概要
【パス会員限定】CSSグリッドを使用した2カラム、3カラム、4カラムの縦積みグリッドレイアウト。用途・要件
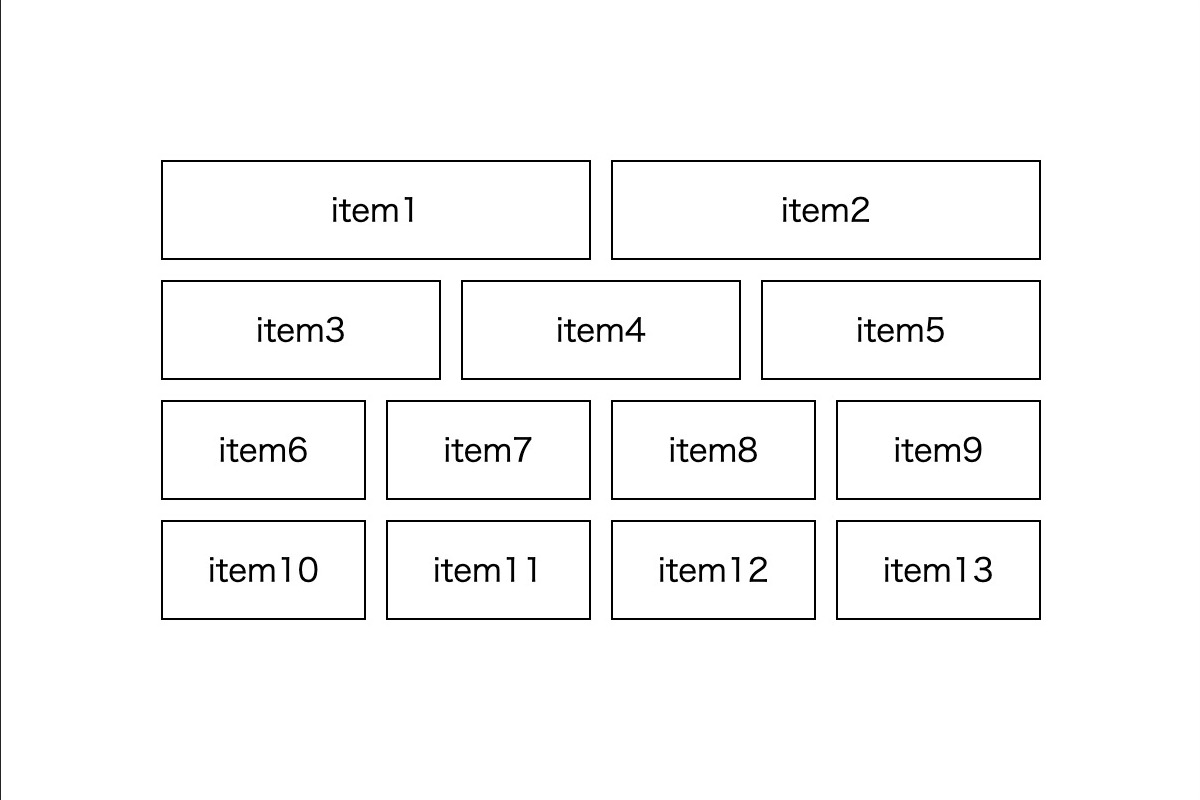
- 2カラム、3カラム、4カラムが縦積みになったグリッドレイアウト。
- アイテム6番目以降は4カラムになる。
- display: grid; を使用したパターンと、display: flex; を使用したパターンを記載。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)