概要
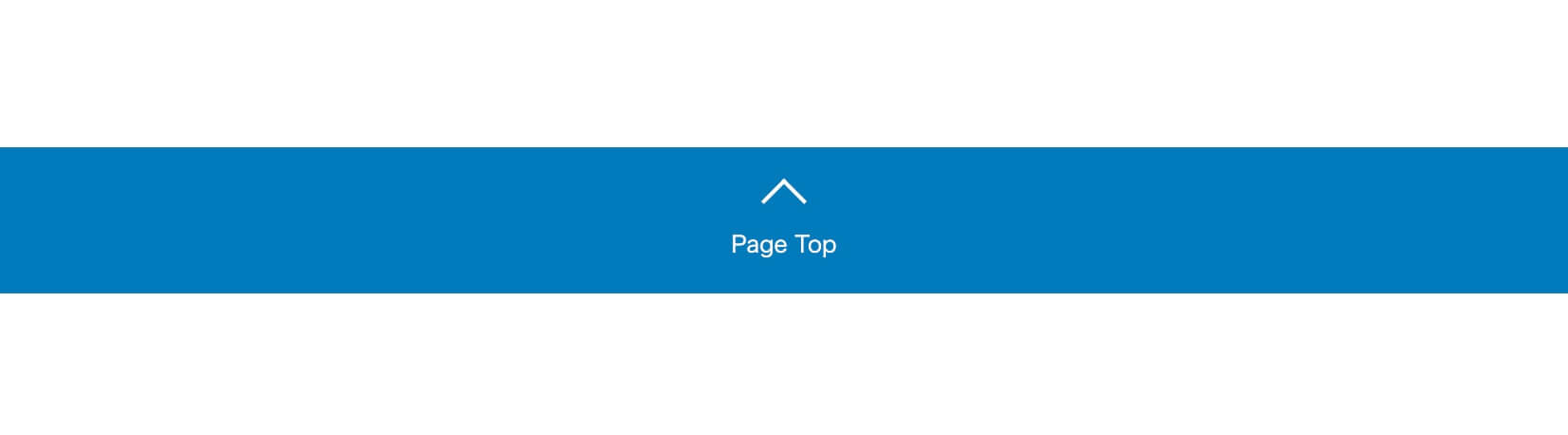
【パス会員限定】フッター上に配置する画面幅いっぱいのページトップボタンを実装。用途・要件
- フッター上に配置する画面幅いっぱいのページトップボタン。(position: fixed; ではない)
- 矢印はCSSで作成。
- ホバー時に、矢印が上方向に移動するアニメーションを追加。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)