概要
JavaScriptを使用せずCSSの「position: sticky;」を使用してスクロール途中で追従する固定ナビゲーションメニューを実装する方法を紹介。用途・要件
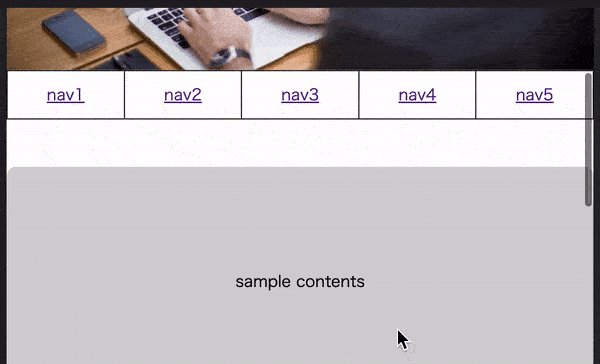
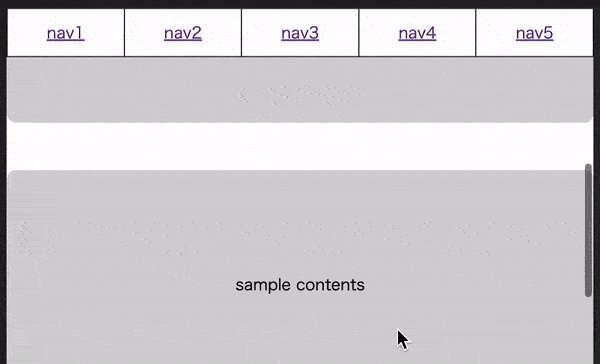
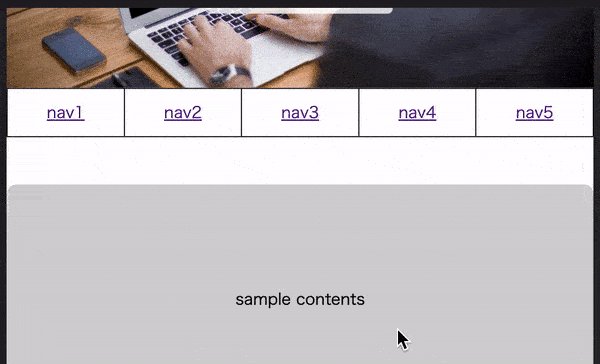
- スクロール途中で追従する固定ナビゲーションをCSSの「position: sticky;」を使用して実装。
- JavaScriptを使用せずに簡単に実装できる。
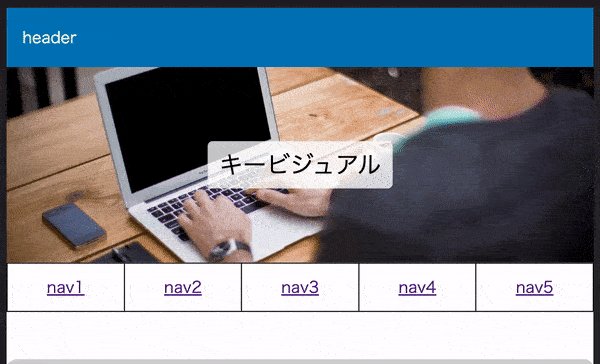
- DEMOではキービジュアルの下にナビゲーションを配置した例を記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- 親要素に高さが無い場合、「position: sticky;」が効かない。
- 親要素や先祖要素にoverflow: hidden; が指定されていると「position: sticky;」が効かない。
実装
HTML
<header class="l-header">header</header>
<div class="l-contents">
<div class="c-keyvisual">
<p>キービジュアル</p>
<img src="https://picsum.photos/id/1/1200/400" alt="" width="1200" height="400">
</div>
<!-- sticky navigation -->
<nav class="sticky-nav">
<ul>
<li><a href="#">nav1</a></li>
<li><a href="#">nav2</a></li>
<li><a href="#">nav3</a></li>
<li><a href="#">nav4</a></li>
<li><a href="#">nav5</a></li>
</ul>
</nav>
<div class="c-sample">sample contents</div>
<div class="c-sample">sample contents</div>
<div class="c-sample">sample contents</div>
</div>
<footer class="l-footer">footer</footer>
CSS(抜粋)
.sticky-nav {
position: sticky;
top: 0; /* 画面上部からの距離*/
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)