絞り込みなし(全記事)
186 件中 1〜20件目 を表示
実装目安
3分

実装目安
3分

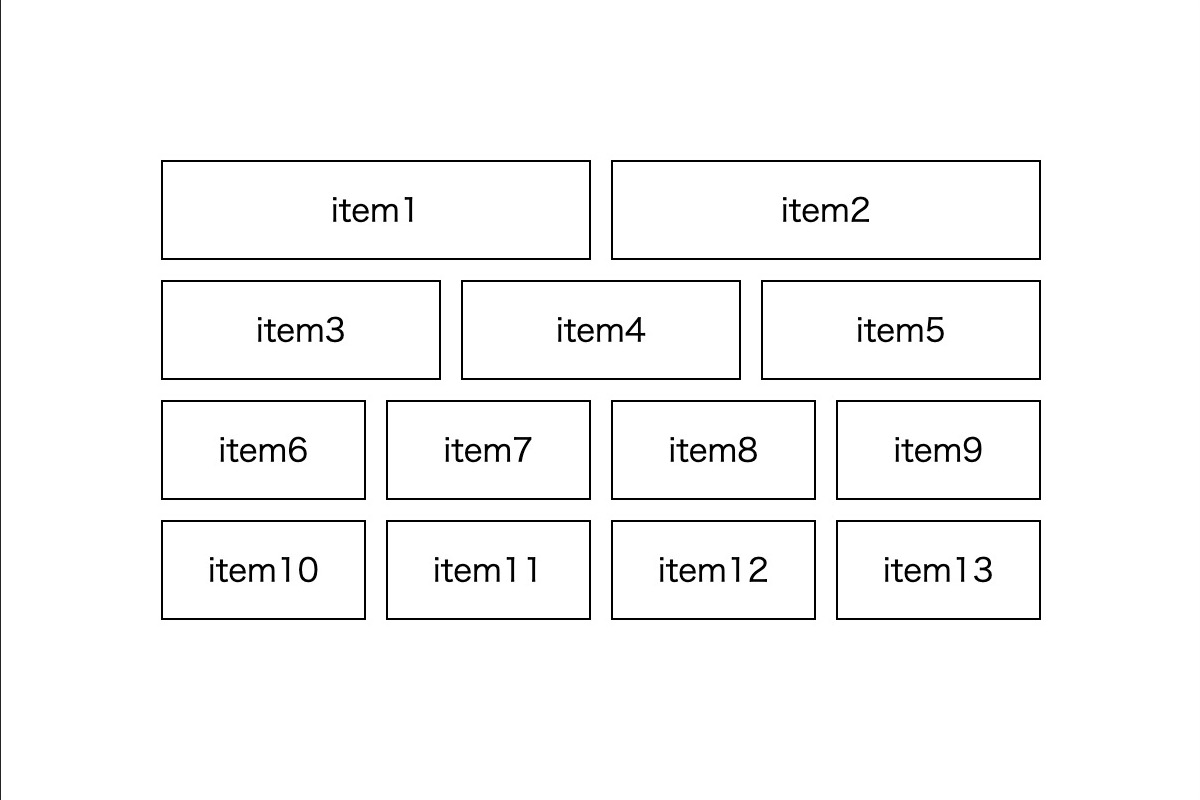
グリッドレイアウト(2カラム + 3カラム + 4カラム)
パス会員限定
[ ID : 12315 ]
【パス会員限定】CSSグリッドを使用した2カラム、3カラム、4カラムの縦積みグリッドレイアウト。
実装目安
3分

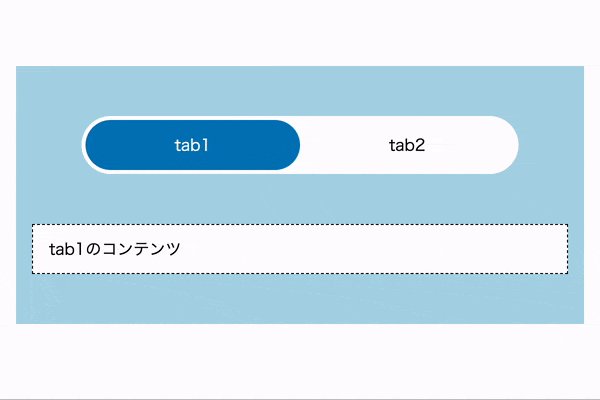
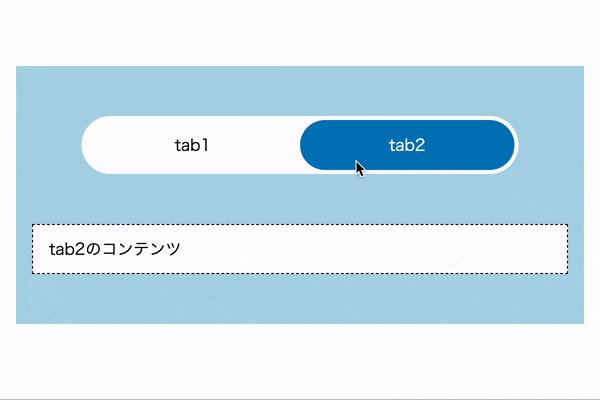
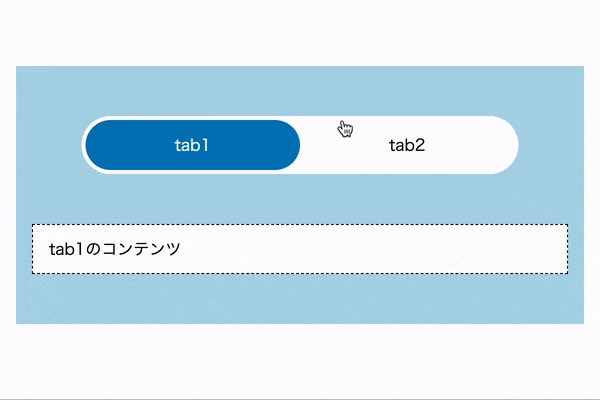
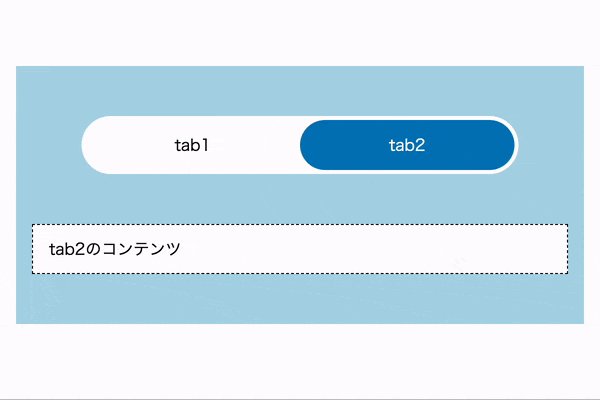
タブ切り替えパーツ (カレントタブの背景がスライド、jQuery使用)
パス会員限定
[ ID : 12153 ]
カレント状態のタブの背景がスライドして移動するアニメーションを追加した「タブ切り替え」パーツ。
実装目安
3分



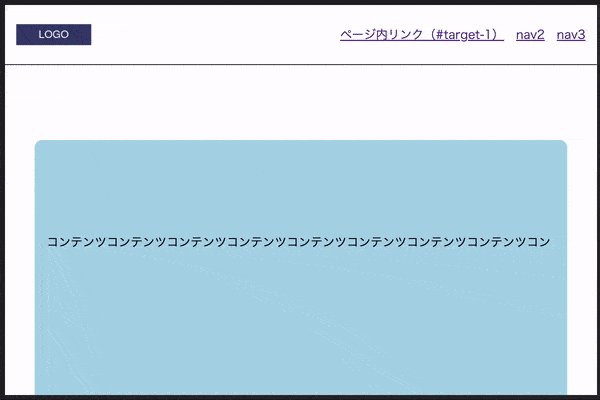
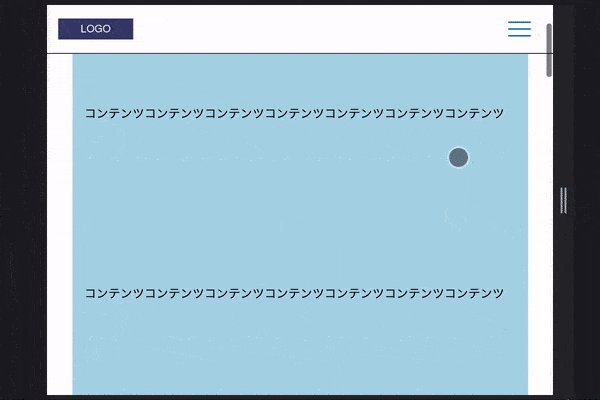
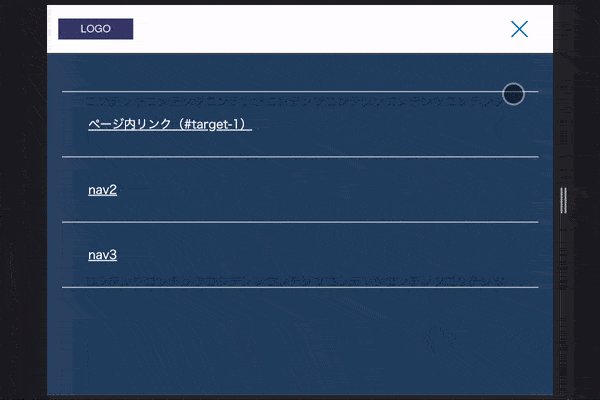
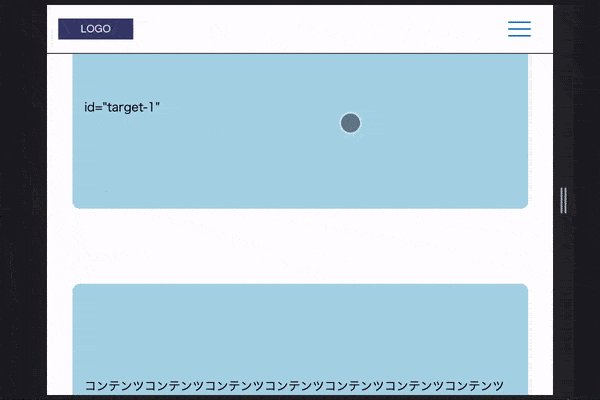
SPメニュー付きのfixedヘッダーレイアウト (フェードでメニュー開閉)
パス会員限定
[ ID : 11061 ]
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(フェード)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。
実装目安
3分

実装目安
3分

実装目安
3分

実装目安
3分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分

実装目安
1分