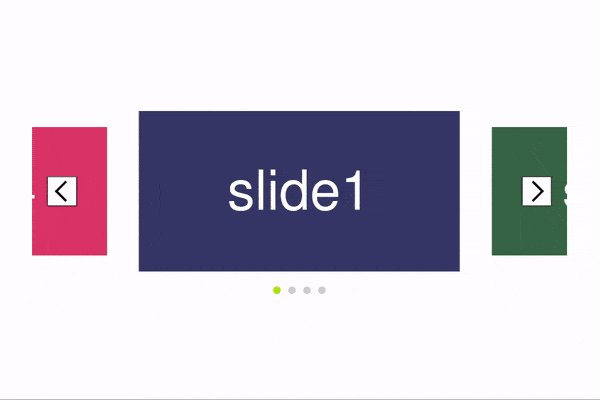
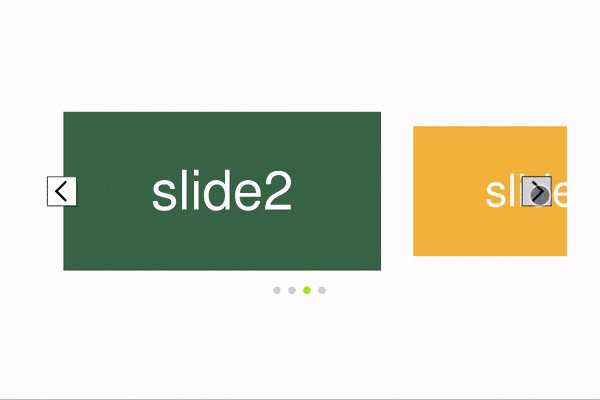
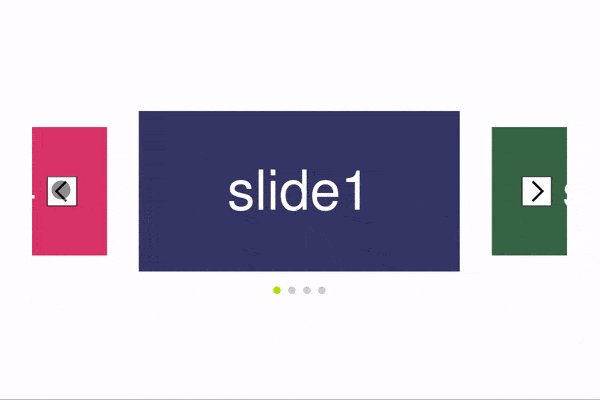
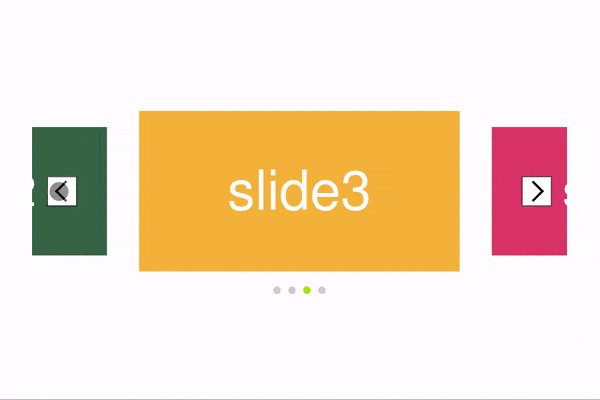
スライダー「splide」を使用して、中央のスライドが拡大するスライダーを実装する方法を紹介。

スライダー「splide」を使用して、SP時のみスライダーを適用する方法を紹介。

【Vanilla JS】スライダー「splide」を使用して、メインスライドとサムネイルスライドが連動するスライダーを実装。


【Vanilla JS】スライダー「splide」を使用した複数枚表示&中央寄せスライダーの実装方法を紹介。


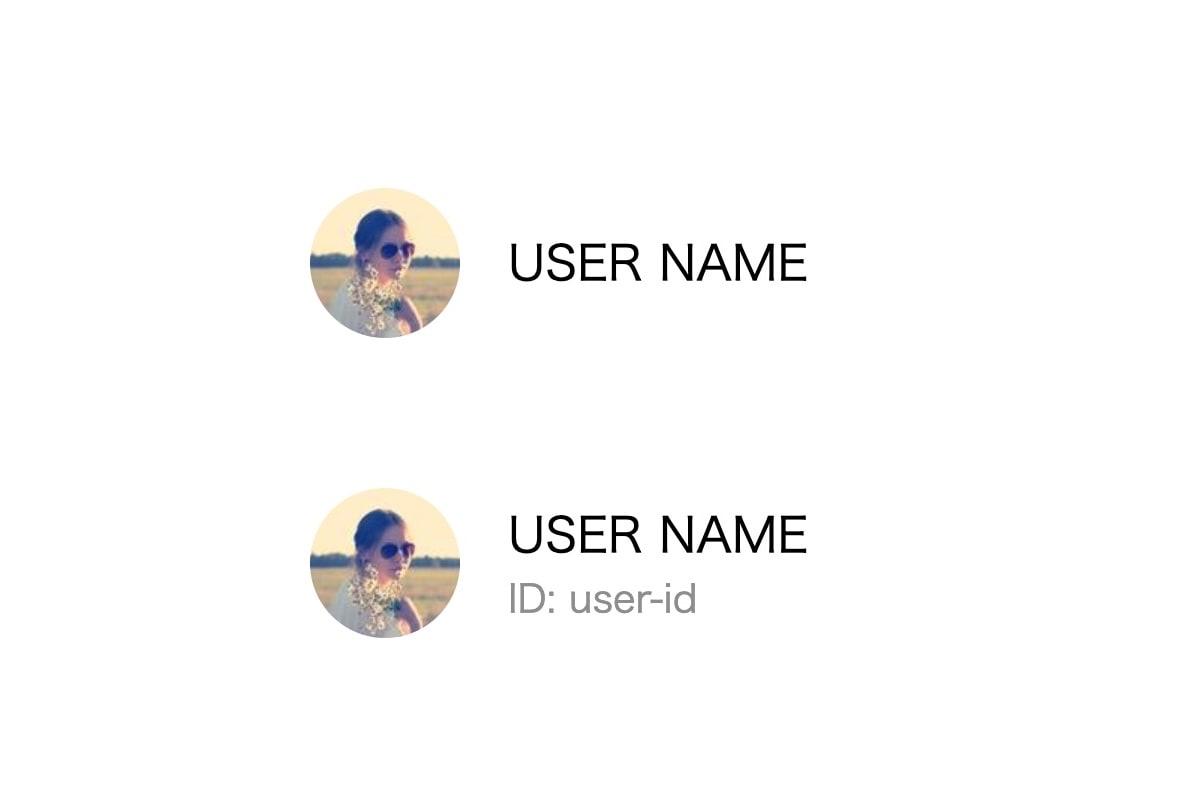
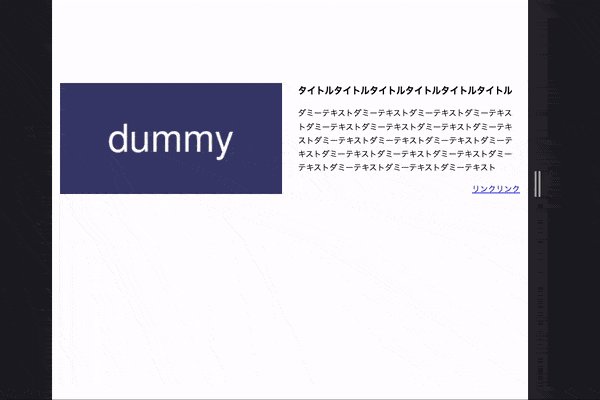
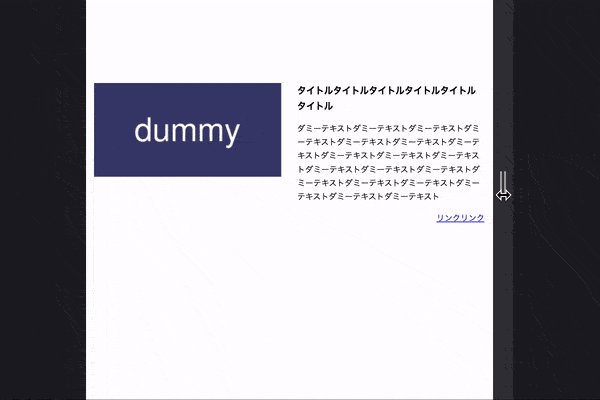
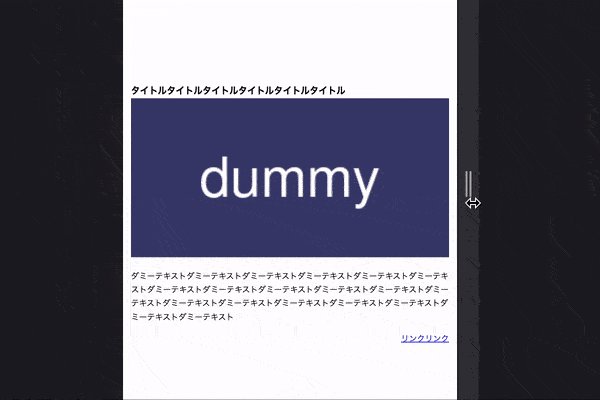
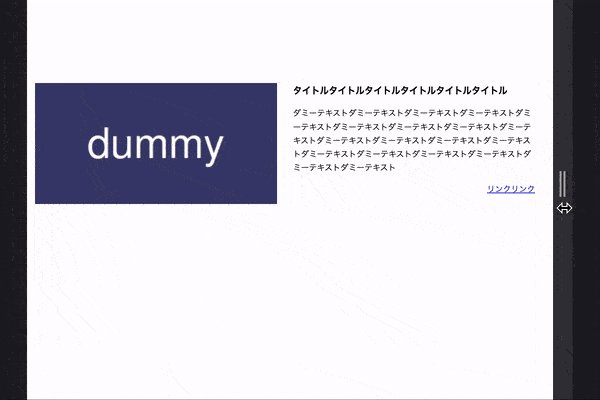
【パス会員限定】PC時は横並びで左に「画像」、右に「見出し → テキスト → リンク」の順番に配置する。一方、SP時は縦積みで「見出し → 画像 → テキスト → リンク」の順番に配置する。