
絞り込みなし(全記事)
58 件中 1〜20件目 を表示

実装目安
3分

【Scroll-driven Animations】cssのみで画面内に要素が入ってきた時にスクロールと連動するスクラブアニメーションの実装
無料記事
[ ID : 12212 ]
CSSだけで画面内に要素が入ってきた時にスクロールと連動するスクラブアニメーションを実装する方法を紹介
実装目安
3分

【Scroll-driven Animations】cssのみでページのスクロール進捗に連動するスクラブアニメーションの実装
無料記事
[ ID : 12208 ]
CSSだけでスクロールアニメーションを実装する方法を紹介
実装目安
1分

実装目安
1分

animation-direction:alternateを使用した左右に無限に往復するアニメーション
会員無料
[ ID : 12202 ]
animation-direction:alternateを使用して、左右に無限に往復するアニメーションの実装方法
実装目安
3分

実装目安
1分

【CSS】SVG画像の色をCSSのmaskプロパティで変更
無料記事
[ ID : 11573 ]
従来、SVG画像の色を変更するにはインラインでHTMLにSVGを書き出し、CSSのfillプロパティにて色を指定する方法が一般的であったが、maskプロパティを使用することで、より簡単にSVG画像の色を変更できる。
実装目安
1分


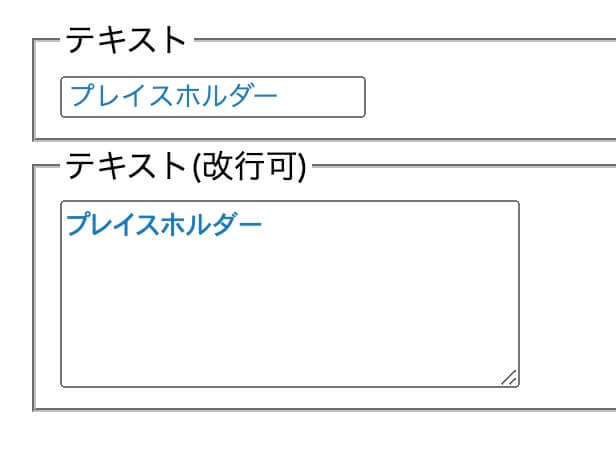
placeholder属性のテキストカラー変更
無料記事
[ ID : 1120 ]
input要素などの入力欄に初期表示する内容を指定することができるplaceholder属性の色を変更する方法を紹介。





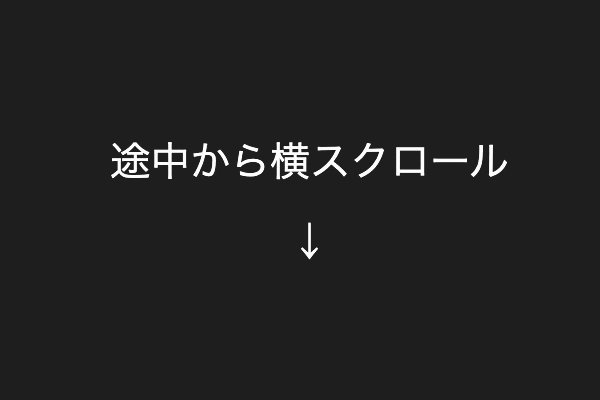
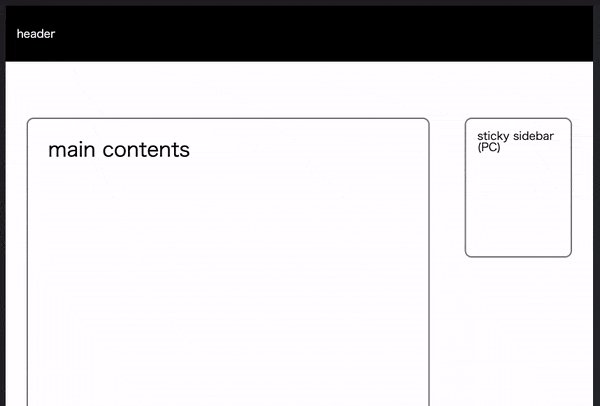
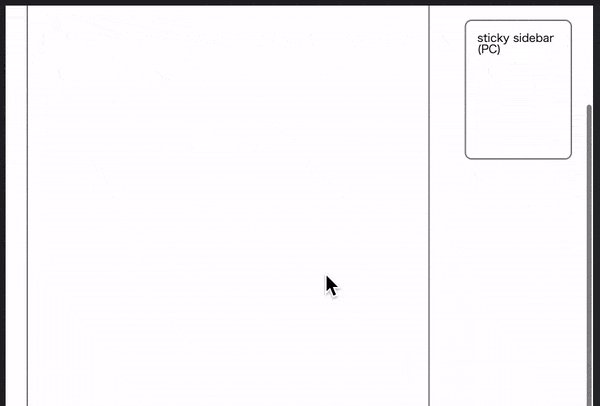
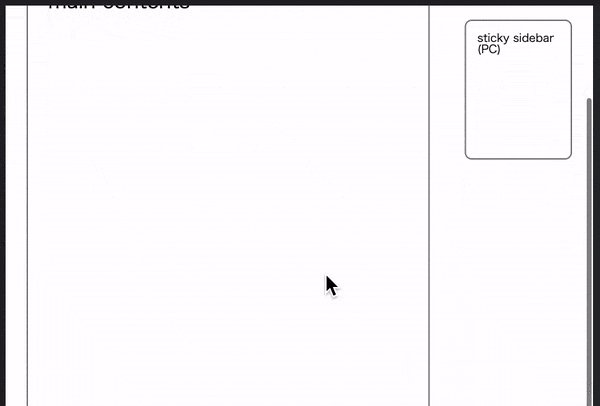
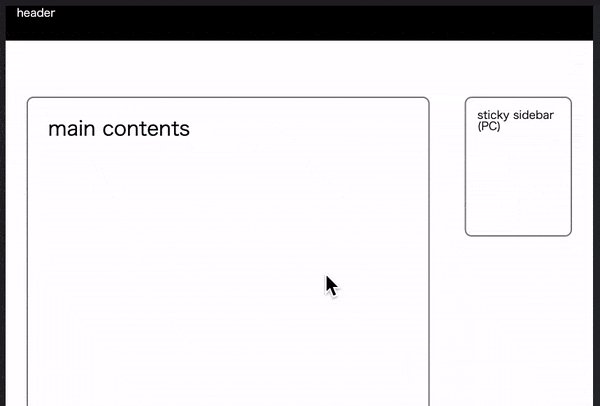
【CSS】「position: sticky;」を使用したスティッキーサイドバー
無料記事
[ ID : 8946 ]
JavaScriptを使用せずCSSの「position: sticky;」を使用してスクロール途中で追従する固定サイドバーを実装する方法を紹介。

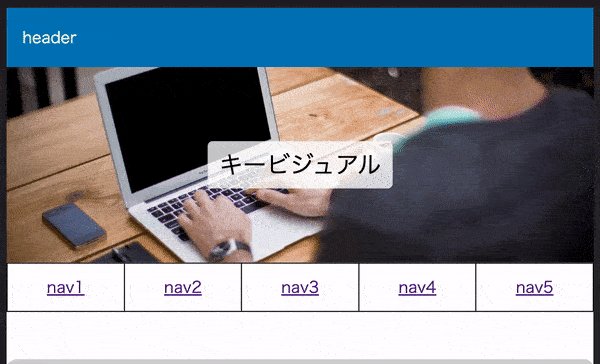
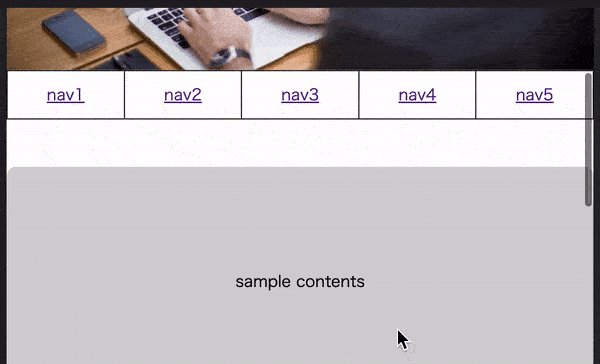
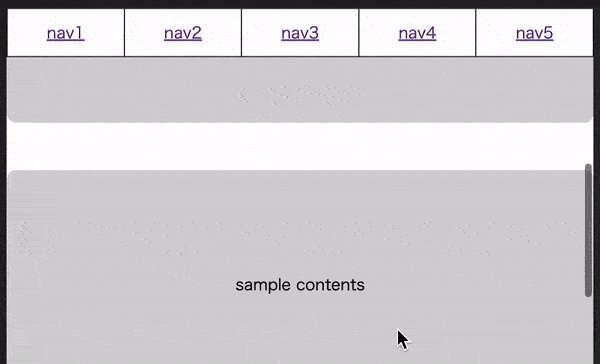
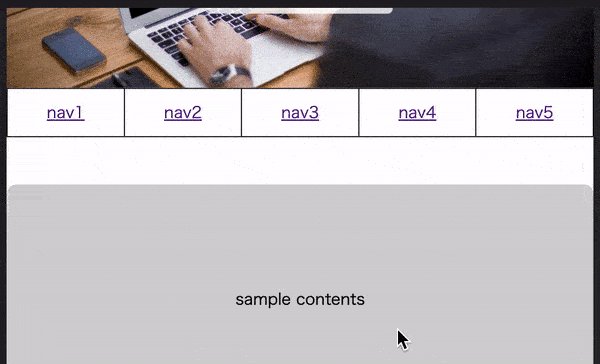
【CSS】「position: sticky;」を使用したスティッキーナビゲーション
無料記事
[ ID : 8955 ]
JavaScriptを使用せずCSSの「position: sticky;」を使用してスクロール途中で追従する固定ナビゲーションメニューを実装する方法を紹介。

横並びセンター寄せ (inline-block)
無料記事
[ ID : 290 ]
CSSプロパティのtext-align:center;とinline-blockを利用してコンテンツを横並びセンター寄せにする方法を紹介。



PHPでコピーライトの年表記を自動更新させる書き方
無料記事
[ ID : 2313 ]
【PHP】フッターによく配置されるコピーライト(copyright)に併記されることの多い「年」表記を常に最新年(現在の年)にする方法。


