概要
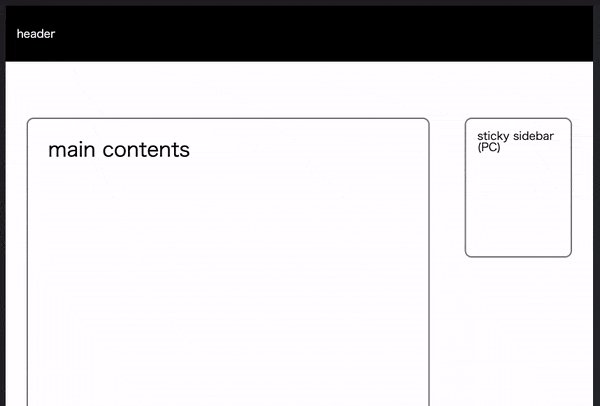
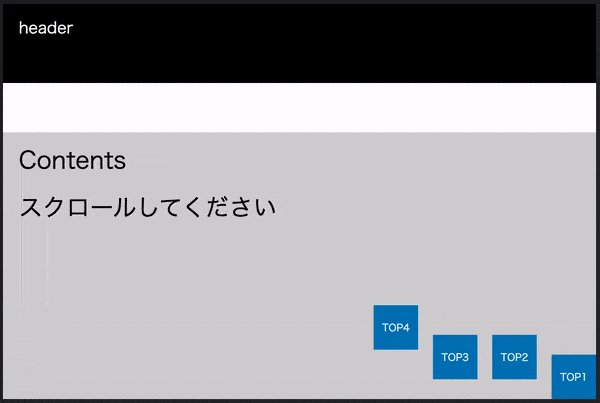
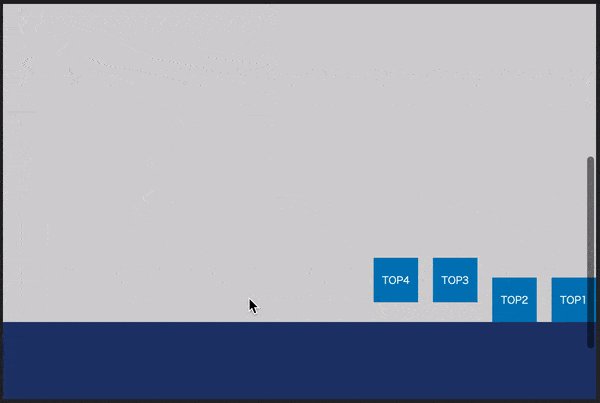
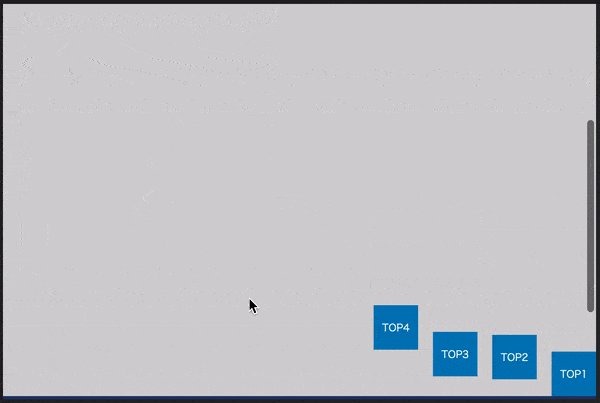
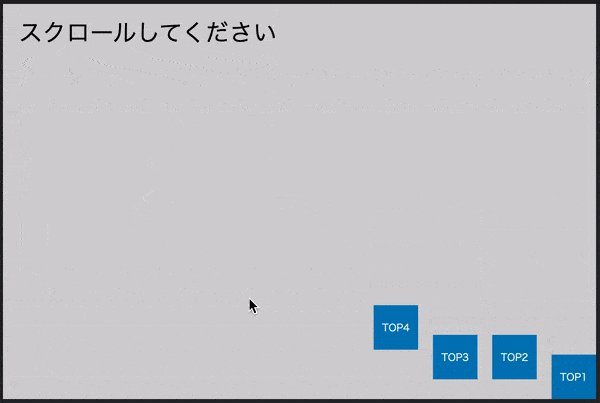
JavaScriptを使用せずCSSの「position: sticky;」を使用してスクロール途中で追従する固定サイドバーを実装する方法を紹介。用途・要件
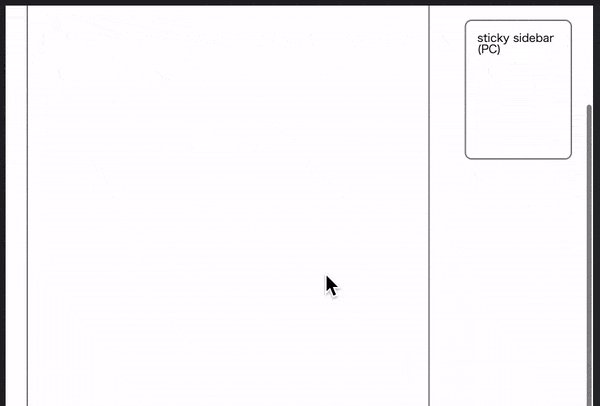
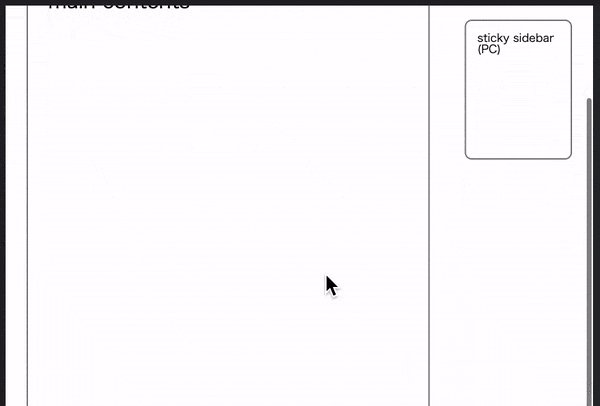
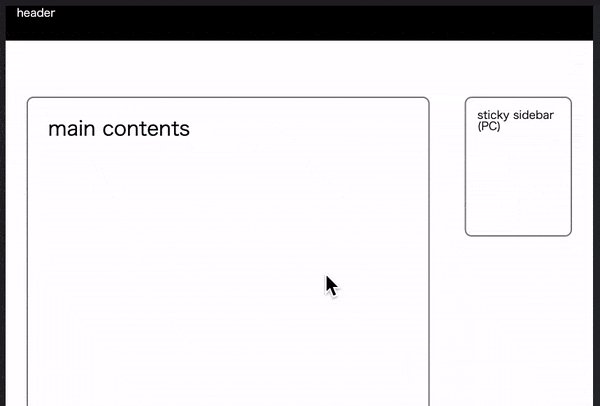
- スクロール途中で追従する固定サイドバーをCSSの「position: sticky;」を使用して実装。(PC時)
- JavaScriptを使用せずに簡単に実装できる。
検証ブラウザ(PC)
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- 親要素に高さが無い場合、「position: sticky;」が効かない。
- 親要素や先祖要素にoverflow: hidden; が指定されていると「position: sticky;」が効かない。
実装
HTML
<div class="l-wrapper">
<header class="l-header">header</header>
<div class="l-contents">
<main class="l-main">main contents</main>
<aside class="l-sidebar">sticky sidebar (PC)</aside>
</div>
<footer class="l-footer">footer</footer>
</div>
CSS
.l-sidebar {
position: sticky;
top: 20px; /* 画面上部からの距離(調整) */
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)