概要
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(横からスライド)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。用途・要件
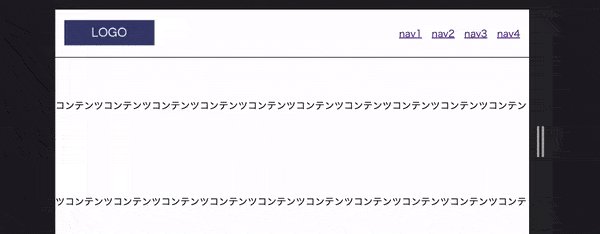
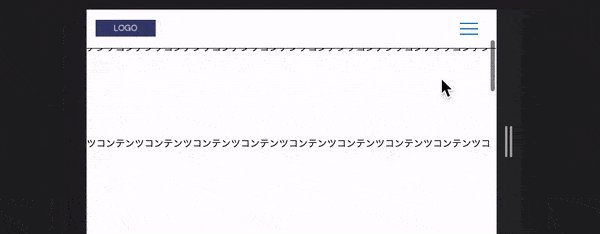
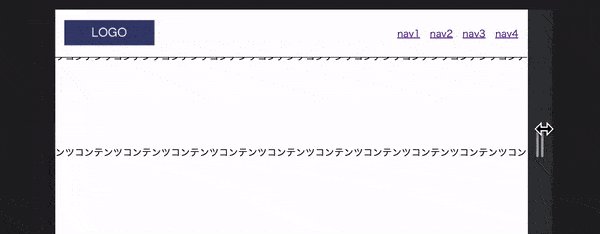
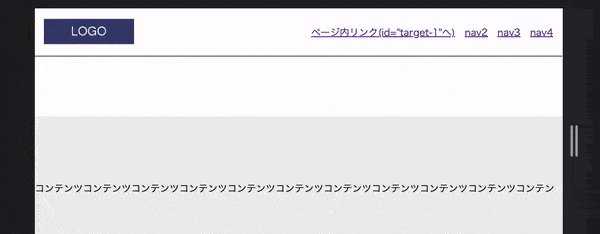
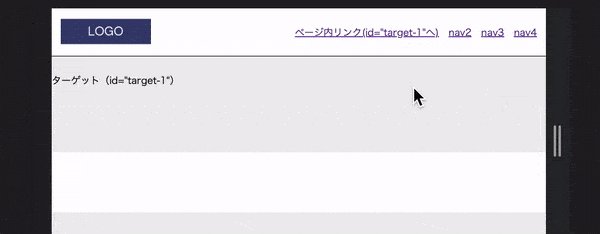
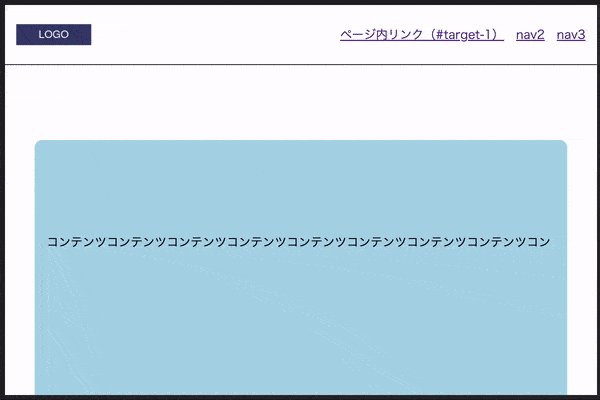
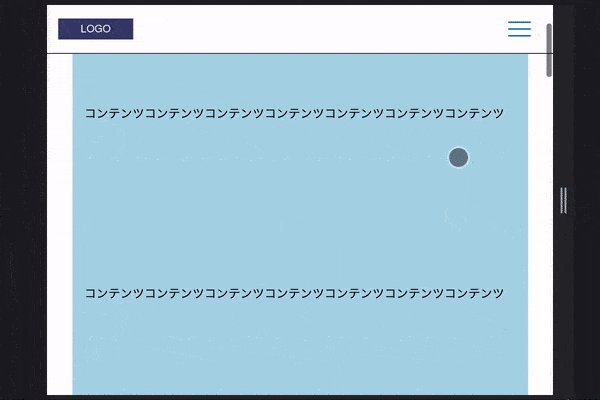
- 基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。
- ヘッダーはposition: fixed;で画面上部に固定。
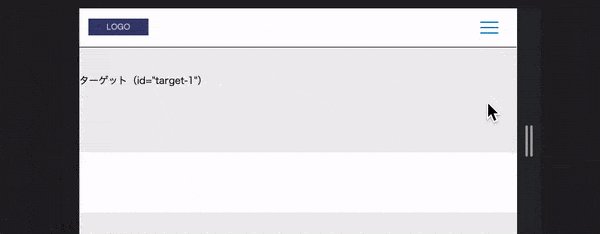
- ハンバーガーメニューボタンのアニメーションあり。
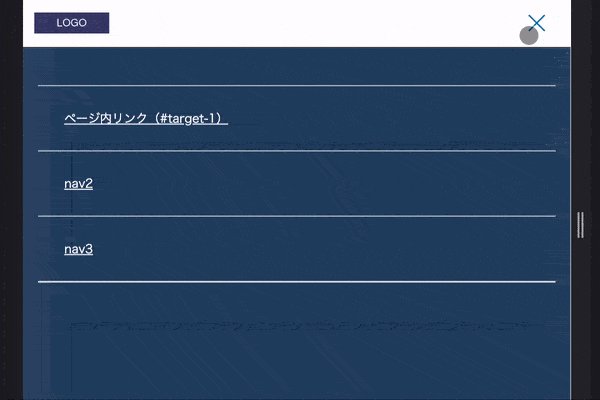
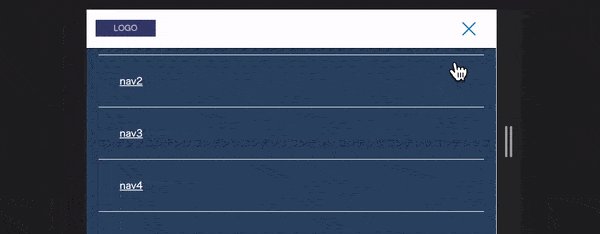
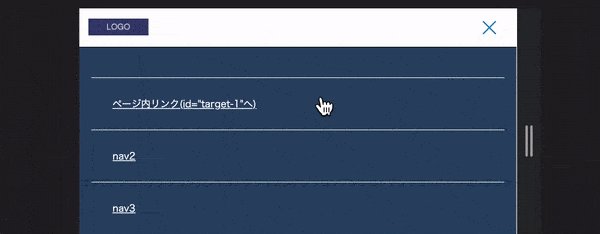
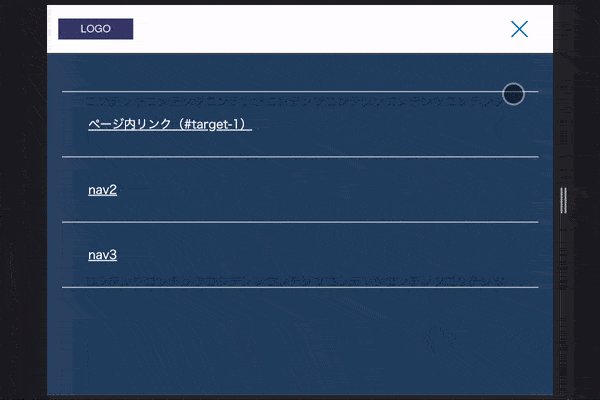
- SPメニューは横からスライドして開閉する。
- SPメニューを開いた際の背景(body)スクロールを禁止にする。
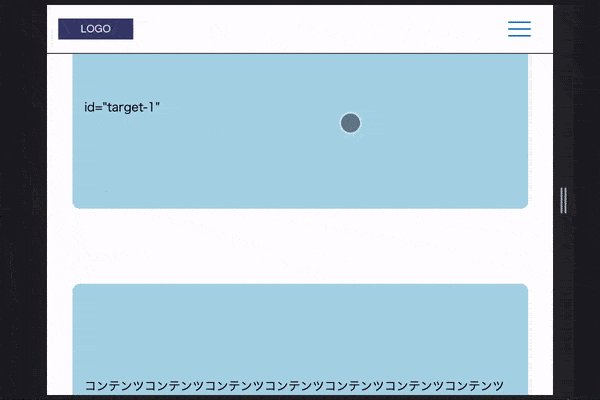
- SPメニュー内のページ内リンクをクリックした際にメニューを閉じる。
- jQuery v3.6.1使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)